
OpenStreetBugs — лёгкий способ сообщить об ошибке в OpenStreetMap
Вы, конечно, знаете о свободной карте OpenStreetMap. Это настоящая народная карта, создаваемая такими же людьми как и вы! Это такой же opensource-проект как Linux и как Википедия.
Конечно же, как и в других картах, в OpenStreetMap имеются ошибки, но в отличие от тех же Яндекс.Карт, где ошибки не исправляются годами из-за сложной бюрократической процедуры (я уже не говорю о намеренных ошибках), в OpenStreetMap всё гораздо проще и лучше для всех нас...
Подробнее..

CloudMade Navigation поддерживает ограничения манёвров
Не так давно CloudMade выделил несколько приоритетных направлений, среди которых оказалась и навигация. Решено было создать специальный проект Navi Studio, который объединял бы в себе несколько более мелких сервисов и позволял пользоваться ими, для создания полноценного навигационного программного обеспечения. В Navi Studio вошли:
Работа закипела и уже появилось несколько приложений использующих данный проект. Но полноценной навигации без соблюдения правил ПДД не существует, а потому данному вопросу было также уделено не мало времени...
Подробнее..

Удали себя из интернет-социума — «Web 2.0 Suicide Machine»
Недавно наткнулся в сети на один занимательный интернет-сервис, именующийся Web 2.0 Suicide machine . Предназначен он для того, чтобы позволить людям, обремененным «социальной жизнью в интернете», в пару кликов удалить свои аккаунты на Facebook (в данный момент сервис блокирован администрацией по IP), Twitter, Linkedin
и Myspace. В общем-то судя по количеству положительных отзывов и «успешных очищений» — пипл хавает зависимые от социальных сетей успешно пользуются сервисом и довольны...
Подробнее..
Фишки CSS
Чиним «прыгающие блоки» в IE6 простейшим способом
Те, кто верстают под IE6, наверняка сталкивались с проблемой «прыгающих блоков», то есть с ситуацией, когда блоки с заданным float и шириной в процентах, при ресайзе браузера начинают то «сваливаться» друг под друга, то вставать на прежнее место. Классическая головная боль для тех, кто проектирует модульную сетку в процентах.
Проблема достаточна хорошо освещена в интернете. Например, в Техногрете студии Лебедва ее решению посвящены целых две статьи и один скринкаст. Не знаю кому как, а мне эти решения не по душе: некоторые из-за дополнительной разметки, некоторые — из-за хитровымученных стилей
Один шаблон формы для всего проекта
Часто в одном проекте встречаются различные по структуре формы, где-то label элемента и сам элемент формы находятся на одной строке, где-то друг под другом, в одном случае нужна форма занимающая всю предоставленную ей ширину (например написание/редактирование статьи), в другом лишь определенную, заданную ширину (например форма регистрации/авторизации), да и внешнее оформление бывает разным.
Из за этого многие верстальщики начинают верстать каждую форму по отдельности, давая им и их элементам различные стили, тем самым усложняя работу себе и тем людям, кто будет собирать эти макеты.
Далее, я расскажу о том, как это делаю я. Метод не претендует ни на уникальность, ни на новизну. Просто в момент когда я дошел до этого (перестал верстать каждую форму отдельно), верстка форм стала занимать намного меньше времени и решил поделиться этим, возможно кому-нибудь поможет
Punypng
Хоть и зарекался я не рекомендовать инструменты для пакетной оптимизации графики, но тут все-таки придется.
Встречайте нового игрока — punypng. Новый сервис, очень похожий (но пока не такой удобный) на известный smush.it.
После публикации на SM первой части статьи про оптимизацию PNG со мной связались ребята из проекта Ask
Прилипающий футер с не фиксированной высотой Css+Javascript
В ответ на комментарий из поста про прилипающий футер.
… большой недостаток — фиксированная высота…
Привожу пример исправления этого недостатка.
Как использовать стили операционной системы в CSS
В CSS 2.1 появилась одна интересная фича, о которой не все знают — это возможность задавать на веб-странице шрифты и цвета, которые используются в текущей системной теме операционной системы.
Это может быть полезно в ситуациях, когда вы хотите приблизить интерфейс вашей страницы к пользовательскому интерфейсу операционной системы. Например, вы хотите написать Adobe AIR приложение, или сделать справочный интерфейс, наподобие нативной chm-справки (вот как здесь: manual.pohape
Еще статьи...
Страница 2 из 4
 Новое в технологии Adobe AIRAdobe AIR (Adobe Integrated Runtime) — это платформо-независимая среда для запуска приложений, позволяющая использовать HTML/CSS, Ajax, Adobe Flash ... |
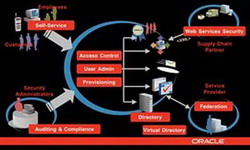
 Набор интегрированных продуктов Oracle Access & Identity ManagemenOracle IAMS представляет собой семейство интегрированных продуктов для управления безопасностью на основе бизнес-ролей и должностных обязанностей; д... |
 API тем iGoogle (Лаборатория Google)С чего начать? Загрузите шаблон XML и подпишитесь на тестовую среду. Прочтите Руководство разработчика тем. В случае необходимости, обращай... |
 Google Web ToolkitСоздание веб-приложений в наше время - это нудное занятие, при котором к тому же постоянно возникают ошибки. Разработчик может провести до 90% време... |
 Microsoft сообщила об открытии исходного кода компиляторов Visual BasiВ то время как конкурирующие компании анонсируют новые, «более современные» языки программирования, корпорация Microsoft продолжает трудиться над ус... |
Партнеры
Уроки с DLE:
Заметки разработчика:
Модули DLE:
Авторизация
Топ технологий:
 Оздана новая система беспроводной связи - она в 10Ученые из Национального тайваньского университета разработали новую систему беспроводной передачи данных, которая позволит передавать инф... |
 Как взломали TwitterВ Интернетах, наряду с iPad, сканерами в аэропортах и войне между Google и Apple, уже второй день подряд активно обсуждается тема взлома и... |
Популярные статьи:
- LiveStreet
- MySQL против PostgreSQL
- MySQL: установка, настройка, описание
- @font-face или назад в будущее
- Препроцессинг CSS на клиенте
- Основы SQL: запросы к базе данных
- WebKit и expression
- 17 рекомендаций по юзабилити для создания отличной CMS
- Проблема с выделением текста в поле формы у Safari и Сhrome
- XML + CSS = счастье







 Фишки CSS
Фишки CSS