
OpenStreetBugs — лёгкий способ сообщить об ошибке в OpenStreetMap
Вы, конечно, знаете о свободной карте OpenStreetMap. Это настоящая народная карта, создаваемая такими же людьми как и вы! Это такой же opensource-проект как Linux и как Википедия.
Конечно же, как и в других картах, в OpenStreetMap имеются ошибки, но в отличие от тех же Яндекс.Карт, где ошибки не исправляются годами из-за сложной бюрократической процедуры (я уже не говорю о намеренных ошибках), в OpenStreetMap всё гораздо проще и лучше для всех нас...
Подробнее..

CloudMade Navigation поддерживает ограничения манёвров
Не так давно CloudMade выделил несколько приоритетных направлений, среди которых оказалась и навигация. Решено было создать специальный проект Navi Studio, который объединял бы в себе несколько более мелких сервисов и позволял пользоваться ими, для создания полноценного навигационного программного обеспечения. В Navi Studio вошли:
Работа закипела и уже появилось несколько приложений использующих данный проект. Но полноценной навигации без соблюдения правил ПДД не существует, а потому данному вопросу было также уделено не мало времени...
Подробнее..

Удали себя из интернет-социума — «Web 2.0 Suicide Machine»
Недавно наткнулся в сети на один занимательный интернет-сервис, именующийся Web 2.0 Suicide machine . Предназначен он для того, чтобы позволить людям, обремененным «социальной жизнью в интернете», в пару кликов удалить свои аккаунты на Facebook (в данный момент сервис блокирован администрацией по IP), Twitter, Linkedin
и Myspace. В общем-то судя по количеству положительных отзывов и «успешных очищений» — пипл хавает зависимые от социальных сетей успешно пользуются сервисом и довольны...
Подробнее..
Усовершенствуем e-mail ссылки

Что такое CSS Attribute Selector?
CCS дает нам возможность стилизовать элементы базирующиеся на атрибутах ссылки, а не на типе самого элемента. Например, вы уже знаете как украсить элемент заголовка h1:
h1 { color: blue; }
Можно немного четче определить атрибут заголовка:
h1[title] { color: blue; }
Можем зайти еще дальше:
h1[title= Go Home ] { color: blue; } /* Значение Go Home в атрибуте заголовка */
h1[title~= Go Home ] { color: red; } /* Значение Go Home где-то в атрибуте заголовка */
h1[title^= Go Home ] {color: green; } /* Значение атрибута заголовка начинается с Go Home */
Что уникального в мыльных ссылках?
А теперь возьмем опыт из предыдущих примеров и соорудим вот это:
a[href^= mailto ]:hover:after { content: attr(title); }
Атрибут заголовка мы поставили в hover. Это будет работать, однако может получится что текст появится сразу-же после ссылки. Поэтому правим код на это:
a[href^= mailto ]:hover:after { content: > attr(title); }
| Читайте: |
|---|
 Демонстрация HTML5 от Apple: пнем Flash чуть сильнееВсе, кто слышал о неумолимо надвигающемся счастье в виде HTML5, скорей всего слабо представляют с чем это собственно едят. Apple в рамках программы ... |
 Google I/O: новый Android, Google TV и машинное обучениеНесмотря на то, что первый день конференции I/O, проводимой компанией Google для разработчиков, принёс много интересных анонсов, во второй, заключит... |
 Android NDK r3 – приложения для платформы Android получат скоростную гКомпания Google осуществила третий по счету выпуск своего инструментария для разработчиков Android NDK (Native Developer Kit) для создания приложени... |
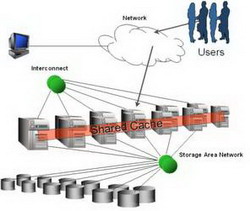
 Oracle RAC. Общее описаниеВысоконагруженные сайты, доступность «5 nines». На заднем фоне (backend) куча обрабатываемой информации в базе данных. А что, если железо забарахлит... |
 Новый JDBC-драйвер для СУБД SQL Server уже доступен в виде предварителКомпания Microsoft сделала еще один шаг к обеспечению совместимости своей флагманской СУБД SQL Server с промышленными Java-приложениями, выпустив оз... |
Партнеры
Уроки с DLE:
Заметки разработчика:
Модули DLE:
Авторизация
Топ технологий:
 Оздана новая система беспроводной связи - она в 10Ученые из Национального тайваньского университета разработали новую систему беспроводной передачи данных, которая позволит передавать инф... |
 Как взломали TwitterВ Интернетах, наряду с iPad, сканерами в аэропортах и войне между Google и Apple, уже второй день подряд активно обсуждается тема взлома и... |
Популярные статьи:
- LiveStreet
- MySQL против PostgreSQL
- MySQL: установка, настройка, описание
- @font-face или назад в будущее
- Препроцессинг CSS на клиенте
- Основы SQL: запросы к базе данных
- WebKit и expression
- 17 рекомендаций по юзабилити для создания отличной CMS
- Проблема с выделением текста в поле формы у Safari и Сhrome
- XML + CSS = счастье







