OpenStreetBugs — лёгкий способ сообщить об ошибке в OpenStreetMap
Вы, конечно, знаете о свободной карте OpenStreetMap. Это настоящая народная карта, создаваемая такими же людьми как и вы! Это такой же opensource-проект как Linux и как Википедия.
Конечно же, как и в других картах, в OpenStreetMap имеются ошибки, но в отличие от тех же Яндекс.Карт, где ошибки не исправляются годами из-за сложной бюрократической процедуры (я уже не говорю о намеренных ошибках), в OpenStreetMap всё гораздо проще и лучше для всех нас...
Подробнее..

CloudMade Navigation поддерживает ограничения манёвров
Не так давно CloudMade выделил несколько приоритетных направлений, среди которых оказалась и навигация. Решено было создать специальный проект Navi Studio, который объединял бы в себе несколько более мелких сервисов и позволял пользоваться ими, для создания полноценного навигационного программного обеспечения. В Navi Studio вошли:
Работа закипела и уже появилось несколько приложений использующих данный проект. Но полноценной навигации без соблюдения правил ПДД не существует, а потому данному вопросу было также уделено не мало времени...
Подробнее..

Удали себя из интернет-социума — «Web 2.0 Suicide Machine»
Недавно наткнулся в сети на один занимательный интернет-сервис, именующийся Web 2.0 Suicide machine . Предназначен он для того, чтобы позволить людям, обремененным «социальной жизнью в интернете», в пару кликов удалить свои аккаунты на Facebook (в данный момент сервис блокирован администрацией по IP), Twitter, Linkedin
и Myspace. В общем-то судя по количеству положительных отзывов и «успешных очищений» — пипл хавает зависимые от социальных сетей успешно пользуются сервисом и довольны...
Подробнее..
Производительность CSS Expressions

F.A.Q. «Коротко о главном»
Что такое CSS Expressions?
CSS Expressions это проприетарная технология Microsoft, позволяющая в браузерах Internet Explorer (с пятой по седьмую версию включительно) использовать Javascript в CSS-коде.
CSS Expressions это хорошо или плохо?
Это палка о двух концах. Экспрешены позволяют решить разные проблемы с некорректной блочной моделью IE и недостатками движка Trident.
С другой стороны, они ощутимо влияют на производительность.
Что значит «влияют на производительность»? Сколько слышу по интернетам, везде эта «производительность»!
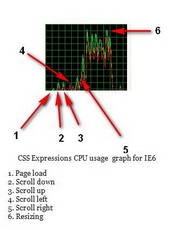
Это значит, что вычисления выражения происходит каждую секунду, в которую пользователь совершает какое-либо действие с браузером: водит мышкой, печатает в поле ввода, скроллит или, не дай бог, изменяет размер окна. Это неочевидно, пока не посмотришь в диспетчер задач, хотя некоторые подмечают тормоза в работе и на глаз.
Ну, допустим. Что это за график?
График нарисовал ProcessExplorer для шестого IE, в который был загружен вот этот макет (проект еще в разработке, не могу пока раскрыть, чей это сайт):
Требование заказчика: «резина». Кроме того что резина, надо ограничить максимальную ширину, и установить минимальную. max/min-width рулят, но только не в IE. Поэтому через условные комментарии подключаем стили:
* html #wrapper,
* html #footer {
width: expression(
(document.compatMode && document.compatMode == 'CSS1Compat') ?
(document.documentElement.clientWidth < 950 ? 950px :
(document.documentElement.clientWidth > 1300 ? 1300px : auto )) :
(document.body.clientWidth > 950 ? 950px :
(document.body.clientWidth < 1300 ? 1300px : auto )));
}
А потом начинаем дрыгать сайт во все стороны. График, показывающий прожорливость IE прилагается.
Ого. И что теперь? Ну их в баню, эти экспрешены, пойду с заказчиком потолкую насчет фикса лучше...
Выход есть. Даже два. Только подходят они для отдельных случаев. Это одноразовые и кэшируемые экспрешены. Кратко по первым: значение вычисляется единственный раз при загрузке страницы. Подходят для добавления элементов в DOM, или для единоразового стиля какого-либо проблемного элемента. Кратко по вторым: значение вычисляется один раз до тех пор, пока не появится нужда его поменять. Подробнее по обоим: презентация Виталия Харисова, и видео-версия того же самого (второе предпочтительнее).
Во, круто, спасибо. Пойду пробовать! Это, может еще какие-то рекомендации?
Старайтесь свести использование CSS Expressions к минимуму, но если иного выхода нет (всякое в работе бывает) — по возможности оптимизируйте их. Подключайте их через Conditional Comments только тогда, когда нужно, а еще лучше — хорошенько подумайте, быть может, получится обойтись без них.
| Читайте: |
|---|
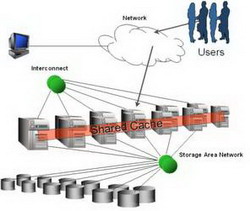
 Oracle RAC. Общее описаниеВысоконагруженные сайты, доступность «5 nines». На заднем фоне (backend) куча обрабатываемой информации в базе данных. А что, если железо забарахлит... |
 Apple выпустит новые продукты к концу годаВ конце 2010 - начале 2011 года в продажу выйдут сразу несколько новых моделей от компании Apple: iPods, iPhone 5 и iPad mini. Как сообщает iloun... |
 Apple анонсировала preview Xcode 4Apple анонсировала выход preview-версии среды разработки Xcode 4 для разработчиков с подпиской. Ниже перевод информации, размещенной на официальн... |
 8 замечательных бесплатных утилитВ четвертой статье серии представлена коллекция великолепных бесплатно распространяемых или созданных на базе открытого исходного кода инструменталь... |
 Apple заставила разработчиков писать приложения для iPad вслепуюМногие разработчики приложений для Apple iPad остались недовольны возможностями эмулятора устройства, пишет The New York Times. Они ждут поступления... |
Партнеры
Уроки с DLE:
Заметки разработчика:
Модули DLE:
Авторизация
Топ технологий:
 Оздана новая система беспроводной связи - она в 10Ученые из Национального тайваньского университета разработали новую систему беспроводной передачи данных, которая позволит передавать инф... |
 Как взломали TwitterВ Интернетах, наряду с iPad, сканерами в аэропортах и войне между Google и Apple, уже второй день подряд активно обсуждается тема взлома и... |
Популярные статьи:
- LiveStreet
- MySQL против PostgreSQL
- MySQL: установка, настройка, описание
- @font-face или назад в будущее
- Препроцессинг CSS на клиенте
- Основы SQL: запросы к базе данных
- WebKit и expression
- 17 рекомендаций по юзабилити для создания отличной CMS
- Проблема с выделением текста в поле формы у Safari и Сhrome
- XML + CSS = счастье