
OpenStreetBugs — лёгкий способ сообщить об ошибке в OpenStreetMap
Вы, конечно, знаете о свободной карте OpenStreetMap. Это настоящая народная карта, создаваемая такими же людьми как и вы! Это такой же opensource-проект как Linux и как Википедия.
Конечно же, как и в других картах, в OpenStreetMap имеются ошибки, но в отличие от тех же Яндекс.Карт, где ошибки не исправляются годами из-за сложной бюрократической процедуры (я уже не говорю о намеренных ошибках), в OpenStreetMap всё гораздо проще и лучше для всех нас...
Подробнее..

CloudMade Navigation поддерживает ограничения манёвров
Не так давно CloudMade выделил несколько приоритетных направлений, среди которых оказалась и навигация. Решено было создать специальный проект Navi Studio, который объединял бы в себе несколько более мелких сервисов и позволял пользоваться ими, для создания полноценного навигационного программного обеспечения. В Navi Studio вошли:
Работа закипела и уже появилось несколько приложений использующих данный проект. Но полноценной навигации без соблюдения правил ПДД не существует, а потому данному вопросу было также уделено не мало времени...
Подробнее..

Удали себя из интернет-социума — «Web 2.0 Suicide Machine»
Недавно наткнулся в сети на один занимательный интернет-сервис, именующийся Web 2.0 Suicide machine . Предназначен он для того, чтобы позволить людям, обремененным «социальной жизнью в интернете», в пару кликов удалить свои аккаунты на Facebook (в данный момент сервис блокирован администрацией по IP), Twitter, Linkedin
и Myspace. В общем-то судя по количеству положительных отзывов и «успешных очищений» — пипл хавает зависимые от социальных сетей успешно пользуются сервисом и довольны...
Подробнее..
Наиболее полное руководство по Internet Explorer 9 для разработчиков (и не только)

4 августа строго по графику (период 6-8 недель) вышла четвертая тестовая сборка Internet Explorer 9. На Хабре уже успели написать про этот релиз и рассказать про самые главные нововведения.
Этот пост раскроет больше деталей четвертой тестовой версии Internet Explorer 9 и расскажет о нововведениях в браузер, которые будут важны для разработчиков.
Это статья из серии статей про нововведения в IE9 для разработчиков.
Введение
Четвертая тестовая версия IE9 – это последняя версия браузера перед выходом полнофункциональной публичной бета-версии, которая ожидается в сентябре 2010.
Этот выпуск содержит не так много изменений, как его предшественники, однако одно очень важное нововведение есть – это интеграция движка JavaScript (кодовое имя Chakra) в браузер и, как следствие, объединение модели документа DOM у браузера и JavaScript.
JavaScript
Нововведение связанное с интеграцией JavaScript в браузер
Ранее IE8 взаимодействовал с разными скриптовыми движками посредством обращения к ним, как к COM-объектам. В IE9 PP4 движок JavaScript был включен в состав браузера, что положительно сказывается на производительности.
Вместе с тем, существовавший ранее механизм обращений к COM-объектам сохранен для совместимости для скриптов на базе VBScript, хотя Microsoft не рекомендует использовать их и предлагает вместо этого использовать совместимый с ECMAScript 5 язык JavaScript.
Кроме переноса движка внутрь браузера было произведено еще одно важное изменение: объектная модель документа стала общей для подсистем браузера и JavaScript.
По сути, IE9 становится первым браузером, в котором DOM-объекты – это нативные объекты ECMAScript5. Это стало возможным с реализацией в браузере открытой спецификации WebIDL. Можно предположить, что со временем все остальные браузеры последуют этому примеру Internet Explorer.
WebIDL
W3C-спецификация WebIDL (Interface Definition Language), с помощью которой в IE9 реализована привязка DOM к ECMAScripr5, описывает порядок создания привязок языков к объектам DOM. Последнее обновление спецификации было в марте 2010 года. В спецификации приведены примеры привязок для языков ECMAScript и Java.
Улучшенный DOM
Старая возможность вызова функций следующим образом убрана и будет вызывать исключение:
var g = document.getElementById; g(‘test’);
Это сделано для большего соответствия стандартам. Вместо этого следует использовать методы call/apply/bind.
Перечисление DOM-объектов в IE ранее возвращало свойства и обработчики ошибок. Теперь в IE9 PP4 возвращается так же и список функций.
У некоторых объектов (HTMLFormElement, window.frames, document.frames, NodeList) была убрана поддержка обращений к коллекциям объектов как к функциям (вместо индексаторов), по типу document.images(0).
Разметка в режиме стандартов, имеющая код HTML Components (HTC) или VBScript больше не выполняется в режиме совместимости, как раньше.
Свойства установленные для DOM-объектов больше не являются частью коллекции атрибутов (NamedNodeMap), что соответствует стандартам.
Исправлены ошибки:
Issue 556933: DOMContentLoaded not firing before IFrames load
Issue 541450: Properties still using currentStyle behavior for getComputedStyle
Issue 569715: SVG not displayed as background of body element
Issue 568890: window.msPerformance: timing information is zeroed on in page navigation.
Изменения в политике кросс-доменного обмена
Доступ на чтение к API, заблокированный кросс-доменными ограничениями больше не будет разрешаться ни при каких условиях. Ранее доступ мог быть получен в ряде случаев. При попытке доступа к заблокированным свойствам будет выброшено исключение безопасности.
Тесты
Улучшения в подсистеме JavaScript и поддержке стандартов отразился на результатах, которые показывает IE9 в сторонних тестах. Так, согласно WebKit SunSpider, IE9 опередил браузеры Firefox 3.6/4.0 и Safari 5 в скорость выполнения JavaScript:
Другой популярный тест ACID3 проходится на 95 баллов из 100.
Остальные пять ненабранных баллов связаны со спорными техниками SVG, поддержка которых в спецификациях W3C стоит под вопросом: SVG Fonts (так же не поддерживается в Firefox), на замену которому претендует стандарт WOFF и SMIL, который дублирует функции черновиков для CSS и возможности анимации через JavaScript.
Команда разработчиков Internet Explorer подготовила новые тесты совместно с рабочими группами W3C для тестирования разных аспектов и стандартов реализованных браузерами. В IE9 PP4 было добавлено 519 новых тестов, каждый из которых доступен по адресу http://samples.msdn.microsoft.com/ietestcenter/.
На сегодняшний момент в центре тестирования представлено 2138 тестов, которые представлены в разных категориях.
Например следующий тест показывает поддержку removeRange() из спецификации Selection HTML5. Увы, но браузеры Chrome 5, Safari 5 и Opera 10.6 его не поддерживают. Любой желающий может в этом убедиться. Зато Firefox 3.6.8 и IE9 этот тест проходят.
Все остальные тесты можно точно так же проверить и убедиться, насколько полно ваш браузер на самом деле следует стандартам.
Демонстрации
Разработчики IE9 продолжают радовать нас новыми демонстрациями. С выходом четвертой превью-версии вышло еще 9 интересных демонстраций.
Psychedelic Browsing
Психоделический браузинг – забавная демонстрация скорости работы IE9 с canvas. В демонстрации две части: “психоделическая” и “галлюциногенная” . В них с высокой скоростью и звуком переменной частоты вращаются градиентный фон и черно-белый узор.
Firefox 4.0 Beta 2 показывает результаты для первого теста: 28-31. Звука нет. Второй тест не может быть запущен. При рендеринге шрифтов видны явные артефакты и зазубрины:
Hamster Dance Revolution
Это самая забавная демонстрация в виде игры про танцующего хомячка, в которой надо успевать вовремя нажимать стрелки на клавиатуре, синхронизируясь под музыку. FPS в игре на IE9 держится строго на 60 кадрах в секунду.
Firefox 4.0 Beta 2: звука нет, FPS 10-14.
SVG Dice
Игра в кости. В Internet Explorer 9 кости крутятся с большой скоростью.
Firefox 4.0 Beta 2: заметные тормоза, строка “Score” отображена с артефактами, не по-середине эллипса, шрифты не сглаженные.
IETrade
Демонстрация с финансовыми данными показывает использование локального хранилища.
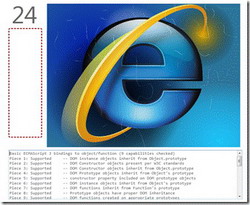
Enhanced DOM Capabilities
Демонстрация улучшенных возможностей DOM. Паззл логотипа вашего браузера собирается из кусочков по мере выполнения теста, если браузер проходит все тесты, то паззл собирается полностью.
Firefox 4.0 Beta 2 тест не запускает так как не реализует часть веб-стандартов используемых в демонстрации.
IE Beatz
Музыкальный миксер, с помощью которого можно создать простенькую сэмпловую мелодию, расставляя в нужных местах на ленте элементы звучания. Фон моргает под ритм музыки. Крайне интересна демонстрация.
Firefox 4.0 Beta 2 не запускает демонстрацию с ошибкой (справа).
MSNBC
Новостная лента, с помощью которой можно просматривать видео–сюжеты по главным темам.
Tweet Map
Карта твиттера в реальном времени, можно ввести ключевую фразу для поиска по твиттеру и смотреть на карте появляющиеся твиты с географическим расположением.
Space Invader
Демонстрация работы механизма SVG в качестве CSS-фона background-image.
Firefox 4.0 Beta 2 не поддерживает применение SVG в качестве backgroud-image (справа), поэтому демонстрация в нем не работает.
Известные проблемы
В некоторых редких случаях, при отображении видео может возникнуть зеленые полосы, этот баг будет исправлен в будущем релизе.
Список известных проблем в IE9 PP4:
Issue 582691: HTML5 Video: dynamic source changes are not supported. В некоторых случаях динамическая установка источника видео или аудио не работает;
Issue 582702: IE9 mode is now exposing a previously unknown property called 'Script' when enumerating the document object;
Issue 582704: Adding properties from CSS tab doesn't update the style and trace style tab;
Issue 571593: Passing null to Object.create throws a TypeError. Передача null в Object.create вызывает исключение, вместо того, чтобы создать новый объект без прототипа;
Issue 571529: Accessing an ActiveXObject that does not implement IDispatch.
Дополнительно
Недавно в блоге разработчиков IE появилась информация о изменениях в системе кэширования в браузере. Однако, пока этой системы нет в превью-версиях IE9, она будет внедрена в браузер позднее, с выходом IE9 Beta.
В инструментах разработчика Developer Tool появилась возможность поиска во вкладке Network Capture.
В Developer Tool были решены следующие проблемы:
Issue 541448: Insert Breakpoint is not inserting Breakpoint at desired location;
Issue 541440: Developer Tools does not list 'border-radius,' 'border-[*]-radius' properties.
http://microgeek.ru/blogs/ie/443/
Партнеры
Уроки с DLE:
Заметки разработчика:
Модули DLE:
Авторизация
Топ технологий:
 Оздана новая система беспроводной связи - она в 10Ученые из Национального тайваньского университета разработали новую систему беспроводной передачи данных, которая позволит передавать инф... |
 Как взломали TwitterВ Интернетах, наряду с iPad, сканерами в аэропортах и войне между Google и Apple, уже второй день подряд активно обсуждается тема взлома и... |
Популярные статьи:
- LiveStreet
- MySQL против PostgreSQL
- MySQL: установка, настройка, описание
- @font-face или назад в будущее
- Препроцессинг CSS на клиенте
- Основы SQL: запросы к базе данных
- WebKit и expression
- 17 рекомендаций по юзабилити для создания отличной CMS
- Проблема с выделением текста в поле формы у Safari и Сhrome
- XML + CSS = счастье







