
OpenStreetBugs — лёгкий способ сообщить об ошибке в OpenStreetMap
Вы, конечно, знаете о свободной карте OpenStreetMap. Это настоящая народная карта, создаваемая такими же людьми как и вы! Это такой же opensource-проект как Linux и как Википедия.
Конечно же, как и в других картах, в OpenStreetMap имеются ошибки, но в отличие от тех же Яндекс.Карт, где ошибки не исправляются годами из-за сложной бюрократической процедуры (я уже не говорю о намеренных ошибках), в OpenStreetMap всё гораздо проще и лучше для всех нас...
Подробнее..

CloudMade Navigation поддерживает ограничения манёвров
Не так давно CloudMade выделил несколько приоритетных направлений, среди которых оказалась и навигация. Решено было создать специальный проект Navi Studio, который объединял бы в себе несколько более мелких сервисов и позволял пользоваться ими, для создания полноценного навигационного программного обеспечения. В Navi Studio вошли:
Работа закипела и уже появилось несколько приложений использующих данный проект. Но полноценной навигации без соблюдения правил ПДД не существует, а потому данному вопросу было также уделено не мало времени...
Подробнее..

Удали себя из интернет-социума — «Web 2.0 Suicide Machine»
Недавно наткнулся в сети на один занимательный интернет-сервис, именующийся Web 2.0 Suicide machine . Предназначен он для того, чтобы позволить людям, обремененным «социальной жизнью в интернете», в пару кликов удалить свои аккаунты на Facebook (в данный момент сервис блокирован администрацией по IP), Twitter, Linkedin
и Myspace. В общем-то судя по количеству положительных отзывов и «успешных очищений» — пипл хавает зависимые от социальных сетей успешно пользуются сервисом и довольны...
Подробнее..
Уроки wordpress
Резервное копирование блога
Веб разработка - Уроки wordpress

Резервное копирование Вашего блога - очень важная процедура, которую необходимо производить хотя бы 1 раз в неделю. Сегодня мы научимся делать полную резервную копию блога. На нашем хостинге установлена панель управления хостингом cPanel, поэтому все примеры будут с помощью этой панели.
Для этого заходим в панель управления хостингом, нажимаем на кнопку “Перейти на контрольную панель” и находим здесь, “Мастер резервного копирования”:
Нажимаем создать резервную копию:
Далее выбираем “Полная резервная копия”:
Указываем адрес e-mail, на который прийдет уведомление о том, что резервное копирование завершено:
И нажимаем “Создать резервную копию”
Используем виджеты в Wordpress блоге
Веб разработка - Уроки wordpress

Сегодня мы расскажем о том, как можно добавлять дополнительные блоки информации в шаблон Вашего блога. Для этого мы будем использовать виджеты. Сейчас практически 98% шаблонов для Wordpress, поддерживают работу с виджетами, поэтому проблем с установкой виджетов у Вас возникнуть не должно.
Откройте панель управления блогом, раздел “Дизайн” - “Виджеты”
Сервис Одна Кнопка
Веб разработка - Уроки wordpress

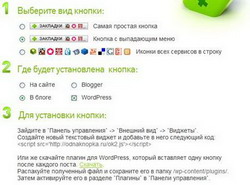
Уже многим блогерам полюбился сервис “Одна кнопка”, с помощью которого можно предоставить своим читателям возможность добавить ваш блог в популярные социальные закладки. При этом код реализован через java-script, что означает присуствие минимума исходящих ссылок, и отсутствие потери веса страниц.Всего лишь три шага, и вы получаете удобный инструмент для раскрутки своего блога!
Как видим, для установки на WordPress, можно либо воспользоваться плагином, который дается на том же сайте, и не требует ничего прописывать в шаблоне (закладки появятся после каждого поста). Либо вы можете не устанавливать плагин, а просто добавить строку
только там, где вам это нравится
Устанавливаем код AdSense с помощью виджета
Веб разработка - Уроки wordpress

Сегодняшний пост отвечает на вопрос о том, как работать с плагином AdSense Manager, который помогает установить код рекламной сети Google AdSense в шаблон Вашего блога с помощью виджетов.
После того как Вы скачали и установили плагин. Зайдите в раздел “Управление” в панели администрирования блога и найдите ссылку “Ad Units”
Вставьте код AdSense в текстовое поле и нажмите “Import to New Ad Unit”
После этого Вам предолжат настроить параметры рекламного блока, стили и условия отображения в блоге. После того, как Вы настроите рекламный блок, нажмите “Save Changes”
Как добавлять изображения в запись
Веб разработка - Уроки wordpress

Очень часто у начинающих блоггеров возникает вопрос как загрузить изображение и отображать его в записи. Сегодня мы расскажем о том, как правильно работать с изображениями для записей в Wordpress-блоге.
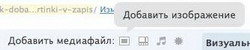
Чтобы вставить изображение в запись необходимо открыть запись на редактирование, установить курсор в то место текста, где необходимо вставить изображение и нажать на кнопку загрузки медиафайла:
После этого, откроется диалог, загрузки изображения в блог:
Если Вы загружаете изображение с компьютера, нажмите на кнопку “Выберите файл для загрузки”, и укажите какой файл Вы хотите загрузить на сервер. После того как изображение загрузится, Вы сможете отредактировать его расположение в блоге, параметры обтекания текстом, заголовок и описание файла
Еще статьи...
Страница 2 из 5
 Microsoft для российских разработчиков: практика с элементами фундамен26 марта 2010 года в Центре международной торговли на Краснопресненской набережной Москвы компания Microsoft впервые в России провела конференцию дл... |
 Новый язык программирования от Apple?Майк Цай из Daringfireball поделился своим мнением насчет нового языка программирования, который по слухам создает Apple. После просмотра официально... |
 Технология Microsoft портирована на Linux 2Silverlight - технология Microsoft, позволяющая реализовать мультимедийные интерактивные возможности веб-приложений, - будет иметь версию для Linux.... |
 8 замечательных бесплатных утилитВ четвертой статье серии представлена коллекция великолепных бесплатно распространяемых или созданных на базе открытого исходного кода инструменталь... |
 Введение в продукты и технологии SharePoint для профессионального разрОбзор: рассмотрение расширяемой платформы продуктов и технологий SharePoint и возможностей ее использования при разработке .NET-приложений (32 печат... |
Партнеры
Уроки с DLE:
Заметки разработчика:
Модули DLE:
Авторизация
Топ технологий:
 Оздана новая система беспроводной связи - она в 10Ученые из Национального тайваньского университета разработали новую систему беспроводной передачи данных, которая позволит передавать инф... |
 Как взломали TwitterВ Интернетах, наряду с iPad, сканерами в аэропортах и войне между Google и Apple, уже второй день подряд активно обсуждается тема взлома и... |
Популярные статьи:
- LiveStreet
- MySQL против PostgreSQL
- MySQL: установка, настройка, описание
- @font-face или назад в будущее
- Препроцессинг CSS на клиенте
- Основы SQL: запросы к базе данных
- WebKit и expression
- 17 рекомендаций по юзабилити для создания отличной CMS
- Проблема с выделением текста в поле формы у Safari и Сhrome
- XML + CSS = счастье







 Уроки wordpress
Уроки wordpress