
OpenStreetBugs — лёгкий способ сообщить об ошибке в OpenStreetMap
Вы, конечно, знаете о свободной карте OpenStreetMap. Это настоящая народная карта, создаваемая такими же людьми как и вы! Это такой же opensource-проект как Linux и как Википедия.
Конечно же, как и в других картах, в OpenStreetMap имеются ошибки, но в отличие от тех же Яндекс.Карт, где ошибки не исправляются годами из-за сложной бюрократической процедуры (я уже не говорю о намеренных ошибках), в OpenStreetMap всё гораздо проще и лучше для всех нас...
Подробнее..

CloudMade Navigation поддерживает ограничения манёвров
Не так давно CloudMade выделил несколько приоритетных направлений, среди которых оказалась и навигация. Решено было создать специальный проект Navi Studio, который объединял бы в себе несколько более мелких сервисов и позволял пользоваться ими, для создания полноценного навигационного программного обеспечения. В Navi Studio вошли:
Работа закипела и уже появилось несколько приложений использующих данный проект. Но полноценной навигации без соблюдения правил ПДД не существует, а потому данному вопросу было также уделено не мало времени...
Подробнее..

Удали себя из интернет-социума — «Web 2.0 Suicide Machine»
Недавно наткнулся в сети на один занимательный интернет-сервис, именующийся Web 2.0 Suicide machine . Предназначен он для того, чтобы позволить людям, обремененным «социальной жизнью в интернете», в пару кликов удалить свои аккаунты на Facebook (в данный момент сервис блокирован администрацией по IP), Twitter, Linkedin
и Myspace. В общем-то судя по количеству положительных отзывов и «успешных очищений» — пипл хавает зависимые от социальных сетей успешно пользуются сервисом и довольны...
Подробнее..
Уроки wordpress
Чат на своем блоге
Веб разработка - Уроки wordpress

Как наверное всем известно, с читателями своего блога нужно общаться, и общаться плотно. Посему предлагаю на ваш суд несколько сервисов предоставляющих возможность повесить на свой сайт чат для общения с читателями.
3 варианта чата:
Google Talk chatback
Теперь на сайте будет что-то типа этого:
При нажатии на него, посетитель сможет с вами общаться. У вас же должен быть включен Google Talk
Альтернатива произвольным полям и авто-ресайзингу картинок
Веб разработка - Уроки wordpress

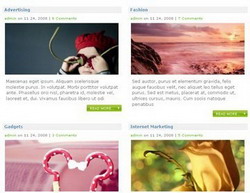
Если вы ведете новостной сайт, очень красиво когда для отдельной новости используется иллюстрация большого размера, в анонсах используются миниатюры, а для горячих новостей — картинки средней величины. Сейчас многие, в особенности премиум-темы, оснащены автоматическим ресайзингом картинок с использованием произвольных полей и скрипта TimThumb PHP Script.
Но такое решение кажется мне не совсем оправданным.
Во-первых, зачем генерировать дополнительные картинки «на лету», если WordPress уже имеет встроенную функцию авторесайзинга, и достаточно задать один раз интересующие нас размеры для миниатюр, средних и больших изображений
Стиль прикрепленных статей
Веб разработка - Уроки wordpress

Как известно, в новых версиях WordPress появилась возможность закреплять статьи на главной, это позволят обратить внимание читателей на те статьи, которые вам особенно нравятся, или которые несут весьма важную, по вашему мнению, информацию. Рассмотри, как оформить такие статьи особым стилем.
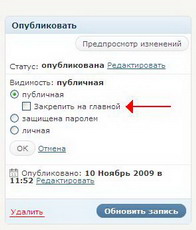
Для начала, чтобы закрепить запись на главной, при редактировании публикации достаточно нажать ссылку «Редактировать» напротив пункта «Видимость» и поставить галочку «Закрепить на главной».
Закрепление записи на главной через панель редактирования статьи
Также закрепить запись можно через панель быстрого редактирования
Урок 4. Редактирование таблицы стилей
Веб разработка - Уроки wordpress

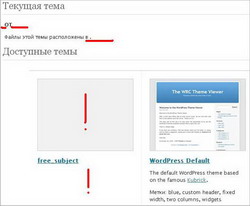
В WordPress для одушевления темы используется файл style.css в нём указаны параметры темы и его создателя. Например, если запустить тему в том виде в каком она сейчас есть, то получим вот такую картину:
Как видите тема не подписана, нет автора и не написано в какой папке хранятся её файлы. Эта задача легко решаема, откройте файл style
Урок 1. Создаём тему для WordPress
Веб разработка - Уроки wordpress

Вы решили сделать для своего блога самописную тему? Тогда начнём с того, что установим Вордпресс для тестирования нашей будущей темы. Не советую тестировать создаваемую тему на вашем работающем блоге с записями, мало ли что случится! Лучше всего установите новый Вордпресс в Денвере, затем откройте папку wp-content/themes и создайте в ней новую папку для будущей темы, назовите её, например: free_subject или как захотите…
Решите для себя какая будет структура у вашего блога, будет меню слева или справа, ширина таблиц, расположение контента и рекламы…
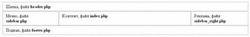
Создайте файл index.php с таблицей, например так:
В таблице подписано в какой ячейке будут располагаться части темы, то есть из каких файлов будет собираться единый внешний вид. Таким образом получилось 5 файлов:
header
Еще статьи...
Страница 4 из 5
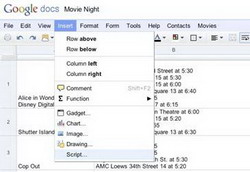
 Скрипты в Google spreadsheetsНе так давно стал доступен сервис скриптов в таблицах Google для персональных аккаунтов (gmail). googledocs.blogspot.com/2010/03/apps-script-gall... |
 Apple: инструменты для разработчиковКомпания Apple официально уведомила своих разработчиков о готовности для скачивания предварительного релиза набора программного обеспечения iPhone S... |
 Новое в технологии Adobe AIRAdobe AIR (Adobe Integrated Runtime) — это платформо-независимая среда для запуска приложений, позволяющая использовать HTML/CSS, Ajax, Adobe Flash ... |
 Лабиринт технологий виртуализации MicrosoftВиртуализация всегда была непростой технологией, но компании Microsoft удалось еще больше усложнить ее, выпуская различные продукты виртуализации с ... |
 Apple выпустит новые продукты к концу годаВ конце 2010 - начале 2011 года в продажу выйдут сразу несколько новых моделей от компании Apple: iPods, iPhone 5 и iPad mini. Как сообщает iloun... |
Партнеры
Уроки с DLE:
Заметки разработчика:
Модули DLE:
Авторизация
Топ технологий:
 Оздана новая система беспроводной связи - она в 10Ученые из Национального тайваньского университета разработали новую систему беспроводной передачи данных, которая позволит передавать инф... |
 Как взломали TwitterВ Интернетах, наряду с iPad, сканерами в аэропортах и войне между Google и Apple, уже второй день подряд активно обсуждается тема взлома и... |
Популярные статьи:
- LiveStreet
- MySQL против PostgreSQL
- MySQL: установка, настройка, описание
- @font-face или назад в будущее
- Препроцессинг CSS на клиенте
- Основы SQL: запросы к базе данных
- WebKit и expression
- 17 рекомендаций по юзабилити для создания отличной CMS
- Проблема с выделением текста в поле формы у Safari и Сhrome
- XML + CSS = счастье







 Уроки wordpress
Уроки wordpress