OpenStreetBugs — лёгкий способ сообщить об ошибке в OpenStreetMap
Вы, конечно, знаете о свободной карте OpenStreetMap. Это настоящая народная карта, создаваемая такими же людьми как и вы! Это такой же opensource-проект как Linux и как Википедия.
Конечно же, как и в других картах, в OpenStreetMap имеются ошибки, но в отличие от тех же Яндекс.Карт, где ошибки не исправляются годами из-за сложной бюрократической процедуры (я уже не говорю о намеренных ошибках), в OpenStreetMap всё гораздо проще и лучше для всех нас...
Подробнее..

CloudMade Navigation поддерживает ограничения манёвров
Не так давно CloudMade выделил несколько приоритетных направлений, среди которых оказалась и навигация. Решено было создать специальный проект Navi Studio, который объединял бы в себе несколько более мелких сервисов и позволял пользоваться ими, для создания полноценного навигационного программного обеспечения. В Navi Studio вошли:
Работа закипела и уже появилось несколько приложений использующих данный проект. Но полноценной навигации без соблюдения правил ПДД не существует, а потому данному вопросу было также уделено не мало времени...
Подробнее..

Удали себя из интернет-социума — «Web 2.0 Suicide Machine»
Недавно наткнулся в сети на один занимательный интернет-сервис, именующийся Web 2.0 Suicide machine . Предназначен он для того, чтобы позволить людям, обремененным «социальной жизнью в интернете», в пару кликов удалить свои аккаунты на Facebook (в данный момент сервис блокирован администрацией по IP), Twitter, Linkedin
и Myspace. В общем-то судя по количеству положительных отзывов и «успешных очищений» — пипл хавает зависимые от социальных сетей успешно пользуются сервисом и довольны...
Подробнее..
Установка и настройка DLE

Многие посетители приходят на мой блог по запросу настройка dle , попадая на страницу Настройка DLE для работы с Gravatar. В этом посте описано явно не то, что им нужно, поэтому сегодня я решил написать статью с пошаговыми инструкциями по установке и настройке этой CMS.
Раз уж Вы приобрели DLE, то предполагается, что домен и хостинг у Вас уже есть и Вы знакомы с процедурой закачивания файлов на хостинг, выставления CHMOD и т д. Поэтому подробно на таких вещах я останавливаться не буду.
Итак, архив с движком содержит 3 папки:
Developer - содержит насжатые JS-файлы, которые в рамках этой статьи нам не понадобятся
Documentation - файлы справки, очень рекомендуемые к прочтению
upload - самая важная папка, в которой, собственно, и хранятся все файлы движка.
При помощи FTP-клиента (например SmartFTP) закачаем содержимое папки upload
в корневую директорию нашего сайта (обычно она называется public_html
или www). Дождёмся полной загрузки всех файлов и откроем в браузере страницу http://ваш_сайт.ru/install.php. Если до этого шага всё сделано правильно, то мы увидем такую страницу:
Кликнем на Начать установку , тем самым перейдя к следующему шагу установки. Им оказывается прочтение лицензионного соглашения. Согласимся с его условиями, поставив галочку напротив Я принимаю данное соглашение и кликнем на кнопку Продолжить >> .
Вот такую картину мы должны получить на данном этапе.
Если Вы по каким-то причинам видите в некоторых пунктах первой группы красную надпись вместо залёной, то, возможно, Вам лучше сменить хостинг или каким-то образом устранить соответствующие проблемы. Хотя если некорректной работы движка в последствии наблюдаться не будет, то можно остаться и на старом хостинге.
Если какие-либо значения во второй группе выделены красным, то можно немного поковыряться с php.ini, а можно и оставить всё без изменений - эти настройки являются всего лишь рекомендуемыми и сильно на работу движка влиять не будут.
Если пока Вас всё устраивает, кликаем на Продолжить >>
Следующий шаг - установка прав доступа на файлы и папки (CHMOD). Если в колонке Статус мы видим надпись разрешено напротив всех пунктов, то значит скрипт уже всё сделал за нас и мы можем переходить к следующему шагу. В противном случае нам придётся немного потрудиться, выставив через FTP-клиент требуемые CHMOD'ы для всех предложенных папок и файлов. После выставления прав можно переходить к следующему шагу.
Разберём каждый пункт подробно.
URL сайта: Ну здесь всё понятно. Обычно заполняется скриптом автоматически.
Сервер MySQL: На большинстве хостингах значение нужно оставить localhost . В редких случаях сюда нужно вписать что-то другое - эту информацию обычно можно прочитать в письме, высланном после регистрации на хостинге, либо узнать непосредственно у техподдержки хостинга.
Имя базы данных, Имя пользователя, Пароль: Информация о базе данных MySQL и доступе к ней. Если Вы ещё не создали базу через панель управления хостингом, то сейчас самое время сделать это
Префикс: Если до этого на хостинге не установлено других копий DLE, то это значение можно не изменять. В противном случае измените его на любую комбинацию латинских букв и/или цифр, например dle2 .
Кодировка для MySQL: Не рекоммендую менять.
Данные для доступа к панели управления: Данные, которые будут использованы в системе. Они будут использоваться для авторизации в админпанели и на самом сайте.
Включить поддержку ЧПУ: При включении данного параметра URL Ваших страниц будут отображаться в удобном для восприятия виде (например http://ваш_сайт.ru/category/1-newsname.html). Если Вы решите отключить этот параметр, то Вам следует удалить файл .htaccess в корневой папке Вашего сайта
Это последний шаг, после выполнения которого, если все сделано правильно, мы получим сообщение о том, что движок успешно установлен на сервер. Теперь нам следует удалить файл install.php через FTP-клиент.
Если хотите, можете зайти на главную страницу своего сайта и полюбоваться на установленный движок со стандартной темой оформления и тремя новостями. Теперь зайдём в админпанель (http://ваш_сайт.ru/admin.php), введём логин и пароль, указанные при установке и примемся на настройку движка. В первую очередь избавимся от некоторых ненужностей, которыми скрипт установки наполнил сайт. Это вышеупомянутые три новости (удаляются через раздел Редактировать новости ) и категория Главная (удаляется через раздел Категории ). Сделали? Отлично, что же делать дальше... На самом деле дальше я Вам ничего посоветовать не смогу - Вам нужно просто пройтись по каждому разделу админпанели и настройить всё под себя. Если возникнут какие-то вопросы - обращайтесь, подскажу.
Ну и конечно не стоит забывать о смене шаблона (темы оформления). Лучше, конечно, создать свой собственный, но если Вы не блещете дизайнерскими способностями, то можно выбрать один из многочисленных бесплатных шаблонов, которые можно найти в интернете. А ещё можно воспользоваться моим шаблоном - RedTemplate. После выбора шаблона нужно закачать соответствующую папку в /templates/, а затем применить шаблон через Настройка системы -> Шаблон сайта по умолчанию .
 Microsoft анонсировала новые технологии для веб-разработчиковКомпания Microsoft объявила о том, что на ежегодной технологической конференции для веб-разработчиков и дизайнеров MIX 09 в Лас-Вегасе анонсировала ... |
 Технология Microsoft портирована на Linux 2Silverlight - технология Microsoft, позволяющая реализовать мультимедийные интерактивные возможности веб-приложений, - будет иметь версию для Linux.... |
 API тем iGoogle (Лаборатория Google)С чего начать? Загрузите шаблон XML и подпишитесь на тестовую среду. Прочтите Руководство разработчика тем. В случае необходимости, обращай... |
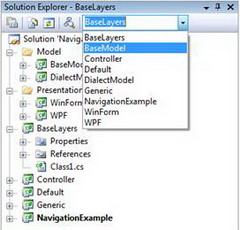
 Новости для разработчиковMicrosoft выпустила обновленную версию своего набора вспомогательных инструментов разработчика под названием Visual Studio 2010 Productivity Power T... |
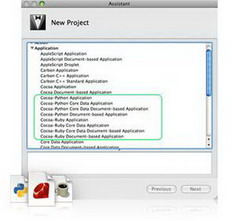
 Встроенные средства для разработчиков MacСистема Mac OS X Snow Leopard включает в себя полный набор инструментов разработчика, объединённых одной целью: дать вам возможность создавать отлич... |
Партнеры
Уроки с DLE:
Заметки разработчика:
Модули DLE:
Авторизация
Топ технологий:
 Оздана новая система беспроводной связи - она в 10Ученые из Национального тайваньского университета разработали новую систему беспроводной передачи данных, которая позволит передавать инф... |
 Как взломали TwitterВ Интернетах, наряду с iPad, сканерами в аэропортах и войне между Google и Apple, уже второй день подряд активно обсуждается тема взлома и... |
Популярные статьи:
- LiveStreet
- MySQL против PostgreSQL
- MySQL: установка, настройка, описание
- @font-face или назад в будущее
- Препроцессинг CSS на клиенте
- Основы SQL: запросы к базе данных
- WebKit и expression
- 17 рекомендаций по юзабилити для создания отличной CMS
- Проблема с выделением текста в поле формы у Safari и Сhrome
- XML + CSS = счастье