OpenStreetBugs — лёгкий способ сообщить об ошибке в OpenStreetMap
Вы, конечно, знаете о свободной карте OpenStreetMap. Это настоящая народная карта, создаваемая такими же людьми как и вы! Это такой же opensource-проект как Linux и как Википедия.
Конечно же, как и в других картах, в OpenStreetMap имеются ошибки, но в отличие от тех же Яндекс.Карт, где ошибки не исправляются годами из-за сложной бюрократической процедуры (я уже не говорю о намеренных ошибках), в OpenStreetMap всё гораздо проще и лучше для всех нас...
Подробнее..

CloudMade Navigation поддерживает ограничения манёвров
Не так давно CloudMade выделил несколько приоритетных направлений, среди которых оказалась и навигация. Решено было создать специальный проект Navi Studio, который объединял бы в себе несколько более мелких сервисов и позволял пользоваться ими, для создания полноценного навигационного программного обеспечения. В Navi Studio вошли:
Работа закипела и уже появилось несколько приложений использующих данный проект. Но полноценной навигации без соблюдения правил ПДД не существует, а потому данному вопросу было также уделено не мало времени...
Подробнее..

Удали себя из интернет-социума — «Web 2.0 Suicide Machine»
Недавно наткнулся в сети на один занимательный интернет-сервис, именующийся Web 2.0 Suicide machine . Предназначен он для того, чтобы позволить людям, обремененным «социальной жизнью в интернете», в пару кликов удалить свои аккаунты на Facebook (в данный момент сервис блокирован администрацией по IP), Twitter, Linkedin
и Myspace. В общем-то судя по количеству положительных отзывов и «успешных очищений» — пипл хавает зависимые от социальных сетей успешно пользуются сервисом и довольны...
Подробнее..
Расставляем точки над прижатым футером: возвращаясь к истокам

Задача:
История вопроса: всё началось с этого коммента к этому топику, за ним последовало познавательное обсуждение, продолжившееся в личной переписке.
Начнем с примера №1 (смотреть в браузерах, понимающих CSS2.1 — IE8, Опере 7.5+, FF1+, любом Webkit-based и т.п.).
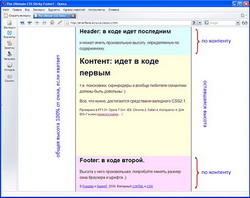
Классическая структура с тремя блоками. Всё валидно. Основной контент идет раньше других блоков в коде — частое требование к современной верстке ради доступности (скринридеры и т.п.), SEO и кучи других резонов. Ни грамма JS. Никаких отрицательных отступов и фиксированной высоты — высота «шапки» и «подвала» определяется их содержимым, а основной контент занимает все оставшееся место (если хватает).
Семантично? На мой взгляд, вполне. А визуально — да, это самая что ни на есть CSS-таблица, специально предназначенная (опять же, на мой взгляд) для случаев, когда положения блоков зависят друг от друга и от контейнера. За «магическую телепортацию» блоков к краям окна отвечают два значения свойства display — table-header-group и table-footer-group. Я тоже практически не слыхал о них, пока коллега Fragster не показал мне чудесный пример… из которого со временем и вырос этот топик :)
Как видим, это поддерживается давно и прочно. Вот если б не IE7 и ниже, не понимающие «экзотических» значений display… Оказывается, поведение, задаваемое этими свойствами, доступно и этим «динозаврам»! Это демонстрирует пример №2.
Для «правильных» браузеров в нем ничего не изменилось по сравнению с предыдущим. Лишь комментарии (в head и между блоками), не влияющие на семантику кода (поисковики, скринридеры и т.д. их проигнорируют). А вот в старых IE произошла «изящная деградация» к… старой доброй табличной разметке! И при этом порядок блоков в коде остался тем же, семантичным. упс… я этого не говорил :)
Надо признаться, код, который в предыдущем примере получает IE7-, невалиден: по стандарту thead и tfoot (чье поведение имитируют table-header-group и table-footer-group) должны идти перед элементом tbody, а не после. К счастью, для «всеядного» IEшного парсера это неважно. Но иногда порядок табличных (с точки зрения визуальному отображения) элементов бывает существенным для браузерного рендерера. Так, если в примере №1 поменять местами .header и .footer, ломается отображение в Опере 9.2x и ниже: .footer выводится непосредственно под .header-ом. В современных версиях Оперы (9.5 и выше) отображение уже не зависит от порядка блоков (как и в других браузерах), но, поскольку Опера 9.2х кое-где еще занимает существенный процент, приходится учитывать эту ее особенность.
Внимательные читатели могли заметить, что в примере №2 используется expression. Единственная его роль — растянуть среднюю строку на всю свободную высоту таблицы (обход известного глюка IE7 - в стандартном режиме, игнорирующего заданную высоту строк «резиновой» таблицы и всегда растягивающего их пропорционально). Поэтому даже при отключенном JS .footer останется прижатым — лишь основной контент немного «уползет» вниз от .header-а.
Принципиально обойтись без expression возможно. Например, так, как в примере №3 (там изменен порядок блоков, что вызовет упомянутую проблему в старых Операх, но для некоторых аудиторий — напр., американской — это не критично). «Экстремалы» прогресса могут вообще перевести старые IE в Quirks mode (который там умеет нормально распределять высоту в резиновых таблицах — парадокс!), а различия в боксовой модели нивелировать CSS3-свойством box-sizing:border-box, поддерживаемым всеми современными браузерами (к тому же эта боксовая модель для многих удобнее). Лично я считаю один некритичный expression «допустимым злом». Зато в этом способе возникает меньше других проблем, всплывших по ходу обсуждения исходного топика — конфликтов z-index-ов, и т.п. Ну а чем в итоге пользоваться — решать, конечно же, вам!
| Читайте: |
|---|
 Новый JDBC-драйвер для СУБД SQL Server уже доступен в виде предварителКомпания Microsoft сделала еще один шаг к обеспечению совместимости своей флагманской СУБД SQL Server с промышленными Java-приложениями, выпустив оз... |
 Язык C#: от Microsoft для разработчиковВ последнее время внимание сообщества специалистов IT-индустрии приковано к новой инициативе компании Microsoft -- .NET. Однако в своем восприятии э... |
 Microsoft: лицензии для российских разработчиков с беспрецедентной скиНа российском рынке программного обеспечения работает немало небольших компаний и разработчиков-одиночек, способных создавать качественные и, главно... |
 Технология Microsoft портирована на Linux 2Silverlight - технология Microsoft, позволяющая реализовать мультимедийные интерактивные возможности веб-приложений, - будет иметь версию для Linux.... |
 Windows 7 Test Drive – осваиваем разработку Windows-приложений в режимКомпания Microsoft запустила новый сайт для разработчиков под названием Windows 7 Test Drive. Сайт позволяет освоить разработку приложений для новей... |
Партнеры
Уроки с DLE:
Заметки разработчика:
Модули DLE:
Авторизация
Топ технологий:
 Оздана новая система беспроводной связи - она в 10Ученые из Национального тайваньского университета разработали новую систему беспроводной передачи данных, которая позволит передавать инф... |
 Как взломали TwitterВ Интернетах, наряду с iPad, сканерами в аэропортах и войне между Google и Apple, уже второй день подряд активно обсуждается тема взлома и... |
Популярные статьи:
- LiveStreet
- MySQL против PostgreSQL
- MySQL: установка, настройка, описание
- @font-face или назад в будущее
- Препроцессинг CSS на клиенте
- Основы SQL: запросы к базе данных
- WebKit и expression
- 17 рекомендаций по юзабилити для создания отличной CMS
- Проблема с выделением текста в поле формы у Safari и Сhrome
- XML + CSS = счастье