OpenStreetBugs — лёгкий способ сообщить об ошибке в OpenStreetMap
Вы, конечно, знаете о свободной карте OpenStreetMap. Это настоящая народная карта, создаваемая такими же людьми как и вы! Это такой же opensource-проект как Linux и как Википедия.
Конечно же, как и в других картах, в OpenStreetMap имеются ошибки, но в отличие от тех же Яндекс.Карт, где ошибки не исправляются годами из-за сложной бюрократической процедуры (я уже не говорю о намеренных ошибках), в OpenStreetMap всё гораздо проще и лучше для всех нас...
Подробнее..

CloudMade Navigation поддерживает ограничения манёвров
Не так давно CloudMade выделил несколько приоритетных направлений, среди которых оказалась и навигация. Решено было создать специальный проект Navi Studio, который объединял бы в себе несколько более мелких сервисов и позволял пользоваться ими, для создания полноценного навигационного программного обеспечения. В Navi Studio вошли:
Работа закипела и уже появилось несколько приложений использующих данный проект. Но полноценной навигации без соблюдения правил ПДД не существует, а потому данному вопросу было также уделено не мало времени...
Подробнее..

Удали себя из интернет-социума — «Web 2.0 Suicide Machine»
Недавно наткнулся в сети на один занимательный интернет-сервис, именующийся Web 2.0 Suicide machine . Предназначен он для того, чтобы позволить людям, обремененным «социальной жизнью в интернете», в пару кликов удалить свои аккаунты на Facebook (в данный момент сервис блокирован администрацией по IP), Twitter, Linkedin
и Myspace. В общем-то судя по количеству положительных отзывов и «успешных очищений» — пипл хавает зависимые от социальных сетей успешно пользуются сервисом и довольны...
Подробнее..
Data Life Engine. Урок 8. Оформляем панель информации(профиль) пользователя

Оформляем userinfo.tpl
Шаблон профиля пользователя состоит из 2х частей.
1я часть, это то, что пользователь видит зайдя в свой профиль - имя, дату регистрации, аватар, полное имя, место жительства, группу, последнее посещение и т.д.
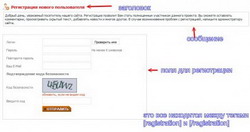
2я часть которая становится доступна после нажатия кнопки Редактировать профиль , после нажатия этой кнопки внизу открывается табличка, в которую пользователь вводит данные
Важной частью кода является строка <div id= options style= display:none; > все что идет ДО этой строки, это то что пользователь видит войдя в свой профиль, а все что ПОСЛЕ этой строки пользователь видит нажав кнопку Редактировать профиль
Вот скриншот из визуального редактора, где показаны части ДО и ПОСЛЕ нажатия редактировать профиль
КОД1, выводит таблицу которую пользователь видит сразу войдя в профиль
{usertitle} - имя пользователя
{fullname} - полное имя
{land} - место жительства
{registration} - дата регистрации
{lastdate} - последнее посещение
{status} - в какой группе находится
{time_limit}[/time_limit] - выводит текст, если пользователь находится во временной группе
{rate} - рейтинг
{news_num} - количство новостей
[rss][/rss] - RSS
{comm_num} - количество комментариев
{email} - почта
{pm} - приватное собщение
{edituser} - редактировать профиль, доступно только владельцу логина
{info} - краткая информация о пользователе
{foto} - выводит фотографию пользователя, если она загружена
КОД2, выводит таблицу редактирования профиля, после нажатия кнопки Редактировать профиль
Это обычная таблица с полями для редактирования информации, емейла, пароля, подписи и т.д. тегов здесь почти нет, просто поля для заполнения пользователейм которые вставляются в табличку.
{allowed-ip} - Значение IP с которого разрешена авторизация
В файл style.css добавляем стили:
.user_1{
background: url(../images/user_info.png) no-repeat 15px 0px;
height: 25px;
width: 100%;
font-family: Tahoma, Helvetica, sans-serif;
font-size: 14px;
padding-top: 5px;
margin-top: 15px;
font-weight: bold;
color: #8E2F0D;
padding-left: 40px;
}
.user_2{
background: url(../images/user_edit.png) no-repeat 15px 0px;
height: 25px;
width: 100%;
font-family: Tahoma, Helvetica, sans-serif;
font-size: 14px;
padding-top: 5px;
margin-top: 15px;
font-weight: bold;
color: #8E2F0D;
padding-left: 40px;
}
Скриншот:
 Apple заставила разработчиков писать приложения для iPad вслепуюМногие разработчики приложений для Apple iPad остались недовольны возможностями эмулятора устройства, пишет The New York Times. Они ждут поступления... |
 Microsoft Volta – еще один конкурент AJAX на платформе .NETMicrosoft анонсировала новый инструмент для Web-разработчиков: Microsoft Volta. Volta – это разработка Microsoft Live Labs, в настоящее время пре... |
 Обзоры плагинов, расширений и прочих приблуд для браузера Safari (дляBetterSource - подсвечиваем исходный код BetterSource позволяет отображать подсвеченный исходный код страниц. Окно с кодом открывается в новой вк... |
 Adobe Alchemy - использование C/C++ в Adobe FlashAdobe Labs опубликовала preview версию проекта Alchemy (ранее упомиинался как FLACC). Alchemy - это исследовательский проект, позволяющий пользов... |
 Разработка Web-приложений с помощью Oracle JavaServer PagesИспользуйте технологии OracleJSP и сервлетов для легкой разработки и внедрения гибких WEB-приложений. В связи с увеличением числа продавцов и пот... |
Партнеры
Уроки с DLE:
Заметки разработчика:
Модули DLE:
Авторизация
Топ технологий:
 Оздана новая система беспроводной связи - она в 10Ученые из Национального тайваньского университета разработали новую систему беспроводной передачи данных, которая позволит передавать инф... |
 Как взломали TwitterВ Интернетах, наряду с iPad, сканерами в аэропортах и войне между Google и Apple, уже второй день подряд активно обсуждается тема взлома и... |
Популярные статьи:
- LiveStreet
- MySQL против PostgreSQL
- MySQL: установка, настройка, описание
- @font-face или назад в будущее
- Препроцессинг CSS на клиенте
- Основы SQL: запросы к базе данных
- WebKit и expression
- 17 рекомендаций по юзабилити для создания отличной CMS
- Проблема с выделением текста в поле формы у Safari и Сhrome
- XML + CSS = счастье