OpenStreetBugs — лёгкий способ сообщить об ошибке в OpenStreetMap
Вы, конечно, знаете о свободной карте OpenStreetMap. Это настоящая народная карта, создаваемая такими же людьми как и вы! Это такой же opensource-проект как Linux и как Википедия.
Конечно же, как и в других картах, в OpenStreetMap имеются ошибки, но в отличие от тех же Яндекс.Карт, где ошибки не исправляются годами из-за сложной бюрократической процедуры (я уже не говорю о намеренных ошибках), в OpenStreetMap всё гораздо проще и лучше для всех нас...
Подробнее..

CloudMade Navigation поддерживает ограничения манёвров
Не так давно CloudMade выделил несколько приоритетных направлений, среди которых оказалась и навигация. Решено было создать специальный проект Navi Studio, который объединял бы в себе несколько более мелких сервисов и позволял пользоваться ими, для создания полноценного навигационного программного обеспечения. В Navi Studio вошли:
Работа закипела и уже появилось несколько приложений использующих данный проект. Но полноценной навигации без соблюдения правил ПДД не существует, а потому данному вопросу было также уделено не мало времени...
Подробнее..

Удали себя из интернет-социума — «Web 2.0 Suicide Machine»
Недавно наткнулся в сети на один занимательный интернет-сервис, именующийся Web 2.0 Suicide machine . Предназначен он для того, чтобы позволить людям, обремененным «социальной жизнью в интернете», в пару кликов удалить свои аккаунты на Facebook (в данный момент сервис блокирован администрацией по IP), Twitter, Linkedin
и Myspace. В общем-то судя по количеству положительных отзывов и «успешных очищений» — пипл хавает зависимые от социальных сетей успешно пользуются сервисом и довольны...
Подробнее..
Псевдокласс: first-letter

Уже довольно давно использую псевдокласс :first-letter для назначения двух фоновых изображений для одного элемента. Самое интересное что :first-letter, один из немногих псевдоклассов, которые работают в 6-ом Интернет Эксплорере. Но есть одна маленькая хитрость, которую нужно знать. К делу. Как сказано выше, HTML элемент у нас один. Пусть это будет заголовок первого уровня.
Задаем ему базовые стили, фоновый цвет и фоновое изображение (звездочки справа):
Все как обычно. Но теперь нам надо добавить звездочку слева. Делается это так:
Самый важный момент здесь в том, что нужно обязательно поставить пробел между самим псевдоклассом :first-letter и открывающей фигурной скобкой, иначе псевдокласс не отработает в IE6.
Есть еще один момент. Если нужно указать одни и те же стили для нескольких элементов и один из них псевдокласс :first-letter, то нужно обязательно вставить пробел при перечислении элементов, перед запятой. То есть:
Вот в принципе и все. padding нужен для того, чтобы фоновое изображение было больше по высоте чем шрифт и чтобы не быть под самим текстом. Оригинал в моем блоге.
| Читайте: |
|---|
 Microsoft для российских разработчиков: практика с элементами фундамен26 марта 2010 года в Центре международной торговли на Краснопресненской набережной Москвы компания Microsoft впервые в России провела конференцию дл... |
 Google выпускает тренажер для хакеров JarlsberGoogle объявила о выпуске специализированного микроблоггерского приложения Jarlsberg в рамках Google Labs и Google Code University. Его главное назн... |
 Embedded InnoDB новый движок баз данныхOracle выпустила Embedded InnoDB. Совсем недавно «красный гигант» выпустили Embedded InnoDB, под довольно демократичной лицензией GPLv2, не Апатч... |
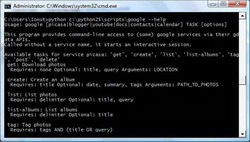
 Командная строка на службе сервисов GoogleНе всем нравятся распрекрасные интерфейсы с большими кнопками и специальными элементами управления для ввода текста или загрузки файлов. Иногда прощ... |
 Apple выгодна российским программистамРазработка приложений для iPhone и iPad наиболее выгодна для российских программистов и компаний, занимающихся разработкой мобильного софта. Android... |
Партнеры
Уроки с DLE:
Заметки разработчика:
Модули DLE:
Авторизация
Топ технологий:
 Оздана новая система беспроводной связи - она в 10Ученые из Национального тайваньского университета разработали новую систему беспроводной передачи данных, которая позволит передавать инф... |
 Как взломали TwitterВ Интернетах, наряду с iPad, сканерами в аэропортах и войне между Google и Apple, уже второй день подряд активно обсуждается тема взлома и... |
Популярные статьи:
- LiveStreet
- MySQL против PostgreSQL
- MySQL: установка, настройка, описание
- @font-face или назад в будущее
- Препроцессинг CSS на клиенте
- Основы SQL: запросы к базе данных
- WebKit и expression
- 17 рекомендаций по юзабилити для создания отличной CMS
- Проблема с выделением текста в поле формы у Safari и Сhrome
- XML + CSS = счастье