OpenStreetBugs — лёгкий способ сообщить об ошибке в OpenStreetMap
Вы, конечно, знаете о свободной карте OpenStreetMap. Это настоящая народная карта, создаваемая такими же людьми как и вы! Это такой же opensource-проект как Linux и как Википедия.
Конечно же, как и в других картах, в OpenStreetMap имеются ошибки, но в отличие от тех же Яндекс.Карт, где ошибки не исправляются годами из-за сложной бюрократической процедуры (я уже не говорю о намеренных ошибках), в OpenStreetMap всё гораздо проще и лучше для всех нас...
Подробнее..

CloudMade Navigation поддерживает ограничения манёвров
Не так давно CloudMade выделил несколько приоритетных направлений, среди которых оказалась и навигация. Решено было создать специальный проект Navi Studio, который объединял бы в себе несколько более мелких сервисов и позволял пользоваться ими, для создания полноценного навигационного программного обеспечения. В Navi Studio вошли:
Работа закипела и уже появилось несколько приложений использующих данный проект. Но полноценной навигации без соблюдения правил ПДД не существует, а потому данному вопросу было также уделено не мало времени...
Подробнее..

Удали себя из интернет-социума — «Web 2.0 Suicide Machine»
Недавно наткнулся в сети на один занимательный интернет-сервис, именующийся Web 2.0 Suicide machine . Предназначен он для того, чтобы позволить людям, обремененным «социальной жизнью в интернете», в пару кликов удалить свои аккаунты на Facebook (в данный момент сервис блокирован администрацией по IP), Twitter, Linkedin
и Myspace. В общем-то судя по количеству положительных отзывов и «успешных очищений» — пипл хавает зависимые от социальных сетей успешно пользуются сервисом и довольны...
Подробнее..
Вызов подстраниц и плагин Fold page list
Веб разработка - Уроки wordpress

Как известно, вес PR распределяется поровну между всеми ссылками на странице, а это значит, что чем меньше ссылок, например, на главной странице — тем больший вес достанется каждой из них. Что это дает нам? Конечно же более высокий PR тех страниц, на которую ссылается главная (ведь у главной по статистике самый большой PR). C другими страницами по аналогии.
Предположим, что наш сайт на WordPress более статичен, т.е. информация публикуется не через хронологический тип контента «Записи», а через статические «Страницы». При этом в WordPress есть два варианта отображения списка страниц: либо до определенного уровня вложенности либо полностью всех уровней.
На заметку
Ограничить уровень вложенности страниц можно через параметр 'depth' = 1 (или 2, 3 и т.д.) в коде
view source
print?
1.
Минус первого варианта — без дополнительного кода в шаблоне пользователь не увидит страницы ниже определенного уровня, минус второго варианта — на главной странице будет выводится иерархия всех страниц, и самым важным из них не достанется необходимый вес PR.
Есть несоклько возможностей решения этой проблемы, предусмотренных самими разработчиками WordPress.
Первая, самая простая, вставить дополнительный код в файле page.php в конце цикла вызова контента:
view source
print?
1.wp_list_pages ('title_li=&child_of='.$post->ID.'&show_date=modified
2.&date_format=$date_format'); ?>
Такой код будет отображать список подстранц при переходе на родительскую страницу, но при просмотре самой постраницы пользователь потеряется, поскольку тут уже не будет их перечня.
Поэтому советую использовать следующий код.
view source
print?
1.if ($post->post_parent)
2.$children = wp_list_pages ( title_li=&child_of= .$post->post_parent. &echo=0 ); else
3.$children = wp_list_pages ( title_li=&child_of= .$post->ID. &echo=0 );
4.if ($children) { ?>
5.<ul></ul>
При этом список подстраниц будет выводится и при их просмотре.
Также можно поиграться с оформлением. По умолчанию в WordPress для такого списка будут генерироваться некоторые стили.
view source
print?
1..pagenav { ... }
2..page_item { ... }
3..current_page_item { ... }
4..current_page_parent { ... }
Их можно прописать в файле styles.css вашей темы, и сделать оформление, которое вам по душе.
Чтобы текущая страница отличалась от тех, которые пользователю еще предстоит посмотреть, можно использовать, например, такой стиль.
view source
print?
1..current_page_item a { text-decoration: none; color : #000; border: none; }
2..current_page_parent a { text-decoration: none; color : #000; border: none; }
При этом ссылка будет выглядеть просто как основной текст (в моем варианте оформления текущая ссылка имет черный цвет).
Тем не менее, оба эти варианта не совсем подойдут, если вы хотите выводить подобный список подстраниц в сайдбаре.
| Читайте: |
|---|
 Технологии Microsoft для разработчиков сегодня и завтраВ последнее время появилось много принципиально новых подходов к архитектуре приложений, равно как и технологий, реализующих эти подходы, и инструме... |
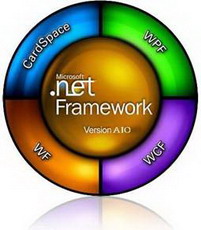
 .NET Framework.NET Framework — программная технология от компании Microsoft, предназначенная для создания обычных программ и веб-приложений. Одной из основных ... |
 Adobe Flash Builder 4Программное обеспечение Adobe® Flash® Builder™ 4 (ранее — Flex Builder™) предназначено для быстрой разработки многофункциональных межплатформенных и... |
 Новые «заплатки» от AdobeВо Flash Player и Adobe Reader найдены новые критические уязвимости, поэтому Adobe пообещала не временить с «заплатками» для Flash Player, Reader и ... |
 Apple выгодна российским программистамРазработка приложений для iPhone и iPad наиболее выгодна для российских программистов и компаний, занимающихся разработкой мобильного софта. Android... |
Партнеры
Уроки с DLE:
Заметки разработчика:
Модули DLE:
Авторизация
Топ технологий:
 Оздана новая система беспроводной связи - она в 10Ученые из Национального тайваньского университета разработали новую систему беспроводной передачи данных, которая позволит передавать инф... |
 Как взломали TwitterВ Интернетах, наряду с iPad, сканерами в аэропортах и войне между Google и Apple, уже второй день подряд активно обсуждается тема взлома и... |
Популярные статьи:
- LiveStreet
- MySQL против PostgreSQL
- MySQL: установка, настройка, описание
- @font-face или назад в будущее
- Препроцессинг CSS на клиенте
- Основы SQL: запросы к базе данных
- WebKit и expression
- 17 рекомендаций по юзабилити для создания отличной CMS
- Проблема с выделением текста в поле формы у Safari и Сhrome
- XML + CSS = счастье