OpenStreetBugs — лёгкий способ сообщить об ошибке в OpenStreetMap
Вы, конечно, знаете о свободной карте OpenStreetMap. Это настоящая народная карта, создаваемая такими же людьми как и вы! Это такой же opensource-проект как Linux и как Википедия.
Конечно же, как и в других картах, в OpenStreetMap имеются ошибки, но в отличие от тех же Яндекс.Карт, где ошибки не исправляются годами из-за сложной бюрократической процедуры (я уже не говорю о намеренных ошибках), в OpenStreetMap всё гораздо проще и лучше для всех нас...
Подробнее..

CloudMade Navigation поддерживает ограничения манёвров
Не так давно CloudMade выделил несколько приоритетных направлений, среди которых оказалась и навигация. Решено было создать специальный проект Navi Studio, который объединял бы в себе несколько более мелких сервисов и позволял пользоваться ими, для создания полноценного навигационного программного обеспечения. В Navi Studio вошли:
Работа закипела и уже появилось несколько приложений использующих данный проект. Но полноценной навигации без соблюдения правил ПДД не существует, а потому данному вопросу было также уделено не мало времени...
Подробнее..

Удали себя из интернет-социума — «Web 2.0 Suicide Machine»
Недавно наткнулся в сети на один занимательный интернет-сервис, именующийся Web 2.0 Suicide machine . Предназначен он для того, чтобы позволить людям, обремененным «социальной жизнью в интернете», в пару кликов удалить свои аккаунты на Facebook (в данный момент сервис блокирован администрацией по IP), Twitter, Linkedin
и Myspace. В общем-то судя по количеству положительных отзывов и «успешных очищений» — пипл хавает зависимые от социальных сетей успешно пользуются сервисом и довольны...
Подробнее..
Урок 1. Создаём тему для WordPress
Веб разработка - Уроки wordpress

Вы решили сделать для своего блога самописную тему? Тогда начнём с того, что установим Вордпресс для тестирования нашей будущей темы. Не советую тестировать создаваемую тему на вашем работающем блоге с записями, мало ли что случится! Лучше всего установите новый Вордпресс в Денвере, затем откройте папку wp-content/themes и создайте в ней новую папку для будущей темы, назовите её, например: free_subject или как захотите…
Решите для себя какая будет структура у вашего блога, будет меню слева или справа, ширина таблиц, расположение контента и рекламы…
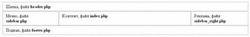
Создайте файл index.php с таблицей, например так:
В таблице подписано в какой ячейке будут располагаться части темы, то есть из каких файлов будет собираться единый внешний вид. Таким образом получилось 5 файлов:
header.php - выводит шапку сайта.
sidebar.php - выводит меню.
index.php - выводит контент.
sidebar_right.php - выводит правый сайдбар.
footer.php - выводит подвал сайта.
В дальнейшем нам ещё понадобится файл comments.php который будет выводить комментарии. Для задания стилей ещё нужно создать файл style.css. Итого получилось 7 главных файлов их вполне достаточно для создания полноценной темы для блога. Конечно для рабочей темы можно было обойтись и одним файлом index.php, но удобнее разбить его на несколько файлов и работать отдельно с каждым из них.
Итог урока: Новая папка с пустыми файлами (7файлов) только в файле index.php имеется следующий хтмл-код:
<div align= center >
<table border= 0 cellpadding= 8 cellspacing= 0 width= 900 id= page >
<tr>
<td colspan= 3 >Шапка, файл header.php</td>
</tr>
<tr>
<td width= 200 valign= top >Меню, файл sidebar.php</td>
<td width= 500 valign= top >Контент, файл index.php</td>
<td width= 200 valign= top >Реклама, файл sidebar_right.php</td>
</tr>
<tr>
<td colspan= 3 >Подвал, файл footer.php</td>
</tr>
</table>
</div>
Переходим к следующему уроку, где мы подробнее поработаем над файлом index.php.
| Читайте: |
|---|
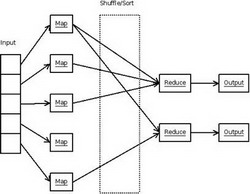
 Технология, опробованная Google, вызывает все больший интерес у разрабКто говорит, что между традиционными производителями СУБД, построенными на фундаменте SQL, и сторонниками так называемой технологии NoSQL идет война... |
 Embedded InnoDB новый движок баз данныхOracle выпустила Embedded InnoDB. Совсем недавно «красный гигант» выпустили Embedded InnoDB, под довольно демократичной лицензией GPLv2, не Апатч... |
 Microsoft объединит разработчиков на Java и .NETMicrosoft планирует приобрести технологию, которая позволит серверу Visual Studio Team Foundation Server (TFS) выступить в качестве инструмента упра... |
 Гонимые облакомКонечно же, не все продукты Microsoft одинаково популярны, но чтобы так быстро выпал из общей линейки продуктов, выпускаемых компанией, набор сервер... |
 Google внедрила защиту от копирования в приложениях для AndroidКомпания Google предложила разработчикам добавить в свои программы модуль License Verification Library (LVL), чтобы защитить платные приложения для ... |
Партнеры
Уроки с DLE:
Заметки разработчика:
Модули DLE:
Авторизация
Топ технологий:
 Оздана новая система беспроводной связи - она в 10Ученые из Национального тайваньского университета разработали новую систему беспроводной передачи данных, которая позволит передавать инф... |
 Как взломали TwitterВ Интернетах, наряду с iPad, сканерами в аэропортах и войне между Google и Apple, уже второй день подряд активно обсуждается тема взлома и... |
Популярные статьи:
- LiveStreet
- MySQL против PostgreSQL
- MySQL: установка, настройка, описание
- @font-face или назад в будущее
- Препроцессинг CSS на клиенте
- Основы SQL: запросы к базе данных
- WebKit и expression
- 17 рекомендаций по юзабилити для создания отличной CMS
- Проблема с выделением текста в поле формы у Safari и Сhrome
- XML + CSS = счастье