
OpenStreetBugs — лёгкий способ сообщить об ошибке в OpenStreetMap
Вы, конечно, знаете о свободной карте OpenStreetMap. Это настоящая народная карта, создаваемая такими же людьми как и вы! Это такой же opensource-проект как Linux и как Википедия.
Конечно же, как и в других картах, в OpenStreetMap имеются ошибки, но в отличие от тех же Яндекс.Карт, где ошибки не исправляются годами из-за сложной бюрократической процедуры (я уже не говорю о намеренных ошибках), в OpenStreetMap всё гораздо проще и лучше для всех нас...
Подробнее..

CloudMade Navigation поддерживает ограничения манёвров
Не так давно CloudMade выделил несколько приоритетных направлений, среди которых оказалась и навигация. Решено было создать специальный проект Navi Studio, который объединял бы в себе несколько более мелких сервисов и позволял пользоваться ими, для создания полноценного навигационного программного обеспечения. В Navi Studio вошли:
Работа закипела и уже появилось несколько приложений использующих данный проект. Но полноценной навигации без соблюдения правил ПДД не существует, а потому данному вопросу было также уделено не мало времени...
Подробнее..

Удали себя из интернет-социума — «Web 2.0 Suicide Machine»
Недавно наткнулся в сети на один занимательный интернет-сервис, именующийся Web 2.0 Suicide machine . Предназначен он для того, чтобы позволить людям, обремененным «социальной жизнью в интернете», в пару кликов удалить свои аккаунты на Facebook (в данный момент сервис блокирован администрацией по IP), Twitter, Linkedin
и Myspace. В общем-то судя по количеству положительных отзывов и «успешных очищений» — пипл хавает зависимые от социальных сетей успешно пользуются сервисом и довольны...
Подробнее..
Кроссбраузерная одноцветная полупрозрачность
Веб разработка - Веб разработка

В этой статье я рассмотрю метод создания блоков с одноцветным полупрозрачным фоном.
Например, таких:
Сразу оговорюсь, что я не буду использовать opacity и абсолютное позиционирование, чтобы разместить контент поверх полупрозрачного блока.
Итак, нам нужно сделать блок с однотонным полупрозрачным фоном. Для этого можно использовать свойство opacity, но все знают, что оно применяется не только к самому элементу, но и к его детям. Можно, конечно, схитрить и применить opacity к элементу-подложке, а сам контент разместить в другом блоке, и, затем, переместить этот блок на элемент-подложку с помощью абсолютного позиционирования. Но у этого метода есть существенные недостатки, во-первых, необходимо точно знать размеры блока, а, во-вторых, добавляются лишние несемантические элементы.
Всех этих недостатков можно избежать, если вместо opacity использовать однопиксельную картинку нужного цвета с заданной прозрачностью. Но, в таком случае, будет происходить лишний http-запрос, что нежелательно.
В CSS3 появилась возможность задавать цвет фона элементу при помощи RGBA это, по сути, тот же RGB но с возможностью указать значение прозрачности.
.opacity {
background: rgba(0, 0, 0, 0.5);
}
пример (RGBA)
Но, к сожалению, задание цвета фона через RGBA поддерживается только в новых версиях Safari (Chrome тоже) и Firefox. Для старых версий Safari, Firefox а также для Opera и IE8 (Ура!), чтобы избавиться от лишнего http-запроса, можно использовать Data:URI:
.opacity {
background:url(data:image/png;base64,iVBORw0KGg...);
}
пример (Data:URI)
Где, iVBORw0KG… это наша однопиксельная полупрозрачная картинка, закодированная base64. Такое представление файла получить достаточно просто. Можно, например, использовать Data: URI image encoder.
Объединив вместе эти два способа получим:
.opacity {
background:url(data:image/png;base64,iVBORw0KGg...);
background:rgba(0, 0, 0, 0.5);
}
пример (RGBA + Data:URI)
Этот пример уже работает для FF 1.5+, Opera 7.2+, Safari 2+, Chrome, Konqueror, IE 8.
Но что делать с IE 7 и IE 6? Здесь нам поможет фильтр Alpha и один маленький трюк. Дело в том, что если к элементу применить фильтр Alpha и потом дать всем потомкам этого элемента position: relative;, то они чудесным образом становятся полностью непрозрачными:
.opacity {
zoom:1; /* hasLayout чтобы фильтр применился */
background:#000;
filter:alpha(opacity=50);
}
.opacity * {
position:relative;
}
пример (IE 6 и 7)
Итак, совмещая все вместе получим:
<!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Strict//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd >
<html xmlns= http://www.w3.org/1999/xhtml xml:lang= ru >
<head>
<title>Opacity Block</title>
<meta http-equiv= Content-Type content= text/html;charset=utf-8 />
<style type= text/css >
* {
margin:0;
padding:0;
}
html {
font-size:100.01%;
}
body {
font:.8em Arial, Helvetica, sans-serif;
color:#fff;
background:url(bg_pattern.jpg);
}
a {
color:#fff;
}
h1 {
font-weight:normal;
margin:0 0 .5em;
}
p {
margin:0 0 .5em;
}
.opacity {
margin:40px;
padding:20px;
background:url(data:image/png;base64,iVBORw0KG...);
background:rgba(0, 0, 0, 0.5);
}
</style>
<!--[if lte IE 7]>
<style type= text/css >
.opacity {
zoom:1;
background:#000;
filter:alpha(opacity=50);
}
.opacity * {
position:relative;
}
</style>
<![endif]-->
</head>
<body>
<div class= opacity >
<h1>Привет!</h1>
<p>Это полупрозрачный блок.</p>
</div>
</body>
</html>
| Читайте: |
|---|
 Что такое AJAX API для Google Переводчика?Благодаря AJAX API для Google Переводчика можно переводить и определять язык блоков текста на веб-странице, используя только JavaScript. Кроме того,... |
 WebsiteSpark – новые возможности для веб-дизайнеров и разработчиков!Microsoft запускает уникальную программу по предоставлению ПО и поддержки для профессиональных веб-разработчиков и дизайнеров. Компания Microsoft... |
 Windows IT Pro :: Internet & Web-службыПоследнее время в Америке и Европе меняется модель использования приложений и все чаще традиционному внедрению информационных систем компании предпо... |
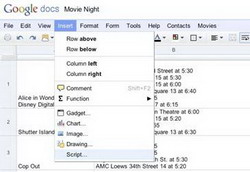
 Скрипты в Google spreadsheetsНе так давно стал доступен сервис скриптов в таблицах Google для персональных аккаунтов (gmail). googledocs.blogspot.com/2010/03/apps-script-gall... |
 Microsoft представила новые технологии для веб-разработчиков и дизайнеКорпорация Microsoft на ежегодной технологической конференции MIX 09 в Лас-Вегасе (Невада, США) представила ряд новых продуктов, ориентированных на ... |
Партнеры
Уроки с DLE:
Заметки разработчика:
Модули DLE:
Авторизация
Топ технологий:
 Оздана новая система беспроводной связи - она в 10Ученые из Национального тайваньского университета разработали новую систему беспроводной передачи данных, которая позволит передавать инф... |
 Как взломали TwitterВ Интернетах, наряду с iPad, сканерами в аэропортах и войне между Google и Apple, уже второй день подряд активно обсуждается тема взлома и... |
Популярные статьи:
- LiveStreet
- MySQL против PostgreSQL
- MySQL: установка, настройка, описание
- @font-face или назад в будущее
- Препроцессинг CSS на клиенте
- Основы SQL: запросы к базе данных
- WebKit и expression
- 17 рекомендаций по юзабилити для создания отличной CMS
- Проблема с выделением текста в поле формы у Safari и Сhrome
- XML + CSS = счастье







