OpenStreetBugs — лёгкий способ сообщить об ошибке в OpenStreetMap
Вы, конечно, знаете о свободной карте OpenStreetMap. Это настоящая народная карта, создаваемая такими же людьми как и вы! Это такой же opensource-проект как Linux и как Википедия.
Конечно же, как и в других картах, в OpenStreetMap имеются ошибки, но в отличие от тех же Яндекс.Карт, где ошибки не исправляются годами из-за сложной бюрократической процедуры (я уже не говорю о намеренных ошибках), в OpenStreetMap всё гораздо проще и лучше для всех нас...
Подробнее..

CloudMade Navigation поддерживает ограничения манёвров
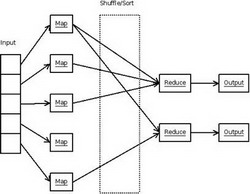
Не так давно CloudMade выделил несколько приоритетных направлений, среди которых оказалась и навигация. Решено было создать специальный проект Navi Studio, который объединял бы в себе несколько более мелких сервисов и позволял пользоваться ими, для создания полноценного навигационного программного обеспечения. В Navi Studio вошли:
Работа закипела и уже появилось несколько приложений использующих данный проект. Но полноценной навигации без соблюдения правил ПДД не существует, а потому данному вопросу было также уделено не мало времени...
Подробнее..

Удали себя из интернет-социума — «Web 2.0 Suicide Machine»
Недавно наткнулся в сети на один занимательный интернет-сервис, именующийся Web 2.0 Suicide machine . Предназначен он для того, чтобы позволить людям, обремененным «социальной жизнью в интернете», в пару кликов удалить свои аккаунты на Facebook (в данный момент сервис блокирован администрацией по IP), Twitter, Linkedin
и Myspace. В общем-то судя по количеству положительных отзывов и «успешных очищений» — пипл хавает зависимые от социальных сетей успешно пользуются сервисом и довольны...
Подробнее..
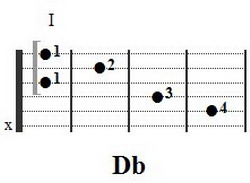
Продолжение идеи записи гитарных аккордов в HTML. Версия 3, оптимизированные варианты

Продолжаем разработку записи аккордов в HTML. В камментах предыдущего топика selenit предложил оптимизированный вариант(1,2), где кода еще меньше.
Для ознакомления с темой подробно, почитайте предыдущий топик.
Код переработали, теперь вместо 4 списков используется 1 на котором, как на струнах все держиться.
Метка & bull; щаменена на более крупный сипвол из unicode & #9679;
При реализации предложеной selenit удалось уменьшить число кода, однако пришлось понести потери. В частности некоректная печать в Opera, IE — акорды разлезаются. Как решить пока не придумал.
При масштабировании страницы в IE смещаются цифры, обозначающие номера пальцев.
Вариант с корректной печатью можно увидеть в предыдущией версии кода.
Применительно ко всем версиям: вид аккорда зависит от размеров шрифтов, т.к. для метки используется шрифтовой символ, то и с измнением шрифта или его размера необходимо поменять параметры в CSS для корректного отображения.
Код HTML и CSS для оформления аккорда.
HTML для нескольких аккордов, демонстрация большого и малого баррэ.
<h1>Гитарные аккорды v3</h1>
<div class= accord float-l >
<div class= porog2 >
<div class= porog3 >
<ol class= lad0 >
<li><span class= lad1 ><big>●</big><small>1</small></span></li>
<li><span class= lad3 ><big>●</big><small>3</small></span></li>
<li><span class= lad2 ><big>●</big><small>2</small></span></li>
<li><span>0</span></li>
<li><span>x</span></li>
<li><span>x</span></li>
</ol>
</div>
</div>
<h2>Dm</h2>
</div>
<div class= accord float-l >
<div class= porog2 >
<div class= porog3 >
<ol class= lad0 >
<li><span class= lad2 ><big>●</big><small>3</small></span></li>
<li><span class= lad1 ><big>●</big><small>1</small></span></li>
<li><span class= lad2 ><big>●</big><small>2</small></span></li>
<li><span>0</span></li>
<li><span>x</span></li>
<li><span>x</span></li>
</ol>
</div>
</div>
<h2>D7</h2>
</div>
<div class= accord float-l >
<div class= porog2 >
<div class= porog3 >
<ol class= lad0 >
<li><span>0</span></li>
<li><span class= lad1 ><big>●</big><small>1</small></span></li>
<li><span>0</span></li>
<li><span class= lad2 ><big>●</big><small>2</small></span></li>
<li><span class= lad3 ><big>●</big><small>3</small></span></li>
<li><span>0</span></li>
</ol>
</div>
</div>
<h2>C</h2>
</div>
<div class= clearfix ></div>
<div class= accord float-l >
<p class= nomer-lada >I</p>
<div class= porog2 >
<div class= porog3 >
<ol class= lad0 >
<li><span class= lad1 barre bolshoe ><big>●</big><small>1</small></span></li>
<li><span class= lad1 ><big>●</big><small>1</small></span></li>
<li><span class= lad2 ><big>●</big><small>2</small></span></li>
<li><span class= lad3 ><big>●</big><small>4</small></span></li>
<li><span class= lad3 ><big>●</big><small>3</small></span></li>
<li><span class= lad1 ><big>●</big><small>1</small></span></li>
</ol>
</div>
</div>
<h2>F</h2>
</div>
<div class= accord float-l >
<p class= nomer-lada >I</p>
<div class= porog2 lad4 >
<div class= porog3 >
<ol class= lad0 lad4 >
<li><span class= lad1 barre s3 ><big>●</big><small>1</small></span></li>
<li><span class= lad2 ><big>●</big><small>2</small></span></li>
<li><span class= lad1 ><big>●</big><small>1</small></span></li>
<li><span class= lad3 ><big>●</big><small>3</small></span></li>
<li><span class= lad4 ><big>●</big><small>4</small></span></li>
<li class= last ><span>x</span></li>
</ol>
</div>
</div>
<h2>Db</h2>
</div>
<div class= accord float-l >
<p class= nomer-lada >II</p>
<div class= porog2 >
<div class= porog3 >
<ol class= lad2 >
<li><span class= lad1 barre s5 ><big>●</big><small>1</small></span></li>
<li><span class= lad2 ><big>●</big><small>2</small></span></li>
<li><span class= lad3 ><big>●</big><small>4</small></span></li>
<li><span class= lad3 ><big>●</big><small>3</small></span></li>
<li><span class= lad1 ><big>●</big><small>1</small></span></li>
<li class= last ><span>x</span></li>
</ol>
</div>
</div>
<h2>Hm</h2>
</div>
* This source code was highlighted with Source Code Highlighter.
Посмотреть пример.
CSS код:
p.nomer-lada { margin: 0em 1.5em 0.5em 1.8em; }
h2 {
margin: 0; padding: 0;
text-align: center;
}
.porog2 {/* второй, третий порожек */
margin: 1em 0 1em 3.5em;
width: 6.26em;
border: solid #333;
border-width: 0 0.13em;
height: 4.56em;
}
.porog3 {/* третий порожек */
width: 3.07em;
border-right: 2px solid #333;
height: 4.56em;
}
.porog2 ol {
margin: 0 0 0 - 3.13em;
padding: .2em 0 0 0; /* верхний выcтуп порожка */
list-style: none;
border: solid #333; /* первый и последний порожек, в 4 ладовом аккорде он 4й, а в 3-ладовом 3й */
border-width: 0 0.13em;
height: 4.063em; /* фиксируем высоту для правильного масштабирования */
width: 9em; /* начальная лина грифа на 3 лада */
overflow: visible;
position: relative;
}
.porog2.lad4 {
width: 6.26em;
margin: 1em 3em;
}
ol.lad0 {/* первый лад шире других */
border-left-width: 0.4em;
margin-left: - 3.13em;
height: 4.36em;
}
ol.lad2 {/* использовать для аккордов с баре не на 1 ладу */
margin-left: - 2.87em;
height: 4.36em;
}
ol.lad4 li {
width: 12.26em;
}
ol.lad4 li.last { border-right: 0; }
ol.lad4 {
width: 12.26em;
margin-right: 3em
}
.porog2 li {
padding: 0;
border-top: 1px dotted #333;
height: .8em;
margin: 0 0 - 1px;
*margin-bottom: - 6px; /* IE 6,7 хак */
position: relative;
vertical-align:bottom; /* для IE */
}
.porog2 span {
position: relative; /* только так IE нормально отображает номера пальцев */
line-height: 1.3em;
top: -.78em;
*top: -.87em; /* IE 6,7 хак */
left: - 1em;
}
span big {/* метка места прижимания струны */
font-size: 1.4em; /* размер метки места прижимания струны */
line-height: .9em;
}
span small { /* номер пальца */
position: relative;
top:-.3em;
font-size: .9em;
font-weight: bold;
}
/* Положение меток на ладах */
span.lad1 { left: .8em }
span.lad2 { left: 3.8em }
span.lad3 { left: 7em }
span.lad4 { left: 10em; }
.barre { /* баррэ привязяно к метке */
margin: 0 0 0 -.25em;
z-index: 10;
border: solid #999;
border-width: .05em 0 .05em .25em;
display: block;
white-space: nowrap;
width: 0.2em;
}
.barre.bolshoe { height: 5.4em; }
.s5 { height: 4.4em; }
.s4 { height: 3.6em; }
.s3 { height: 2.9em; }
.accord {
display: block;
border: 1px solid #eee;
width: auto;
padding: 1em;
margin: 1em;
}
* This source code was highlighted with Source Code Highlighter.
| Читайте: |
|---|
 Adobe выпускает новые продукты для разработки приложений на Flash, ColКомпания Adobe объявила о выпуске новых продуктов для разработки приложений на базе технологий Flash, ColdFusion и Flex. В частности, разработку на ... |
 Технология, опробованная Google, вызывает все больший интерес у разрабКто говорит, что между традиционными производителями СУБД, построенными на фундаменте SQL, и сторонниками так называемой технологии NoSQL идет война... |
 Google I/O: новый Android, Google TV и машинное обучениеНесмотря на то, что первый день конференции I/O, проводимой компанией Google для разработчиков, принёс много интересных анонсов, во второй, заключит... |
 Adobe Alchemy - использование C/C++ в Adobe FlashAdobe Labs опубликовала preview версию проекта Alchemy (ранее упомиинался как FLACC). Alchemy - это исследовательский проект, позволяющий пользов... |
 Adobe оснастила Dreamweaver CS5 поддержкой HTML5Компания Adobe Systems сегодня представила новое решение для работы с HTML5, которое уже доступно для веб-дизайнеров и разработчиков. Пакет Adobe HT... |
Партнеры
Уроки с DLE:
Заметки разработчика:
Модули DLE:
Авторизация
Топ технологий:
 Оздана новая система беспроводной связи - она в 10Ученые из Национального тайваньского университета разработали новую систему беспроводной передачи данных, которая позволит передавать инф... |
 Как взломали TwitterВ Интернетах, наряду с iPad, сканерами в аэропортах и войне между Google и Apple, уже второй день подряд активно обсуждается тема взлома и... |
Популярные статьи:
- LiveStreet
- MySQL против PostgreSQL
- MySQL: установка, настройка, описание
- @font-face или назад в будущее
- Препроцессинг CSS на клиенте
- Основы SQL: запросы к базе данных
- WebKit и expression
- 17 рекомендаций по юзабилити для создания отличной CMS
- Проблема с выделением текста в поле формы у Safari и Сhrome
- XML + CSS = счастье