OpenStreetBugs — лёгкий способ сообщить об ошибке в OpenStreetMap
Вы, конечно, знаете о свободной карте OpenStreetMap. Это настоящая народная карта, создаваемая такими же людьми как и вы! Это такой же opensource-проект как Linux и как Википедия.
Конечно же, как и в других картах, в OpenStreetMap имеются ошибки, но в отличие от тех же Яндекс.Карт, где ошибки не исправляются годами из-за сложной бюрократической процедуры (я уже не говорю о намеренных ошибках), в OpenStreetMap всё гораздо проще и лучше для всех нас...
Подробнее..

CloudMade Navigation поддерживает ограничения манёвров
Не так давно CloudMade выделил несколько приоритетных направлений, среди которых оказалась и навигация. Решено было создать специальный проект Navi Studio, который объединял бы в себе несколько более мелких сервисов и позволял пользоваться ими, для создания полноценного навигационного программного обеспечения. В Navi Studio вошли:
Работа закипела и уже появилось несколько приложений использующих данный проект. Но полноценной навигации без соблюдения правил ПДД не существует, а потому данному вопросу было также уделено не мало времени...
Подробнее..

Удали себя из интернет-социума — «Web 2.0 Suicide Machine»
Недавно наткнулся в сети на один занимательный интернет-сервис, именующийся Web 2.0 Suicide machine . Предназначен он для того, чтобы позволить людям, обремененным «социальной жизнью в интернете», в пару кликов удалить свои аккаунты на Facebook (в данный момент сервис блокирован администрацией по IP), Twitter, Linkedin
и Myspace. В общем-то судя по количеству положительных отзывов и «успешных очищений» — пипл хавает зависимые от социальных сетей успешно пользуются сервисом и довольны...
Подробнее..
Создание прототипа с помощью CSS-фреймворка Grid 960

Grid 960 — это CSS Фреймворк, который позволяет разработчикам быстро конструировать прототипы дизайна. Они являются замечательным инструментом для создания макетов. Почему? Потому что они делают за вас всю тяжелую работу, позволяя получить быстрые результаты.
Звучит отлично, но как это делается? В интернете есть большое количество статей, агитирующих за и против использования CSS-фреймворков, но нет ничего в помощь неопытным читателям. Поэтому в сегодняшней статье мы рассмотрим процесс создания прототипа.
Представьте, что вы получили дизайн, и вам нужно сверстать его для клиента. Из этой статьи вы познакомитесь с основами Grid, проектированием сетки дизайна и кодированием прототипа. Мы будем использовать довольно простой дизайн, использующий большинство возможностей Grid 960, который поможет вам получить основную базу знаний для дальнейшей работы. После того, как вы ознакомитесь с представленным ниже дизайном, давайте начнем изучение принципов работы Grid 960.
Создание Сетки
Grid 960 работает на основе наследования классов. Этот фреймворк предоставляет две сетки: 12 и 16 колонок. Основной контейнер всегда имеет ширину 960px. Использование числа 960 позволяет применять большинство различных комбинаций колонок, без усложнения работы с ними. Для верстки этого дизайна, мы будем использовать сетку из 12-ти колонок, но мы не будем использовать все 12 колонок. Каждой ячейке сетки назначено свойство margin: 0 10px. Это создает промежуток в 20 пикселей. При создании строки, сумма ширины всех элементов добавляется к 960. Взгляните на демонстрационную страницу Grid 960. Вы увидите сетку со всеми видами комбинаций. Каждая ячейка сетки имеет класс, который определяет, какой она будет ширины. Далее представлена разбивка ширины столбцов для 12-ти колоночной сетки:
Каждая ширина соответствует имени класса, оформленного в виде: grid_X, где X это порядковый номер из представленного выше списка. Если вам нужен блок, шириной 940px, используйте класс grid_12. Откуда же Grid 960 знает, какая должна использоваться ширина? Каждый grid_X представляет собой селектор container_Y .grid_X, где значение Y равно 12 либо 16 колонок.
Давайте немного рассмотрим сам код. Вот как можно создать сетку из двух строк в 12-ти колоночном контейнере. Здесь первая строка шириной 940 пикселей, и вторая строка содержит две одинаковых колонки.
<div class= container_12 >
<div class= grid_12 ><p>940px</p></div>
<div class= clear ></div>
<div class= grid_6 ><p>460px</p></div>
<div class= grid_6 ><p>460px</p></div>
<div class= clear ></div>
</div>
* This source code was highlighted with Source Code Highlighter.
Когда вы создаете строку в сетке, убедитесь, что все дочерние номера gird_X в сумме дают число колонок, которое вы используете. Это гарантирует правильную ширину. Два дива с классом grid_6, дают в сумме 12. Вы не ограничены только этими значениями, и также можете использовать 6, 4 и 2. Вот и все, сетка готова для контента. Теперь, после того как вы узнали как работает Grid 960, давайте посмотрим как создается макет.
| Читайте: |
|---|
 Гонимые облакомКонечно же, не все продукты Microsoft одинаково популярны, но чтобы так быстро выпал из общей линейки продуктов, выпускаемых компанией, набор сервер... |
 Скрипты в Google spreadsheetsНе так давно стал доступен сервис скриптов в таблицах Google для персональных аккаунтов (gmail). googledocs.blogspot.com/2010/03/apps-script-gall... |
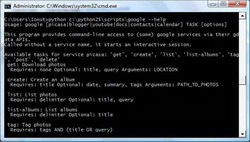
 Командная строка на службе сервисов GoogleНе всем нравятся распрекрасные интерфейсы с большими кнопками и специальными элементами управления для ввода текста или загрузки файлов. Иногда прощ... |
 Разработка Web-приложений с помощью Oracle JavaServer PagesИспользуйте технологии OracleJSP и сервлетов для легкой разработки и внедрения гибких WEB-приложений. В связи с увеличением числа продавцов и пот... |
 Обзоры плагинов, расширений и прочих приблуд для браузера Safari (дляBetterSource - подсвечиваем исходный код BetterSource позволяет отображать подсвеченный исходный код страниц. Окно с кодом открывается в новой вк... |
Партнеры
Уроки с DLE:
Заметки разработчика:
Модули DLE:
Авторизация
Топ технологий:
 Оздана новая система беспроводной связи - она в 10Ученые из Национального тайваньского университета разработали новую систему беспроводной передачи данных, которая позволит передавать инф... |
 Как взломали TwitterВ Интернетах, наряду с iPad, сканерами в аэропортах и войне между Google и Apple, уже второй день подряд активно обсуждается тема взлома и... |
Популярные статьи:
- LiveStreet
- MySQL против PostgreSQL
- MySQL: установка, настройка, описание
- @font-face или назад в будущее
- Препроцессинг CSS на клиенте
- Основы SQL: запросы к базе данных
- WebKit и expression
- 17 рекомендаций по юзабилити для создания отличной CMS
- Проблема с выделением текста в поле формы у Safari и Сhrome
- XML + CSS = счастье