OpenStreetBugs — лёгкий способ сообщить об ошибке в OpenStreetMap
Вы, конечно, знаете о свободной карте OpenStreetMap. Это настоящая народная карта, создаваемая такими же людьми как и вы! Это такой же opensource-проект как Linux и как Википедия.
Конечно же, как и в других картах, в OpenStreetMap имеются ошибки, но в отличие от тех же Яндекс.Карт, где ошибки не исправляются годами из-за сложной бюрократической процедуры (я уже не говорю о намеренных ошибках), в OpenStreetMap всё гораздо проще и лучше для всех нас...
Подробнее..

CloudMade Navigation поддерживает ограничения манёвров
Не так давно CloudMade выделил несколько приоритетных направлений, среди которых оказалась и навигация. Решено было создать специальный проект Navi Studio, который объединял бы в себе несколько более мелких сервисов и позволял пользоваться ими, для создания полноценного навигационного программного обеспечения. В Navi Studio вошли:
Работа закипела и уже появилось несколько приложений использующих данный проект. Но полноценной навигации без соблюдения правил ПДД не существует, а потому данному вопросу было также уделено не мало времени...
Подробнее..

Удали себя из интернет-социума — «Web 2.0 Suicide Machine»
Недавно наткнулся в сети на один занимательный интернет-сервис, именующийся Web 2.0 Suicide machine . Предназначен он для того, чтобы позволить людям, обремененным «социальной жизнью в интернете», в пару кликов удалить свои аккаунты на Facebook (в данный момент сервис блокирован администрацией по IP), Twitter, Linkedin
и Myspace. В общем-то судя по количеству положительных отзывов и «успешных очищений» — пипл хавает зависимые от социальных сетей успешно пользуются сервисом и довольны...
Подробнее..
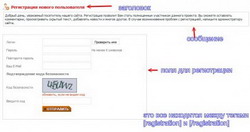
Красивый шаблон аттача DLE

Красивый шаблон аттача DLE. PSD в комплекте.
Проверено: DLE 8.3-8.5
Автор: Tumoxa (MD Team)
Шаг 1
Загружаем все файлы из архива Upload по папкам Не забываем переименовать папку Default в категории Templates под название вашего шаблона
Шаг 2
Открываем engine/modules/functions.php
Находим:
<a href=\ {$config['http_home_url']}engine/download.php?id={$row['id']}{$area}\ >{$row['name']}</a> [{$size}] ({$lang['att_dcount']} {$row['dcount']}) ;
Заменяем на:
<table border='0' cellspacing='0' cellpadding='0' align='center' background='{THEME}/imdown/downlod.png' wight='220' height='84'>
<tr>
<td align='center' class='downlod_title'>{$row['name']}</td>
</tr>
<tr>
<td><a href='{$config['http_home_url']}engine/download.php?id={$row['id']}{$area}' class='homebutton'></a>
<a href='{$config['http_home_url']}engine/download.php?id={$row['id']}{$area}' class='downloadbutton'></a></td>
</tr>
<tr>
<td align='center' class='downlod_footer'>[{$size}] ({$lang['att_dcount']} {$row['dcount']})</td>
</tr>
</table>
Шаг 3
Открываем main.tpl
Между тегами head вставляем:
<script type= text/javascript src= {THEME}/imdown/jquery-1.3.2.min.js ></script>
<script type= text/javascript >
$(document).ready(function() {
$('.homebutton,.downloadbutton').append('<span class= hover ></span>').each(function () {
var $span = $('> span.hover', this).css('opacity', 0);
$(this).hover(function () {
$span.stop().fadeTo(500, 1);
}, function () {
$span.stop().fadeTo(500, 0);
});
});
});
</script>
Шаг 4
Открываем style.css и в самом конце вставляем:
.downlod_title {
font-family: tahoma;
font-size: 10px;
color: #FFFFFF;
padding-top: 2px;
height: 23px;
}
.downlod_footer {
font-family: tahoma;
font-size: 10px;
color: #FFFFFF;
padding-bottom: 2px;
height: 23px;
}
.downloadbutton {
float: left;
width:107px;
height:38px;
display:block;
background-image:url(../imdown/twobuttons.png);
background-position: top right;
}
.downloadbutton span.hover{
position: absolute;
display: block;
width:107px;
height:38px;
background-position: bottom right;
background-image:url(../imdown/twobuttons.png);
}
.homebutton {
float: left;
width:120px;
height:38px;
display:block;
background-image:url(../imdown/twobuttons.png);
background-position: top left;
}
.homebutton span.hover{
position: absolute;
display: block;
width:120px;
height:38px;
background-position: bottom left;
background-image:url(../imdown/twobuttons.png);
}
Установка окончена.
| Читайте: |
|---|
 Apple открыла сайт для программистов под Intel MacApple открыла в интернете сайт для программистов, разрабатывающих приложения под Macintosh на платформе Intel. Компания планирует сменить платформу ... |
 Apple Objective-C вошел в десятку популярных языков программированияКомпания TIOBE Software опубликовала очередной рейтинг популярности языков программирования, формируемый путем подсчета количества их упоминаний при... |
 Что такое Google Analytics?При помощи Google Analytics можно собирать, просматривать и анализировать данные о посещаемости своего веб-сайта. Встроив на страницы наш основной ф... |
 Новый JDBC-драйвер для СУБД SQL Server уже доступен в виде предварителКомпания Microsoft сделала еще один шаг к обеспечению совместимости своей флагманской СУБД SQL Server с промышленными Java-приложениями, выпустив оз... |
 Microsoft LightSwitch – фирменный инструмент для ускоренной разработкиКомпания Microsoft анонсировала выпуск пакета Visual Studio LightSwitch (ранее носившего кодовое наименование «Кити Хоук»), новейшего пополнения в с... |
Партнеры
Уроки с DLE:
Заметки разработчика:
Модули DLE:
Авторизация
Топ технологий:
 Оздана новая система беспроводной связи - она в 10Ученые из Национального тайваньского университета разработали новую систему беспроводной передачи данных, которая позволит передавать инф... |
 Как взломали TwitterВ Интернетах, наряду с iPad, сканерами в аэропортах и войне между Google и Apple, уже второй день подряд активно обсуждается тема взлома и... |
Популярные статьи:
- LiveStreet
- MySQL против PostgreSQL
- MySQL: установка, настройка, описание
- @font-face или назад в будущее
- Препроцессинг CSS на клиенте
- Основы SQL: запросы к базе данных
- WebKit и expression
- 17 рекомендаций по юзабилити для создания отличной CMS
- Проблема с выделением текста в поле формы у Safari и Сhrome
- XML + CSS = счастье