OpenStreetBugs — лёгкий способ сообщить об ошибке в OpenStreetMap
Вы, конечно, знаете о свободной карте OpenStreetMap. Это настоящая народная карта, создаваемая такими же людьми как и вы! Это такой же opensource-проект как Linux и как Википедия.
Конечно же, как и в других картах, в OpenStreetMap имеются ошибки, но в отличие от тех же Яндекс.Карт, где ошибки не исправляются годами из-за сложной бюрократической процедуры (я уже не говорю о намеренных ошибках), в OpenStreetMap всё гораздо проще и лучше для всех нас...
Подробнее..

CloudMade Navigation поддерживает ограничения манёвров
Не так давно CloudMade выделил несколько приоритетных направлений, среди которых оказалась и навигация. Решено было создать специальный проект Navi Studio, который объединял бы в себе несколько более мелких сервисов и позволял пользоваться ими, для создания полноценного навигационного программного обеспечения. В Navi Studio вошли:
Работа закипела и уже появилось несколько приложений использующих данный проект. Но полноценной навигации без соблюдения правил ПДД не существует, а потому данному вопросу было также уделено не мало времени...
Подробнее..

Удали себя из интернет-социума — «Web 2.0 Suicide Machine»
Недавно наткнулся в сети на один занимательный интернет-сервис, именующийся Web 2.0 Suicide machine . Предназначен он для того, чтобы позволить людям, обремененным «социальной жизнью в интернете», в пару кликов удалить свои аккаунты на Facebook (в данный момент сервис блокирован администрацией по IP), Twitter, Linkedin
и Myspace. В общем-то судя по количеству положительных отзывов и «успешных очищений» — пипл хавает зависимые от социальных сетей успешно пользуются сервисом и довольны...
Подробнее..
Data Life Engine. Урок 6. Оформляем добавление новостей и регистрацию посетителей

1. Оформляем добавление новостей (addnews.tpl)
Для начала посмотрим на то, как будет выглядеть эта страница в визуальном редакторе в виде таблиц и тегов
В целом ничего сложного, вверху заголовок, дальше идет привычная нам таблица с полями, тегами и окнами редактора.
Введите заголовок {title} - название вашей статьи
URL статьи {alt-name}- сюда вводите адрес статьи, не обязательно
{category} - выводит список категорий, выбираете в какую категорию помещать новость
{bbcode} - выводит BB коды
[not-wysywyg] и [/not-wysywyg]-выводится текст заключенный в теги если отключен WYSIWYG редактор
{shortarea} - выводит WYSIWYG редактор для добавления краткой новости
{short-story}-короткая новость при редактировании новости
{full-story}- полная новость при редактировании новости
{fullarea} - выводит WYSIWYG редактор для добавления полной новости
{xfields} - выводит дополнительные поля новостей
[sec_code][/sec_code]- выводит текст если было установлено в настройках использование CAPTCHA при добавлении новостей
{sec_code}- код отображения CAPTCHA
{admintag} - вывод дополнительных опций для администратора
Добавление новости я оформлял по подобию оформления полной новости, конечно же убрал все лишнее и переделал таблицу.
Открываем файл addnews.tpl, удаляем из него весь код и вставляем свой (код довольно большой, но не сложный, большой он из-за того, что в нем много полей и форм) Табличку с полями и редактором я вообще взял из шаблона Simple, и вставил ее в свою, немного переделав<table width= 100% border= 0 align= center cellpadding= 0 cellspacing= 0 >
<tr>
<td width= 53 ><div class= news_add ></div></td>
<td align= left valign= middle >
<div class= news_info >Публикация новости на сайте</div>
</td>
</tr>
</table>
<table width= 100% class= news_e >
<tr>
<td nowrap= nowrap width= 130 >Введите заголовок:</td>
<td width= 100% ><input type= text name= title value= {title} maxlength= 150 style= width:223px; height:18px; font-family:tahoma; font-size:11px; border:1px solid #E0E0E0 ></td>
</tr>
[urltag]
<tr>
<td nowrap= nowrap >URL статьи:</td>
<td><input type= text name= alt_name value= {alt-name} maxlength= 150 style= width:223px; height:18px; font-family:tahoma; font-size:11px; border:1px solid #E0E0E0 ></td>
</tr>
[/urltag]
<tr>
<td>Категория:</td>
<td>{category}</td>
</tr>
[not-wysywyg]<tr>
<td>Коды:</td>
<td>{bbcode}</td>
</tr>[/not-wysywyg]
<tr>
<td>Краткое содержание:</td>
<td>[not-wysywyg]<textarea name= short_story id= short_story onclick=setFieldName(this.name) style= width:98%; height:160px; font-family:verdana; font-size:11px; border:1px solid #E0E0E0 >{short-story}</textarea>[/not-wysywyg]{shortarea}</td>
</tr>
<tr>
<td>Полная новость:<br>(необязательно)</td>
<td>[not-wysywyg]<textarea name= full_story id= full_story onclick=setFieldName(this.name) style= width:98%; height:200px; font-family:verdana; font-size:11px; border:1px solid #E0E0E0 >{full-story}</textarea>[/not-wysywyg]{fullarea}</td>
</tr>
<tr>
<td nowrap= nowrap >Ключевые слова<br />для облака тегов:</td>
<td><input type= text name= tags value= {tags} maxlength= 150 style= width:223px; height:18px; font-family:tahoma; font-size:11px; border:1px solid #E0E0E0 /></td>
</tr>
{xfields}
[sec_code] <tr>
<td>Код:</td>
<td><br />{sec_code}</td>
</tr>
<tr>
<td>Введите код:</td>
<td><input type= text name= sec_code id= sec_code style= width:115px; font-family:verdana; font-size:11px; border:1px solid #E0E0E0; /></td>
</tr>
[/sec_code]
<tr>
<td> </td>
<td>{admintag}</td>
</tr>
<tr>
<td> </td>
<td><input class= bbcodes type= submit name= add value= отправить >
<input class= bbcodes type= button name= nview onclick= preview() value= просмотр ><br /><br /></td>
</tr>
</table><br>
В файл style.css добавляем стили для этого кода:
.news_add {
background: url('/../images/news_add2.png') no-repeat 0px 0px;
height: 48px;
width: 48px;
text-align: center;
margin-left: 5px;
float: left;
}
.news_e{
border:1px solid #CCCCCC;
margin-left: 18px;
margin-top: 10px;
color: #717171;
font-size: 11px;
font-family: tahoma;
}
.news_e a:active,
.news_e a:visited,
.news_e a:link {
color: #E34000;
text-decoration:none;
}
.news_e a:hover {
color: #E34000;
text-decoration: underline;
}
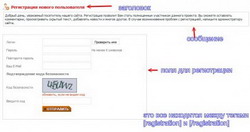
2. Оформляем регистрацию посетителей (registration.tpl)
Условно тут код разделен на 2 части
1 часть, это то, что пользователь видит при регистрации, все что находится между тегами [registration][/registration], когда пользователь жмет кнопку Зарегистрироваться он видит и текст и поля которые заключены между этими тегами.
2 часть, это то, что пользователь видит после регистрации. Обычно после регистрации пользователю предлагается обновить профиль - ввести данные о себе, место жительства, аську, фото и т.д. Все эти данные, которые пользователь увидит для обновления профиля находятся между тегами [validation][/validation], если например написать [validation] ПРИВЕТ МЕДВЕТ!![/validation], то при обновлении профиля после регистрации пользователь это увидит.
Каких-то особенных тегов тут нет, обычные поля для ввода логина, пароля, емейла, кода и прочего.
{xfields} - отвечает за дополнительные поля при регистрации.<div class= user_new >[registration]Регистрация нового пользователя[/registration][validation]Обновление профиля пользователя[/validation]</div>
<div class= pm_text >[registration]Добрый день, уважаемый посетитель нашего сайта. Регистрация позволит Вам стать полноценным участником данного проекта. Вы сможете оставлять комментарии, просматривать скрытый текст, добавлять новости и многое другое. В случае возникновения проблем с регистрацией, напишите администратору сайта.[/registration]
[validation]Уважаемый посетитель Ваш аккаунт был зарегистрирован на нашем сайте, однако информация о вас является неполной, поэтому заполните дополнительные поля в вашем профиле.[/validation]
</div><br>
<table width= 500 style= padding: 10px; margin:15px; class= news_e >
[registration] <tr align= left valign= middle >
<td width= 120 height= 25 >Логин</td>
<td height= 25 ><input type= text name= name id='name' style= width:167px; height:20px; font-family:tahoma; font-size:11px; border:1px solid #E0E0E0; > <input style= height:20px; font-family:tahoma; font-size:11px; border:1px solid #E0E0E0; background: #FFF; title= Проверить доступность логина для регистрации onclick= CheckLogin(); return false; type=button value= Проверить имя ><div id='result-registration'></div></td>
</tr>
<tr valign= middle >
<td width= 120 height= 25 >Пароль</td>
<td height= 25 ><input type= password name= password1 style= width:167px; height:20px; font-family:tahoma; font-size:11px; border:1px solid #E0E0E0 > Не менее 6 символов</td>
</tr>
<tr valign= middle >
<td width= 120 height= 25 >Повторите пароль</td>
<td height= 25 ><input type= password name= password2 style= width:167px; height:20px; font-family:tahoma; font-size:11px; border:1px solid #E0E0E0 ></td>
</tr>
<tr valign= middle >
<td width= 120 height= 25 >Ваш E-Mail</td>
<td height= 25 ><input type= text name= email style= width:167px; height:20px; font-family:tahoma; font-size:11px; border:1px solid #E0E0E0 ></td>
</tr>
[sec_code]
<tr valign= middle >
<td colspan= 2 height= 25 ><b>Подтверждение кода безопасности</b></td>
</tr>
<tr align= left valign= middle >
<td width= 120 height= 25 >Код безопасности</td>
<td height= 25 >{reg_code}</td>
</tr>
<tr valign= middle >
<td width= 120 height= 25 >Введите код</td>
<td height= 25 ><input type= text name= sec_code style= width:167px; height:20px; font-family:tahoma; font-size:11px; border:1px solid #E0E0E0 ></td>
</tr>
[/sec_code]
[/registration]
[validation] <tr valign= middle >
<td width= 120 height= 25 >Ваше Имя</td>
<td height= 25 ><input type= text name= fullname style= width:167px; height:20px; font-family:tahoma; font-size:11px; border:1px solid #E0E0E0 ></td>
</tr>
<tr valign= middle >
<td width= 120 height= 25 ><nobr>Место жительства </nobr></td>
<td height= 25 ><input type= text name= land style= width:167px; height:20px; font-family:tahoma; font-size:11px; border:1px solid #E0E0E0 ></td>
</tr>
<tr align= left valign= middle >
<td width= 120 height= 25 >Номер ICQ</td>
<td height= 25 ><input type= text name= icq style= width:167px; height:20px; font-family:tahoma; font-size:11px; border:1px solid #E0E0E0 ></td>
</tr>
<tr valign= middle >
<td width= 120 height= 25 >Фото:</td>
<td colspan=2 height= 25 ><input type= file name= image style= width:278px; height:20px; font-family:tahoma; font-size:11px; border:1px solid #E0E0E0 ></td>
</tr>
<tr align= left valign= middle >
<td width= 120 height= 25 >О себе</td>
<td colspan=2 height= 25 ><textarea name=info style= width:320px; height:70px; font-family:verdana; font-size:11px; border:1px solid #E0E0E0 ></textarea></td>
</tr>
{xfields}
[/validation]
<tr valign= middle >
<td width= 120 height= 25 > </td>
<td height= 25 ><div style= padding-top:2px; padding-left:0px; >
<input name= image type= image src= {THEME}/images/send.gif style= cursor:hand >
</div><br /></td>
</tr>
</table>
Этот код представляет собой простой текст между тегами [validation][/validation] и [registration][/registration] плюс табличка с полями для регистрации и обновления профиля.
В файл style.css добавляем следующий код:
.user_new{
background: url('/../images/user_new.png') no-repeat 15px 0px;
height: 25px;
width: 100%;
font-family: Tahoma, Helvetica, sans-serif;
font-size: 14px;
padding-top: 5px;
margin-top: 15px;
font-weight: bold;
color: red;
padding-left: 45px;
}
Итоговый результат:
Регистрация
| Читайте: |
|---|
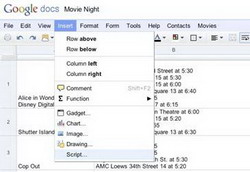
 Скрипты в Google spreadsheetsНе так давно стал доступен сервис скриптов в таблицах Google для персональных аккаунтов (gmail). googledocs.blogspot.com/2010/03/apps-script-gall... |
 Adobe Flash Builder 4Программное обеспечение Adobe® Flash® Builder™ 4 (ранее — Flex Builder™) предназначено для быстрой разработки многофункциональных межплатформенных и... |
 Magic Trackpad — начальные впечатленияЧто это такое наверное знают все. Если вдруг вы пропустили этот прелюбопытнейший продукт, тогда вам стоит почитать www.apple.com/magictrackpad/ М... |
 Легкий старт для разработчика. Все, что вы хотели знать о BizSparkЛюбой начинающий разработчик, будь-то частное лицо или молодая компания, нуждается в поддержке. Уже около двух лет существует такая программа поддер... |
 PDF Metamorphosis .Net открывает разработчикам встраиваемые технологииНовый компонент PDF Metamorphosis .Net позволит разработчикам легко создавать приложения с возможностью конвертации документов различного формата в ... |
Партнеры
Уроки с DLE:
Заметки разработчика:
Модули DLE:
Авторизация
Топ технологий:
 Оздана новая система беспроводной связи - она в 10Ученые из Национального тайваньского университета разработали новую систему беспроводной передачи данных, которая позволит передавать инф... |
 Как взломали TwitterВ Интернетах, наряду с iPad, сканерами в аэропортах и войне между Google и Apple, уже второй день подряд активно обсуждается тема взлома и... |
Популярные статьи:
- LiveStreet
- MySQL против PostgreSQL
- MySQL: установка, настройка, описание
- @font-face или назад в будущее
- Препроцессинг CSS на клиенте
- Основы SQL: запросы к базе данных
- WebKit и expression
- 17 рекомендаций по юзабилити для создания отличной CMS
- Проблема с выделением текста в поле формы у Safari и Сhrome
- XML + CSS = счастье