OpenStreetBugs — лёгкий способ сообщить об ошибке в OpenStreetMap
Вы, конечно, знаете о свободной карте OpenStreetMap. Это настоящая народная карта, создаваемая такими же людьми как и вы! Это такой же opensource-проект как Linux и как Википедия.
Конечно же, как и в других картах, в OpenStreetMap имеются ошибки, но в отличие от тех же Яндекс.Карт, где ошибки не исправляются годами из-за сложной бюрократической процедуры (я уже не говорю о намеренных ошибках), в OpenStreetMap всё гораздо проще и лучше для всех нас...
Подробнее..

CloudMade Navigation поддерживает ограничения манёвров
Не так давно CloudMade выделил несколько приоритетных направлений, среди которых оказалась и навигация. Решено было создать специальный проект Navi Studio, который объединял бы в себе несколько более мелких сервисов и позволял пользоваться ими, для создания полноценного навигационного программного обеспечения. В Navi Studio вошли:
Работа закипела и уже появилось несколько приложений использующих данный проект. Но полноценной навигации без соблюдения правил ПДД не существует, а потому данному вопросу было также уделено не мало времени...
Подробнее..

Удали себя из интернет-социума — «Web 2.0 Suicide Machine»
Недавно наткнулся в сети на один занимательный интернет-сервис, именующийся Web 2.0 Suicide machine . Предназначен он для того, чтобы позволить людям, обремененным «социальной жизнью в интернете», в пару кликов удалить свои аккаунты на Facebook (в данный момент сервис блокирован администрацией по IP), Twitter, Linkedin
и Myspace. В общем-то судя по количеству положительных отзывов и «успешных очищений» — пипл хавает зависимые от социальных сетей успешно пользуются сервисом и довольны...
Подробнее..
17 рекомендаций по юзабилити для создания отличной CMS
14.03.2009 15:25
Источник: 17 рекомендаций по юзабилити для создания отличной CMS
Автор: Патрик Кеннеди
Более чем вероятно, что в вашей CMS будет множество проблем с юзабилити, если вы будете использовать ее в сыром виде. Участвуя в проектах, в которых на меня было возложено внедрение таких систем — систем управления веб-сайтами, интранет-порталами и вики, я заметил, что в их пользовательских интерфейсах есть ряд ключевых областей, требующих исправления с точки зрения удобства использования.
Все рекомендации по юзабилити, которые вы видите здесь, основаны на общих принципах использования и могут применяться в отношении любого программного обеспечения и веб-приложений, ведь очевидно, что подобные проблемы есть в большинстве CMS-решений.
Воспользуйтесь этими советами для улучшения существующей CMS или для внедрения новой.
1. Если сомневаетесь, не используйте
Пользовательский интерфейс должен быть лишен всего того, что не нужно пользователю для решения его задач. Потенциал большинства CMS-продуктов превышает реально используемый, и вы не должны демонстрировать его, если он не нужен пользователю. У многих продуктов есть масса дополнительных возможностей, но ваша версия продукта не должна звонить об этом во все колокола. Хорошо это или плохо, но некоторые производители вставляют в систему модуль для разработки недостающих функций (возможно, чтобы стимулировать дополнительные продажи). Не показывайте его, если он не нужен пользователю.
Используйте CSS, чтобы скрыть некоторые детали, очистить интерфейс. Мы говорим об основной навигации, ссылках и не имеющих отношения к делу элементах системы. Здесь стоит вспомнить слова Стива Крюга: Третий закон юзабилити Крюга: избавиться от половины слов на каждой странице, а затем избавиться от половины того, что осталось . Каждое название страницы, подзаголовки, кнопки, значки навигации, формы, иконки и графика должны быть полезны, значимы и ясно коммуницировать с пользователем.
2. Защитите пользователей от сложностей системы
Ваша CMS может быть сколь угодно сложной и мощной, но пользователя это волновать не должно. Пользовательский интерфейс должен быть абстрагирован от внутреннего функционирования системы и выполнять роль транслятора между задачами пользователя и функционалом, который их решает.
Не привлекайте пользователей к внутренней работе системы, сообщая им о модели актива , структуре данных и других вещах из «подземных хранилищ». Все это лишь способы, которыми система решает задачи пользователя. Пользователям не нужно знать о них, это только вносит путаницу. То, что интерфейс был построен разработчиками для разработчиков должно остаться вашей тайной.
Проявления этого часто можно видеть в сообщениях об ошибках и терминологии системы. И в процессе работы пользователю приходится проходить извилистый путь ненужной информации, даже при выполнении элементарных задач. Например, общей проблемой во многих CMS-продуктах является выполнение двойной работы или дублирования, когда пользователь вынужден двигаться то вперед, то назад от одной части системы к другой для завершения задачи.
3. Говорите на языке пользователя
Интерфейс пользователя основан на коммуникации. Вы должны обеспечить ясную коммуникацию, используя терминологию, понятную пользователю, и теми способами, которые позволяет ему принимать необходимые меры и продолжать начатое действие. Эту работу выполняют навигация, уведомления и сообщения, кнопки, формы. Само собой разумеется, что жаргон и внутренний системный технический диалог должен остаться вне поля зрения пользователя (хотя возможно использование бизнес-жаргона, специфичного для конкретной организации, см. рекомендацию 10).
Выявить язык, который следует использовать, вам помогут соответствующие исследования, также издание «Оборонный дизайн для веб: как улучшить сообщения об ошибках, помощь, формы и другие критические точки» от 37signals дает отличные советы по созданию сообщений об ошибках, уведомлений т.п.
4. Знайте своего реального пользователя
Какого черта, давайте выясним, для кого мы создаем систему. Кто конечные пользователи? Скорее всего, это не технари, не разработчики и не системные администраторы. Позор им, ведь они не знают, как усовершенствовать базу данных или масштабировать архитектуру. На самом деле их и не должно заботить, как все это устроено.
Конечно, разработчики и системные администраторы могут быть пользователями системы, однако вряд ли они составляют большинство. Конечными пользователями будут копирайтеры, продакт-менеджеры, продавцы, редакторы... человеческие существа (хорошо, может быть, исключая продажников :).
Сделайте небольшое исследование, чтобы выяснить, как, когда и почему эти пользователи используют систему. Поговорите с ними, посмотрите на них, проанализируйте. Это будет полезно при проектировании и поможет вам решить, как применить наши советы.
5. Не забывайте реальные цели
Аббревиатура CMS состоит из трех слов, одно из которых является гораздо менее важным, чем два других: С. Не попадите в плен системы и не забудьте об истинных целях, которые заключаются в управлении содержанием и в его создании. Именно поэтому пользователи используют систему!
При проектировании и создании системы вы должны учесть это в каждой детали. Целью системы является не масштабируемость, синхронизация данных, ссылочная целостность или безопасность сети. Все это лишь средства достижения цели, и они должны оставаться за кулисами. На этих вещах должны быть сосредоточены технари, и ладно, ведь это их обязанность и смысл их существования. Вот почему при работе над проектом необходим здравомыслящий человек, понимаюший, что работа пользователя не должна касаться этих технических аспектов, и речь идет именно о создании и управлении содержанием.
6. Реализуйте отдельные задачи действительно хорошо
В ходе знакомства с пользователями системы вы должны проанализировать и выяснить, какие наиболее важные задачи они выполняют. Расставьте приоритеты, сосредоточив внимание на этих ключевых задачах, и реализуйте их по-настоящему качественно. Настройте интерфейс, автоматизируйте некоторые функции для упрощения процесса, чего бы это не стоило, но максимально упростите решение этих задач для пользователей. Позвольте им начать решать их прямо с главной страницы.
Для веб-сайтов с высокой посещаемостью и большим количеством контента основной задачей может стать формирование этого контента. Кроме того, для очень большого сайта с десятками тысяч страниц, ключевым видом деятельности может быть поиск по содержимому. В этом случае сделайте поиск по-настоящему качественным, возможно, организуя структуру системы вокруг поиска.
7. Используйте реальное отображение, где это возможно
В случае с CMS, натуральное отображение — это когда пользовательский интерфейс имитирует выполняемое действие. Хорошим примером является размещение элементов редактирования на веб-странице. Как правило, в CMS это достигается с помощью форм для ввода (за исключением случая использования “редактирования на месте”). Но это еще не является натуральным отображением, поскольку форма не несет каких-либо сходства с готовым продуктом. Возможно, это покажется вам тривиальным, но перегруппировка полей форм на странице редактирования в соответствии с теми же частями на готовой странице, сделает их создание проще. Или создайте визуальную карту, которая иллюстрирует, как каждое поле формы связано в реальном мире. Или, возможно, просто создание ярлыка для каждого поля тоже имеет смысл:)
Хороший пользовательский интерфейс отражает ментальную модель пользователя, а не модель системы.
Другим примером является использование превьюшек. Это могут быть картинки при поиске, в списках или при просмотре свойств. Гораздо легче определить содержание визуальных атрибутов, которые будут опубликованы в конечный продукт, когда, например, понятно, как выглядит изображение, каково название текста или имя страницы.
8. Будьте последовательны
Пользовательский интерфейс должен быть последователен от страницы к странице, от компонента к компоненту. Это относится к навигации, кнопкам, формам, стилю текста, стилю ссылок, макету, терминологии и механизмам обратной связи (например, окнам оповещения или технологии yellow fade).
Особенно это важно в случаях, если некоторые части были кастомизованы, и, как правило, существенно отличаются по виду. Передача такого Франкенштейна в использование — надежный способ обеспечить систему неразберихой, которая не поспособствует восприятию и принятию новой системы пользователем. Пользователь должен чувствовать — это качественный продукт.
9. Помните о соответствии стандартам
CMS должна быть последовательной не только сама по себе, она также должна быть совместима и соответствовать тому, что пользователи, вероятно, ожидают от других аналогичных систем. CMS является веб-приложением, и стандарты веб-сайтов предполагают размещение поискового окна, использование контролов, таких как выпадающее меню, а также одиночный щелчок по ссылке. В то время как Rich Internet Applications становятся все более распространены, появляются новые стандарты, но это не повод для самодеятельности. Функциональность может потеряться за нетрадиционными методами взаимодействия (например, использованием правой кнопкой мыши или двойным щелчком по ссылке) и не будет очевидна, поскольку не соответствует ожиданиям пользователя.
10. Перекроите систему с учетом конкретных условий
Принцип последовательности также относится к тому, чтобы создать CMS, работающую аналогично другим инструментам и приложениям, используемым пользователями в их стандартной операционной среде. Интеграция с этими инструментами будет весьма полезна, будь то обеспечение легкого копирования контента из текстового редактора в CMS, или обеспечение работы CMS в стандартных браузерах, или, возможно, создание одного входа для организации, чтобы пользователям не приходилось отдельно логиниться в CMS.
Перекраивание CMS может также означать последовательное внедрение собственного дизайна и брендирования, в результате чего пользователи почувствуют себя «своими» для CMS и пройдут длинный путь по принятию ими новой системы (создание эмоциональных инвестиций).
Эта адаптация должна также включать удаление ненужных элементов (рекомендация 1), упрощение интерфейса (рекомендация 2), особенно в отношении ключевых задач (совет 6), упрощения языка коммуникации(рекомендация 3). Например, если конкретная цель — CMS для интранет-портала, то пользовательский интерфейс должен быть приспособлен к интранет, а не к веб-сайту, терминология которого была унаследована «из коробки».
11. Создайте эффективную стартовую страницу
Главная, или стартовая, страница или административаня панель для CMS является отличным инструментом, если она хорошо разработана и содержит полезные элементы. Не перегружайте ее стандартными элементами «из коробки», лучше подумайте, что пользователи должны видеть, когда они впервые входят в систему.
Используйте эту страницу, чтобы предоставить беспрепятственный доступ к решению ключевых задач, в порядке приоритетности всех возможностей системы, и уделяя особое внимание основным задачам (их следует отображать в большем размере, в верхней части страницы, и, возможно, с иконками). Редко используемые или менее важные функции могут отображаться в меньшем размере и быть расположены ниже на странице, если вы решили демонстрировать их все.
На это же этапе вы должны озаботиться упорядочением процесса входа в систему. Если CMS позволяет редактировать несколько сайтов, но конкретный пользователь редактирует только один из них, не допускайте, чтобы он каждый раз выбирал его из списка при входе на сайт.
Кроме того, подумайте об отказе от административной панели или главной страницы и вообще отправляйте пользователя прямо в самую общую задачу (если таковая имеется), с возможностью перейти на главную страницу, когда ему это необходимо.
12. Создайте качественные формы
Основным методом ввода данных в большинстве CMS-продуктов являются формы. И, как правило, они не очень удобны. Ваши формы должны быть хорошо разработаны, с логичной структурой, понятными обозначениями, надлежащей проверкой и четким призывом к действию. Как отмечено в рекомендации 7, форму приближенную к конечного продукту гораздо легче использовать и понимать. Прекрасные советы по созданию форм дает Люк Врублевски - Web Form Design.
13. Вовлеките дизайнера в процесс
Не оставляйте дизайн пользовательского интерфейса разработчикам, которые создают и устанавливают систему. Даже если они обладают необходимыми навыками для разработки интерфейса, они не смогут удержать в поле зрения дальнейшие перспективы развития, поскольку они слишком вовлечены в рутинные детали при разработке CMS. Даже опытным практикам юзабилити трудно держать в поле зрения конечных пользователей, они слишком сосредоточены на технических сложностях создания системы.
Большинство компаний не думают о том, чтобы использовать своих графических дизайнеров или юзабилистов как инструмент на пути к конечному продукту. Но они недооценивает важность этого инструмента, особенно если речь идет о крупном сайте.
14. Не полагайтесь на обучение
Обучение работе с системой не решит вопросы удобства. Еще долго после учебных занятий будут продолжать возникать проблемы, если интерфес неинтуитивен, а система сложная. В худшем случае, даже самим преподавателям будет трудно объяснить, как работает система и как ее использовать, так как они пытаются преодолеть разрыв между технической системой и пользователями.
Хотя учебные программы по CMS делает жизнь чуть легче, на мой взгляд, они редко эффективны. Почему бы просто не потратить время и деньги и не сделать систему простой в использовании? И тогда каждый сможет использовать ее без учебных занятий и нужды повторять пройденное.
15. Предоставьте пользователю помощь
Обучение не спасет плохо разработанную систему, но вы должны предоставить пользователю помощь. Это могут быть инструкции, объясняющие, что и как пользователям следует делать. Они могут демонстрировать процесс обучения с помощью тренингов или в режиме «новичка», таким образом, что однажды пользователь почувствует себя комфортно при работе с CMS.
Помимо инструкций, необходима помошь в процессе работы с контентом и решения задач пользователя. Как и в случае с уведомлениями и сообщениями об ошибках, помощь должна быть полезной. Она должна не просто содержать подсказки о том, что пользователи видят на пользовательском интерфейсе (например, этот экран содержит кнопки XYZ ), но и должна объяснить им, как использовать те или иные функции, что ожидать от них, и как произвести восстановление, если что-то пойдет не так.
Конечно, путем к снижению потребности в справочных материалах является разработка понятного интерфейса, в котором очевидно, каким образом его следует использовать: качественные ярлыки для кнопок навигации, четкая визуальная иерархия страниц и форм. Самое выгодное положение на странице или в списке отдается наиболее важным пунктам. Последовательность, в которой пользователь должен совершать действия должна быть очевидной на каждом шагу, благодаря четким акцентам и ясной идентификации.
16. Обдумайте интерфейс разработчика
В процессе работы вы столкнетесь с частыми возражениями типа: Но это полезно ... для разработчиков . И, конечно, в пользу этого есть аргументы, ведь разработчики и другие технические специалисты будут использовать систему вместе с обычными пользователями (хотя, возможно, меньше). Вы можете предоставить им доступ к использованию всех мощностей системы, которые понадобятся для управления CMS и конечным продуктом, без ущерба интерфейсу обычных пользователей. Вид интерфейса пользователя может зависеть от его логина.
17. Не выпускайте релиз в состоянии полу-готовности
Часто возникает желание сделать что-то по минимуму, а позже все это исправить. То есть, выпустить сырой продукт, а об удобстве позаботится позже . Это плохая идея. Во-первых, когда с самого начала что-то не работает, ваши пользователи вряд ли испытают чувство благодарности и доверия к новой CMS. Во-вторых, устранение проблем в дальнейшем будет требовать от пользователей повторно изучать систему. В-третьих, это позже вряд ли произойдет, к тому же, если покупатели уже вложили деньги в покупку/разработку CMS, они, естественно, ожидают результата в лучшем виде.
Все это не исключает возможности постоянного совершенствования системы, включая пользовательский интерфейс, но это означает, что CMS должна быть годной к использованию и удобной с момента выхода. Потребности пользователя необходимо учитывать при планировании и разработке CMS, их нельзя оставлять на конец, в противном случае у вас никогда не будет достаточного времени или ресурсов для их удовлетворения.
Заключение
Насколько все это важно? До тех пор, пока инструмент работает, жизнь вокруг замирает, верно? Ну нет. Отсутствие удобства использования сделает систему трудной в освоении для конечных пользователей, и как результат, это приведет к снижению продаж CMS, или росту несанкционированного использования.
И эти советы — лишь основа, очевидные вещи. Они могут помочь вам повысить удобство администрирования вашего сайта, но, возможно, было бы лучше просто выбрать другую, лучшую систему. Сконцентрируйтесь на ключевых вещах, которые необходимо сделать, и не попадите в плен к «фичам» или тем функциям, которые вы будете использовать лишь однажды. Убедитесь в том, что проектируемая CMS учитывает ключевые моменты, описанные в сценариях для оценки продукции. Если требуется настройка, в частности, пользовательского интерфейса, убедитесь, что это произойдет легко и не повлияет на возможности модернизации в будущем. Таким образом, между пользовательским интерфейсом и системой должна сохраняться независимость.
| Читайте: |
|---|
 Новый язык программирования от Apple?Майк Цай из Daringfireball поделился своим мнением насчет нового языка программирования, который по слухам создает Apple. После просмотра официально... |
 API тем iGoogle (Лаборатория Google)С чего начать? Загрузите шаблон XML и подпишитесь на тестовую среду. Прочтите Руководство разработчика тем. В случае необходимости, обращай... |
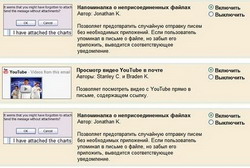
 Gmail Labs: кто выйдет в свет, а кто уйдет в отставкуМы запустили Gmail Labs более полутора лет назад. Это экспериментальная лаборатория, позволяющая разработчикам предлагать новые функции, а вам – реш... |
 .NET Framework.NET Framework — программная технология от компании Microsoft, предназначенная для создания обычных программ и веб-приложений. Одной из основных ... |
 Язык C#: от Microsoft для разработчиковВ последнее время внимание сообщества специалистов IT-индустрии приковано к новой инициативе компании Microsoft -- .NET. Однако в своем восприятии э... |
Партнеры
Уроки с DLE:
Заметки разработчика:
Модули DLE:
Авторизация
Топ технологий:
 Оздана новая система беспроводной связи - она в 10Ученые из Национального тайваньского университета разработали новую систему беспроводной передачи данных, которая позволит передавать инф... |
 Как взломали TwitterВ Интернетах, наряду с iPad, сканерами в аэропортах и войне между Google и Apple, уже второй день подряд активно обсуждается тема взлома и... |
Популярные статьи:
- LiveStreet
- MySQL против PostgreSQL
- MySQL: установка, настройка, описание
- @font-face или назад в будущее
- Препроцессинг CSS на клиенте
- Основы SQL: запросы к базе данных
- WebKit и expression
- 17 рекомендаций по юзабилити для создания отличной CMS
- Проблема с выделением текста в поле формы у Safari и Сhrome
- XML + CSS = счастье