OpenStreetBugs — лёгкий способ сообщить об ошибке в OpenStreetMap
Вы, конечно, знаете о свободной карте OpenStreetMap. Это настоящая народная карта, создаваемая такими же людьми как и вы! Это такой же opensource-проект как Linux и как Википедия.
Конечно же, как и в других картах, в OpenStreetMap имеются ошибки, но в отличие от тех же Яндекс.Карт, где ошибки не исправляются годами из-за сложной бюрократической процедуры (я уже не говорю о намеренных ошибках), в OpenStreetMap всё гораздо проще и лучше для всех нас...
Подробнее..

CloudMade Navigation поддерживает ограничения манёвров
Не так давно CloudMade выделил несколько приоритетных направлений, среди которых оказалась и навигация. Решено было создать специальный проект Navi Studio, который объединял бы в себе несколько более мелких сервисов и позволял пользоваться ими, для создания полноценного навигационного программного обеспечения. В Navi Studio вошли:
Работа закипела и уже появилось несколько приложений использующих данный проект. Но полноценной навигации без соблюдения правил ПДД не существует, а потому данному вопросу было также уделено не мало времени...
Подробнее..

Удали себя из интернет-социума — «Web 2.0 Suicide Machine»
Недавно наткнулся в сети на один занимательный интернет-сервис, именующийся Web 2.0 Suicide machine . Предназначен он для того, чтобы позволить людям, обремененным «социальной жизнью в интернете», в пару кликов удалить свои аккаунты на Facebook (в данный момент сервис блокирован администрацией по IP), Twitter, Linkedin
и Myspace. В общем-то судя по количеству положительных отзывов и «успешных очищений» — пипл хавает зависимые от социальных сетей успешно пользуются сервисом и довольны...
Подробнее..
Современный дизайн web сайта. Часть 1
Веб разработка - Веб разработка

На этом примере я собираюсь продемонстрировать Вам как создать дизайн web сайта (будь то блог, личная страничка или иной вид сайта), а также найти решение некоторых проблем, с которыми сталкивается каждый web дизайнер. Я не буду затрагивать каждую деталь создания сайта, предполагая, что Вы имеете базовое представление о работе в Photoshop.
1. Какой именно сайт нам нужен?
Уясним, какой тип web сайта Вам необходим?
Примечание: Созданные сайты разделяют на различные категории. Существуют промо-сайты, сайты визитки, корпоративные и информационные сайты, сайты интернет-магазинов. Остальные подвиды сайтов прямо или косвенно входят в вышеупомянутые категории. Подробнее о категориях сайта мы рассмотрим в следующих публикациях.
Хорошо, значит вы хотите сделать свой сайт. Чему же он будет посвящен? Берем лист бумаги, или открываем любой текстовый редактор, и изображаем несколько идей, что именно будет на Вашем сайте, в каком количестве, формате и т.д. Схематично разбиваем страницу сайта на блоки, каждый из которых будет нести свою смысловую нагрузку. К примеру, если Вы делаете сайт, где выкладываете своё портфолио, Вам так же понадобится страница контактов и возможно секция новостей.
Будет ли ваш web сайт «расти»?
Да… да… именно на этапе создания сайта нужно уже задумываться о том, будет ли ваш сайт большим проектом или останется таким, каким Вы его создали? Если да, то Вам именно сейчас необходимо рассмотреть его будущий прирост. Вам необходимо разработать дизайн сайта так, чтобы все потенциальные его посетители могли получить доступ ко всему богатству информации, представленной на сайте. Так же необходимо позаботится о том чтобы можно было без проблем добавлять новые разделы сайта (сильно не воздействуя при этом на существующий контент сайта).
Брендинг.
Что насчет темы и бренда?
Определение: Логотип – стильный графический образ, максимально и универсально абстрагированный до символа и адаптированный к среде применения согласно принципам разумного проектирования. (Клюев М.).
Запоминаемость – гарантия качества и индивидуализация. Надо помнить главное правило маркетинга и рекламы – люди покупают не продукт, а эмоции! Если руководствоваться этим правилом, логотип – это не просто отличие от других, это, прежде всего, Ваша история, репутация, качество продукции или услуг. Вы заметили, что это никак не связано с материальным представлением о товаре или услуге? Вспомните логотипы «Нокиа», «Гугл», «БМВ». Они относительно просты и в них нет магического символа успеха. Запоминаемость этих знаков подкрепляется опытом и качеством. Хотя «Google» является приятным исключением из общемировой практики.
Для кого я делаю сайт?
Если Вы делаете сайт по продаже швейцарских часов или элитных автомобилей – Вам наверняка не стоит заботится о том, как Ваш web сайт будет выглядеть на малом разрешении экрана и насколько он будет «тяжелым» (в плане объема в Mb). Ведь, как правило, ваши потенциальные посетители будут люди достаточно обеспеченные и, соответственно использовать высокоскоростной интернет и мониторы с большой диагональю.
Учтите этот факт, когда Вы только начинаете создавать сайт, это сделает дизайн и разработку намного легче.
2. Как будем располагать блоки сайта?
Есть три стандартных схем расположения элементов страницы:
а) расположение в одну колонку
Плюсы:
Такое расположение элементов (блоков) на странице хорошо тем, что делается акцент на одной специфической области сайта (статья или изображение). Больше всего подходит для галереи изображений.
Минусы:
Это далеко не выигрышный вариант расположения большого количества информации. Конечно, если Вы делаете сайт-визитку, где будут всего несколько страниц, то это лучшее решение для Вас, но если Вы намерены в дальнейшем увеличивать разделы своего сайта, наполнять его большей информативностью – тогда все недостатки этой схемы станут очевидны.
б) расположение в две колонки:
Плюсы:
Такое расположение элементов страницы на Вашем сайте довольно распространено в настоящее время. В стандартном web дизайне на сайте всегда должны присутствовать: блок навигации, основной блок вывода информации и третий, дополнительный блок для вывода некоторых специфичных данных. В настоящее время всё больше сайтов придерживаются стандартов web 2.0, так что третий блок лучше всего располагать либо в первом блоке – ниже навигации, либо ниже обоих блоков (как это показано в примере).
Минусы:
Если честно, я не вижу никаких минусов в данной схеме расположения блоков, и при создании дизайнов сайтов руководствуюсь в основном именно этой схемой.
в) расположение в три колонки:
Плюсы:
Такая структура расположения элементов сайта до настоящего времени была самая распространенная в интернете. Это расположение довольно удобно тем, что может обеспечить лучшую навигацию по сайту и достаточное место как для информации, располагаемой Вами на сайта, так и для дополнительной информации. В основном используется для создания сайтов, на которых предполагается представлять много разнородной информации.
Минусы:
Основным минусом такого представления информации на сайте является то, что по мере добавления информации в колонки, страничка Вашего сайта может быть перегруженной и не всегда понятной пользователям. Посетитель такого сайта может свободно «потеряться» в этой информации.
г) Другие варианты расположения блоков:
Естественно, рассмотренные варианты схем расположения блоков на сайте не исчерпывают всего разнообразия интернет-страничек, но они являются основными. Попробуйте «поиграть» с четырьмя колонками или с флеш технологиями – ведь создание индивидуального сайта это творческий процесс.
Итак, подведем краткие итоги. Мы определились, что именно мы создаем, кто является целевой аудиторией сайта, что будем размещать на сайте и как это будет выглядеть.
В следующих статьях мы приступим к рассмотрению практической реализации создания современного и функционального (в плане графики) сайта.
| Читайте: |
|---|
 Google открыл сайт для разработчиковКрупнейший портал Google открыл веб-сайт для разработчиков приложений под свои веб-услуги. Сайт Code.google содержит набор исходных текстов прикл... |
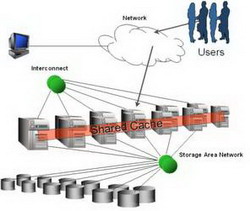
 Oracle RAC. Общее описаниеВысоконагруженные сайты, доступность «5 nines». На заднем фоне (backend) куча обрабатываемой информации в базе данных. А что, если железо забарахлит... |
 Microsoft представила новые технологии для веб-разработчиков и дизайнеКорпорация Microsoft на ежегодной технологической конференции MIX 09 в Лас-Вегасе (Невада, США) представила ряд новых продуктов, ориентированных на ... |
 Microsoft открыла формат почтовых баз OutlookКорпорация Microsoft продолжает предоставлять разработчикам доступ к технической документации по закрытым протоколам и файловым форматам, используем... |
 Adobe Flash Builder 4Программное обеспечение Adobe® Flash® Builder™ 4 (ранее — Flex Builder™) предназначено для быстрой разработки многофункциональных межплатформенных и... |
Партнеры
Уроки с DLE:
Заметки разработчика:
Модули DLE:
Авторизация
Топ технологий:
 Оздана новая система беспроводной связи - она в 10Ученые из Национального тайваньского университета разработали новую систему беспроводной передачи данных, которая позволит передавать инф... |
 Как взломали TwitterВ Интернетах, наряду с iPad, сканерами в аэропортах и войне между Google и Apple, уже второй день подряд активно обсуждается тема взлома и... |
Популярные статьи:
- LiveStreet
- MySQL против PostgreSQL
- MySQL: установка, настройка, описание
- @font-face или назад в будущее
- Препроцессинг CSS на клиенте
- Основы SQL: запросы к базе данных
- WebKit и expression
- 17 рекомендаций по юзабилити для создания отличной CMS
- Проблема с выделением текста в поле формы у Safari и Сhrome
- XML + CSS = счастье