OpenStreetBugs — лёгкий способ сообщить об ошибке в OpenStreetMap
Вы, конечно, знаете о свободной карте OpenStreetMap. Это настоящая народная карта, создаваемая такими же людьми как и вы! Это такой же opensource-проект как Linux и как Википедия.
Конечно же, как и в других картах, в OpenStreetMap имеются ошибки, но в отличие от тех же Яндекс.Карт, где ошибки не исправляются годами из-за сложной бюрократической процедуры (я уже не говорю о намеренных ошибках), в OpenStreetMap всё гораздо проще и лучше для всех нас...
Подробнее..

CloudMade Navigation поддерживает ограничения манёвров
Не так давно CloudMade выделил несколько приоритетных направлений, среди которых оказалась и навигация. Решено было создать специальный проект Navi Studio, который объединял бы в себе несколько более мелких сервисов и позволял пользоваться ими, для создания полноценного навигационного программного обеспечения. В Navi Studio вошли:
Работа закипела и уже появилось несколько приложений использующих данный проект. Но полноценной навигации без соблюдения правил ПДД не существует, а потому данному вопросу было также уделено не мало времени...
Подробнее..

Удали себя из интернет-социума — «Web 2.0 Suicide Machine»
Недавно наткнулся в сети на один занимательный интернет-сервис, именующийся Web 2.0 Suicide machine . Предназначен он для того, чтобы позволить людям, обремененным «социальной жизнью в интернете», в пару кликов удалить свои аккаунты на Facebook (в данный момент сервис блокирован администрацией по IP), Twitter, Linkedin
и Myspace. В общем-то судя по количеству положительных отзывов и «успешных очищений» — пипл хавает зависимые от социальных сетей успешно пользуются сервисом и довольны...
Подробнее..
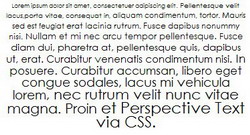
Текст в перспективе

Блуждая по сети, я не раз видела самые удивительные решения, основанные на применении CSS. И с каждым разом все больше верится, что возможности CSS безграничны :)
Сегодня я увидела вот такую картинку:
Правда интересный эффект? Давайте попробуем раскрыть секрет его реализации.
Для того, чтобы сделать эффект «перспективного» текста, нам потребуется всего лишь 3 элемента – блок div, p и span. Вспомним, что span это элемент строки (по умолчанию), поэтому мы можем «причесать» любое слово/строку как захотим. Но ничего фантастического делать нам не нужно :) Span мы будем использовать, чтобы разбить текст, который мы хотим преобразовать, на строки. А элемент p – будет обрамлять наш текст.
С текстом разобрались, но как же нам указать разную величину шрифта для каждой строки? Мы немного схитрим и не будем закрывать тег span после каждой строки, а сделаем так, чтобы каждая строка была как бы вложенна в другую. А закрывающий тег от каждой строки поместим в самый конец текста. Главное здесь не обсчитаться в количестве открывающих и закрывающих тегов. И тогда код будет выглядеть так:
<div id= text >
<p>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.<span>
Pellentesque velit lacus,porta vitae, consequat in,<span>
aliquam condimentum, tortor. Mauris sed est feugiat<span>
erat lacinia rutrum. Fusce dapibus nonummy nisi.<span>
Nullam et mi nec arcu tempor pellentesque. Fusce<span>
diam dui, pharetra at, pellentesque quis, dapibus<span>
ut, erat. Curabitur venenatis condimentum nisi.<span>
In posuere. Curabitur accumsan, libero eget<span>
congue sodales, lacus mi vehicula lorem,<span>
nec rutrum velit nunc vitae magna. Proin<span>
et Perspective Text via CSS.</span></span></span></span></span></span></span></span></span></span>
</p>
</div>
Что нам это дает? Вспомним, что дочерние элементы наследуют свойства родительского элемента, причем каждый последующий вложенный элемент присваивает значение относительно его предыдущего блока, а не самого первого. Ярким примером может быть например такое: когда мы используем вложенные блоки с шириной в процентах, например 70%. Каждый вложенный блок будет иметь ширину 70% относительно предыдущего блока, тем самым самый последний вложенный блок будет самым маленьким.
Думаю, вы уже поняли наши дальнейшие действия :) Мы будем проделывать это с величиной шрифта, указав его в процентах.
Стили для наших элементов будут выглядеть так:
#text {
margin : auto;
width : 40em;
font-size : 50%;
line-height : 1.6em;
max-width : 90%;
text-align : center;
}
#text p span {
font-size : 1.1em;
display:block;
clear:both;
}
Важно уточнить, что размер текста нужно указывать именно в em и обязательно больше чем 1 em – иначе эффект будет другой. Также нужно помнить о расстоянии между строками (line-height), чтобы строки по мере увеличения шрифта не стали наезжать друг на друга.
| Читайте: |
|---|
 Apple открыла сайт для программистов под Intel MacApple открыла в интернете сайт для программистов, разрабатывающих приложения под Macintosh на платформе Intel. Компания планирует сменить платформу ... |
 WidgetPad – открытая среда для коллективной разработки мобильных прилоСатоси Накадзима (Satoshi Nakajima) – создатель первой системы автоматизированного проектирования для ПК, один из ведущих разработчиков Windows 95 и... |
 Технология Microsoft портирована на Linux 2Silverlight - технология Microsoft, позволяющая реализовать мультимедийные интерактивные возможности веб-приложений, - будет иметь версию для Linux.... |
 Google открывает исходный код системы Living StoriesВ течение последних двух месяцев журналисты из New York Times и Washington Post экспериментировали с Living Story, новым форматом представления ново... |
 Oracle выпустила новый набор плагинов для среды разработки EclipseКомпания Oracle выпустила обновленную версию набора бесплатных плагинов Oracle Enterprise Pack for Eclipse 11g. Этот инструментарий позволит приверж... |
Партнеры
Уроки с DLE:
Заметки разработчика:
Модули DLE:
Авторизация
Топ технологий:
 Оздана новая система беспроводной связи - она в 10Ученые из Национального тайваньского университета разработали новую систему беспроводной передачи данных, которая позволит передавать инф... |
 Как взломали TwitterВ Интернетах, наряду с iPad, сканерами в аэропортах и войне между Google и Apple, уже второй день подряд активно обсуждается тема взлома и... |
Популярные статьи:
- LiveStreet
- MySQL против PostgreSQL
- MySQL: установка, настройка, описание
- @font-face или назад в будущее
- Препроцессинг CSS на клиенте
- Основы SQL: запросы к базе данных
- WebKit и expression
- 17 рекомендаций по юзабилити для создания отличной CMS
- Проблема с выделением текста в поле формы у Safari и Сhrome
- XML + CSS = счастье