OpenStreetBugs — лёгкий способ сообщить об ошибке в OpenStreetMap
Вы, конечно, знаете о свободной карте OpenStreetMap. Это настоящая народная карта, создаваемая такими же людьми как и вы! Это такой же opensource-проект как Linux и как Википедия.
Конечно же, как и в других картах, в OpenStreetMap имеются ошибки, но в отличие от тех же Яндекс.Карт, где ошибки не исправляются годами из-за сложной бюрократической процедуры (я уже не говорю о намеренных ошибках), в OpenStreetMap всё гораздо проще и лучше для всех нас...
Подробнее..

CloudMade Navigation поддерживает ограничения манёвров
Не так давно CloudMade выделил несколько приоритетных направлений, среди которых оказалась и навигация. Решено было создать специальный проект Navi Studio, который объединял бы в себе несколько более мелких сервисов и позволял пользоваться ими, для создания полноценного навигационного программного обеспечения. В Navi Studio вошли:
Работа закипела и уже появилось несколько приложений использующих данный проект. Но полноценной навигации без соблюдения правил ПДД не существует, а потому данному вопросу было также уделено не мало времени...
Подробнее..

Удали себя из интернет-социума — «Web 2.0 Suicide Machine»
Недавно наткнулся в сети на один занимательный интернет-сервис, именующийся Web 2.0 Suicide machine . Предназначен он для того, чтобы позволить людям, обремененным «социальной жизнью в интернете», в пару кликов удалить свои аккаунты на Facebook (в данный момент сервис блокирован администрацией по IP), Twitter, Linkedin
и Myspace. В общем-то судя по количеству положительных отзывов и «успешных очищений» — пипл хавает зависимые от социальных сетей успешно пользуются сервисом и довольны...
Подробнее..
Как разместить баннер на сайте с cms joomla?

Компонент Баннер (Banner) относится к числу базовых компонентов, установленных на cms joomla по умолчанию. Он позволяет быстро разместить баннер на Вашем сайте.
В меню админки Joomla выберите пункт Компоненты - Баннер - Баннеры. Вы попадаете в Менеджер баннеров.
Он состоит из трех вкладок - Баннеры, Клиенты и Категории.
Пока у нас нет ни одного баннера. Давайте попробуем разместить баннер на сайте.
1. Для этого, сначала создадим категорию, к которой затем отнесем наш баннер. Я воспользуюсь уже готовым графическим баннером, изображение которого расположено в папке imagesanners. Все изображения баннеров находятся в этой папке.
Кликаем по вкладке Категории , нажимаем Создать , и на открывшейся странице категорий задаем заголовок категории - Shop (я так назвал, Вы можете выбрать любой). Сохраняем страницу.
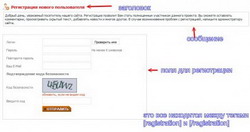
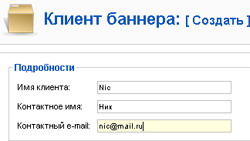
2.Теперь, давайте создадим Клиента, чей баннер мы размещает на сайте. Для этого, кликаем по вкладке Клиенты . На открывшейся странице заполняем поля.
3. Итак, клиент создан. Теперь, давайте создадим новый баннер. Для этого, кликаем по вкладке Баннеры - Создать. Открывается страница Баннер [Создать].
Заполняем имя баннера, выбираем категорию и клиента (их мы уже создали), URL клика (т.е. на какую страницу попадет пользователь, кликнув по баннеру), выбираем картинку баннера (открываются все графические файлы, расположенные в папке imagesanners).
Здесь же можете внести описание баннера и установить пользовательский код (для этого нужна поддержка JavaScript).
4. После сохранения страницы, опять попадаем в менеджер баннеров. Здесь, в правом верхнем углу кликаем по иконке Параметры . Откроется окно с дополнительными параметрами.
В данном окне можем задать, - отслеживать ли нам статистику показов баннера (количество впечатлений по терминологии joomla) и количество кликов по баннеру. Данная статистика может понадобиться для взаиморасчетов с клиентом, и для анализа эффективности показа конкретного баннера. Сохраняем данные, введенные в окне.
5. Теперь нам надо разместить баннер на сайте. За вывод баннера отвечает модуль Баннер. Этот модуль управляет баннерными компаниями, созданными с помощью компонента Баннер. Давайте создадим его.
Для этого, идем в менеджер модулей: Расширения - Менеджер модулей - Создать. Выбираем тип модуля - Баннер. Попадаем на страницу создания модуля.
Задаем Заголовой для модуля, выбираем позицию (где разместить баннер).
Затем, идем в раздел Параметры модуля . Здесь можно задать параметры, влияющие на отображение баннера.
Здесь мы выбираем, в каком окне будет показан баннер, выбираем клиента и категорию. Параметр Количество задает количество баннеров, которые будут показаны за один раз.
Параметр Искать по тегам - позволяет выводить баннеры, соответствующие тегам (ключевым словам) отображаемой статьи. Например, баннеры с темой магазина будут показаны на страницах интернет магазина.
Параметры Порядок отображения , Текст заголовка , Нижний колонтитул управляют внешним видом модуля.
6. Все! После сохранения страницы модуля, перезагружаем главную страницу сайта, и видим, что в позиции top (вверху сайта) появился наш баннер.
Можем несколько раз по нему кликнуть, и зайти в Менеджер баннеров. В строке нашего баннера shop-ad видим поля Впечатления и Клики, значения кот
| Читайте: |
|---|
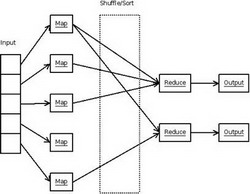
 Технология, опробованная Google, вызывает все больший интерес у разрабКто говорит, что между традиционными производителями СУБД, построенными на фундаменте SQL, и сторонниками так называемой технологии NoSQL идет война... |
 Microsoft Volta – еще один конкурент AJAX на платформе .NETMicrosoft анонсировала новый инструмент для Web-разработчиков: Microsoft Volta. Volta – это разработка Microsoft Live Labs, в настоящее время пре... |
 Embedded InnoDB новый движок баз данныхOracle выпустила Embedded InnoDB. Совсем недавно «красный гигант» выпустили Embedded InnoDB, под довольно демократичной лицензией GPLv2, не Апатч... |
 Apple заставила разработчиков писать приложения для iPad вслепуюМногие разработчики приложений для Apple iPad остались недовольны возможностями эмулятора устройства, пишет The New York Times. Они ждут поступления... |
 Adobe Flash Builder 4Программное обеспечение Adobe® Flash® Builder™ 4 (ранее — Flex Builder™) предназначено для быстрой разработки многофункциональных межплатформенных и... |
Партнеры
Уроки с DLE:
Заметки разработчика:
Модули DLE:
Авторизация
Топ технологий:
 Оздана новая система беспроводной связи - она в 10Ученые из Национального тайваньского университета разработали новую систему беспроводной передачи данных, которая позволит передавать инф... |
 Как взломали TwitterВ Интернетах, наряду с iPad, сканерами в аэропортах и войне между Google и Apple, уже второй день подряд активно обсуждается тема взлома и... |
Популярные статьи:
- LiveStreet
- MySQL против PostgreSQL
- MySQL: установка, настройка, описание
- @font-face или назад в будущее
- Препроцессинг CSS на клиенте
- Основы SQL: запросы к базе данных
- WebKit и expression
- 17 рекомендаций по юзабилити для создания отличной CMS
- Проблема с выделением текста в поле формы у Safari и Сhrome
- XML + CSS = счастье