
OpenStreetBugs — лёгкий способ сообщить об ошибке в OpenStreetMap
Вы, конечно, знаете о свободной карте OpenStreetMap. Это настоящая народная карта, создаваемая такими же людьми как и вы! Это такой же opensource-проект как Linux и как Википедия.
Конечно же, как и в других картах, в OpenStreetMap имеются ошибки, но в отличие от тех же Яндекс.Карт, где ошибки не исправляются годами из-за сложной бюрократической процедуры (я уже не говорю о намеренных ошибках), в OpenStreetMap всё гораздо проще и лучше для всех нас...
Подробнее..

CloudMade Navigation поддерживает ограничения манёвров
Не так давно CloudMade выделил несколько приоритетных направлений, среди которых оказалась и навигация. Решено было создать специальный проект Navi Studio, который объединял бы в себе несколько более мелких сервисов и позволял пользоваться ими, для создания полноценного навигационного программного обеспечения. В Navi Studio вошли:
Работа закипела и уже появилось несколько приложений использующих данный проект. Но полноценной навигации без соблюдения правил ПДД не существует, а потому данному вопросу было также уделено не мало времени...
Подробнее..

Удали себя из интернет-социума — «Web 2.0 Suicide Machine»
Недавно наткнулся в сети на один занимательный интернет-сервис, именующийся Web 2.0 Suicide machine . Предназначен он для того, чтобы позволить людям, обремененным «социальной жизнью в интернете», в пару кликов удалить свои аккаунты на Facebook (в данный момент сервис блокирован администрацией по IP), Twitter, Linkedin
и Myspace. В общем-то судя по количеству положительных отзывов и «успешных очищений» — пипл хавает зависимые от социальных сетей успешно пользуются сервисом и довольны...
Подробнее..
Data Life Engine. Урок 2. Оформляем шаблоны краткой и полной новости

В краткой новости главные части - это заголовок новости, дата когда она была отправлена, автор новости, количество комментариев, рейтинг новости
Краткая, да и в общем-то полная, новость представляет собой 2 таблицы, в первой у нас указывается заголовок, дата, инфо - просмотры, комментарии и т.д.+добавить в фавориты. А во второй все оставшееся - текст новости, ссылки на похожи темы, информация о редактировании.
1. Оформляем краткую новость (shortstory.tpl), в конце сообщения скриншот, как она выглядит в визуальном редакторе.
<table width= 100% border= 0 align= center cellpadding= 0 cellspacing= 0 >
<tr>
<td width= 64 ><img src= {THEME}/images/icon4.png border=0></td>
<td width= 100% align= left valign= top >
<div class= news_header > [full-link]{title}[/full-link] <div class= fav_r >{favorites}</div> {approve}</div>
<div class= news_info > {author} Опубликовано: [day-news]{date}[/day-news] Просмотров: {views} [edit]<img src= {THEME}/images/page_edit.png border= 0 align= absmiddle >[/edit]
<br>Категории: {link-category} {rating}
</div>
</td>
</tr>
</table>
<table width= 100% border= 0 align= center cellpadding= 0 cellspacing= 0 class= short_s >
<tr>
<td width= 17% align= center ></td>
<td width= 83% align= center ></td>
</tr>
<tr>
<td colspan= 2 align= left ><br />
{short-story}[edit-date]<br /><span class= copy ><i>Новость отредактировал <font color= red ><b>{editor}</b></font> - {edit-date}</i></span>[edit-reason]<div class= quote_all >Причина: {edit-reason}</div>[/edit-reason]<br />[/edit-date]</td>
</tr>
<tr>
<td align= left >[full-link]<img src= {THEME}/images/p_nexbutton1.gif border=0 alt= Читать дальше width= 115 height= 20 >[/full-link]</td>
<td align= center ><br><br><div align= center ><img src= {THEME}/images/comment_blue.png border=0 alt= Комментарии width= 16 height= 16 align= absmiddle > [com-link]Комментарии ({comments-num}) [/com-link]</div></td>
</tr>
</table><br>
Тег {title} выводит сам заголовок (название) новости, тег {approve} показывает пользователю статус его новостей, ожидающих модерации:
{title} {approve}
Самый большой участок кода:
{author} Опубликовано: [day-news]{date}[/day-news] Просмотров: {views} [edit]<img src= {THEME}/images/page_edit.png border= 0 align= absmiddle >[/edit]<br>Категории: {link-category} {rating}
{author} - ссылка на автора новости
[day-news]{date}[/day-news] - date выводит дату публикации, а day-news делает эту дату ссылкой, при нажатии на которую отобразятся все новости за эту дату.
Просмотров: {views} - количество просмотров новости
Категория: {link-category} - ссылка на категорию в которой находится новость
{rating} - выводит рейтинг новости
{favorites} - выводит иконку добавления новости в избранное
Теги [edit][/edit] - выводят ссылку на редактирование новости.
Далее, тег {shortstory} выводит саму краткую новость (текст), а теги edit-date/edit-reason - информацию кто, по каким причинам и когда отредактировал эту новость
[com-link]Комментарии ({comments-num}) [/com-link] - количество и ссылка на комментарии
Фактически сейчас мы разобрали код краткой новости на составляющие, открываем файл style.css и добавляем туда такой код:
.news_header{
font-family: Arial, Helvetica, sans-serif;
font-size: 18px;
padding-top: 10px;
font-weight: bold;
color: #8E2F0D;
padding-left: 5px;
}
.news_info{
width: 100%;
height: 20px;
background-image: url(../images/bg_top_menu.gif);
background-repeat: repeat-x;
color: #ffffff;
font-size: 10px;
text-decoration: none;
font-weight: bold;
text-transform: uppercase;
padding-top: 5px;
padding-left: 5px;
}
.news_info a {
color: #7BFDFF;
text-decoration: underline;
}
.news_info a:hover {
color: #ffffff;
text-decoration: overline;
}
.fav_r{
float: right;
padding-right: 10px;
}
.rating_r{
float: right;
}
.short_s {
padding: 12px;
font-size: 12px;
font-family: Verdana, Geneva, Arial, Helvetica, sans-serif;
}
.short_s a, .short_s a:visited, .short_s a:link{
color: #900;
text-decoration: none;
font-weight: bold;
}
.short_s a:hover {
color: #B35800;
text-decoration: underline;
font-weight: bold;
}
Это все оформление участков кода краткой новости - заголовка, даты, ссылок, текста и т.д.
2. Оформляем полную новость (fullstory.tpl), в конце сообщения скриншот, как она выглядит в визуальном редакторе.
Переходим к оформлению полной новости, по сути оно почти ничем не отличается от краткой, все то же самое, чуть больше информации для пользователя и все.{poll}
<table width= 100% border= 0 align= center cellpadding= 0 cellspacing= 0 >
<tr>
<td width= 64 ><img src= {THEME}/images/icon4.png border=0></td>
<td width= 100% align= left valign= top >
<div class= news_header >{title} <div class= fav_r >{favorites}</div></div>
<div class= news_info > {author} Опубликовано: [day-news]{date}[/day-news] Просмотров: {views} [edit]<img src= {THEME}/images/page_edit.png border= 0 align= absmiddle >[/edit]
<br>Категории: {link-category} <img src= {THEME}/images/print.png border=0 alt= Напечатать width= 15 height= 15 align= absmiddle >[print-link]Печать[/print-link]
{rating}
</div>
</td>
</tr>
</table>
<table width= 100% border= 0 align= center cellpadding= 0 cellspacing= 0 class= short_s >
<tr>
<td align= left ></td>
</tr>
<tr>
<td align= left >
{full-story} <br><div align= center ></div>[tags]<br /><div class= text_border >Ключевые теги: {tags}</div>[/tags][edit-date]<br /><br><span class= copy ><i>Новость отредактировал <font color= red ><b>{editor}</b></font> - {edit-date}</i></span>[edit-reason]<div class= quote_all >Причина: {edit-reason}</div>[/edit-reason][/edit-date]<br><br>
</td>
</tr>
<tr>
<td align= center ><img src= {THEME}/images/comment_blue.png border= 0 alt= Комментарии width= 16 height= 16 align= absmiddle /> [com-link]Комментарии ({comments-num}) [/com-link]</td>
</tr>
<tr>
<td height= 49 align= left ><div align= center ><br>{pages}</div>
[group=5]<div style= background-color: lightyellow; border-width:1; border-color:rgb(190,190,190); border-style:dotted; padding:5px; >Уважаемый посетитель, Вы зашли на сайт как незарегистрированный пользователь. Мы рекомендуем Вам зарегистрироваться либо зайти на сайт под своим именем.</div>[/group]<br>
<div class= other_news ><b>Другие новости по теме:</b><br /><br>{related-news}<br /><br /></div>
</td>
</tr>
</table><br>
Опишу отличия от краткой версии:
Тег {poll} - выводит голосование для статьи
отсутствует тег {approve}
[print-link]Печать[/print-link] - позволяет распечатать новость
[tags]<br /><div class= text_border >Ключевые теги: {tags}</div>[/tags] - выводит ключевые теги. которые были добавлены при написании статьи (ключевые слова)
Текст заключенный в теги [group=5][/group=5] выводиттся для группы ГОСТИ и виден только им, по сути напоминалка о регистрации.
{pages} - выводит ссылки на страницы, если новость состоит из 2-3-4-5-6 страниц и более
{related-news} - выводит список похожих новостей
Скриншот:
| Читайте: |
|---|
 Продукты, связанные со средой FlexВместе с платформой Adobe® Flash® развивается обширная экосистема продуктов, которые способствуют успешной разработке приложений. Поддержку среды Fl... |
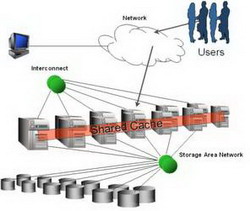
 Oracle RAC. Общее описаниеВысоконагруженные сайты, доступность «5 nines». На заднем фоне (backend) куча обрабатываемой информации в базе данных. А что, если железо забарахлит... |
 Microsoft Volta – еще один конкурент AJAX на платформе .NETMicrosoft анонсировала новый инструмент для Web-разработчиков: Microsoft Volta. Volta – это разработка Microsoft Live Labs, в настоящее время пре... |
 Adobe выпустила новый пакет Creative Suite 5Компания Adobe выпустила пятую версию пакета Creative Suite. Набор программ для дизайна был обновлен впервые с осени 2008 года, когда компания предс... |
 Что такое AJAX API для Google Переводчика?Благодаря AJAX API для Google Переводчика можно переводить и определять язык блоков текста на веб-странице, используя только JavaScript. Кроме того,... |
Партнеры
Уроки с DLE:
Заметки разработчика:
Модули DLE:
Авторизация
Топ технологий:
 Оздана новая система беспроводной связи - она в 10Ученые из Национального тайваньского университета разработали новую систему беспроводной передачи данных, которая позволит передавать инф... |
 Как взломали TwitterВ Интернетах, наряду с iPad, сканерами в аэропортах и войне между Google и Apple, уже второй день подряд активно обсуждается тема взлома и... |
Популярные статьи:
- LiveStreet
- MySQL против PostgreSQL
- MySQL: установка, настройка, описание
- @font-face или назад в будущее
- Препроцессинг CSS на клиенте
- Основы SQL: запросы к базе данных
- WebKit и expression
- 17 рекомендаций по юзабилити для создания отличной CMS
- Проблема с выделением текста в поле формы у Safari и Сhrome
- XML + CSS = счастье






