
OpenStreetBugs — лёгкий способ сообщить об ошибке в OpenStreetMap
Вы, конечно, знаете о свободной карте OpenStreetMap. Это настоящая народная карта, создаваемая такими же людьми как и вы! Это такой же opensource-проект как Linux и как Википедия.
Конечно же, как и в других картах, в OpenStreetMap имеются ошибки, но в отличие от тех же Яндекс.Карт, где ошибки не исправляются годами из-за сложной бюрократической процедуры (я уже не говорю о намеренных ошибках), в OpenStreetMap всё гораздо проще и лучше для всех нас...
Подробнее..

CloudMade Navigation поддерживает ограничения манёвров
Не так давно CloudMade выделил несколько приоритетных направлений, среди которых оказалась и навигация. Решено было создать специальный проект Navi Studio, который объединял бы в себе несколько более мелких сервисов и позволял пользоваться ими, для создания полноценного навигационного программного обеспечения. В Navi Studio вошли:
Работа закипела и уже появилось несколько приложений использующих данный проект. Но полноценной навигации без соблюдения правил ПДД не существует, а потому данному вопросу было также уделено не мало времени...
Подробнее..

Удали себя из интернет-социума — «Web 2.0 Suicide Machine»
Недавно наткнулся в сети на один занимательный интернет-сервис, именующийся Web 2.0 Suicide machine . Предназначен он для того, чтобы позволить людям, обремененным «социальной жизнью в интернете», в пару кликов удалить свои аккаунты на Facebook (в данный момент сервис блокирован администрацией по IP), Twitter, Linkedin
и Myspace. В общем-то судя по количеству положительных отзывов и «успешных очищений» — пипл хавает зависимые от социальных сетей успешно пользуются сервисом и довольны...
Подробнее..
Установка видеоплеера для просмотра видеороликов на сайте Joomla

В этом уроке мы с Вами установим на сайт под управлением Joomla 1.5 видеоплеер для просмотра видеороликов. Я рассмотрел несколько вариантов плееров, и остановился на компоненте (включающем в себя также модуль и плагин) под названием AllVideos Reloaded.
Посмотреть данный видеоплеер в действии Вы можете кликнув по следующей ссылке: http://www.tesiz.ru/index.php/2010-01-06-08-59-32.html.
Это довольно простой в установке и настройке компонент, в то же время полностью удовлетворяющий моим требованиям для просмотра видеороликов. Он является ответвлением знаменитого плагина AllVideos, но со значительно расширенным количеством
настраиваемых параметров.
AllVideos Reloaded плагин дает возможность встраивать видео с интернет сервисов (таких, как например YouTube) внутри содержания (статьи) Вашего сайта, а также собственный видео или аудио ролик, который находится на вашем сервере.
AllVideos Reloaded поддерживает более 35 видео-провайдеров, в том числе региональные веб-сайты Google Video, а также позволяет воспроизводить большинство видео и аудио файлов, в том числе с расширениями FLV, SWF, MOV, Mp4, WMV, AVI, MPG, MPEG, RM, WMA, MP3 и т.п. Плагин использует один из лучших медиа-плееров Flash: JW Media Player от Jeroen Wijering.
1. Для начала скачайте компонент себе на компьютер с официального сайта: http://joomlacode.org/gf/project/allvideos15/frs/ либо с моего сайта по ссылке http://joomlaport.ru/download/components/videoplayer/com_avreloaded-1.2.6.zip (файл: com_avreloaded-1.2.6.zip).
После этого, через админку сайта на Joomla 1.5 установите данный компонент стандартными средствами: Расширения > Установить/Удалить > Обзор > Загрузить файл&Установить.
2. После установки компонента, надо закачать на сервер видео - или аудиофайл, который мы хотим воспроизвести на своем сайте.
Как я уже писал выше, плеер поддерживает все основные форматы видео и аудио файлов. Для видео наиболее используемым форматом для просмотра на сайте является формат флеш видео (flv), для аудио - формат mp3 файла. Это видео и аудио файлы, с определенной степенью сжатия и с минимальной потерей качества. Достаточно сказать, что основные видео-сервисы (как YouTube) используют именно этот формат.
Видеофайлы мы закачиваем в папку /images/stories/videos/, а аудиофайлы (если хотим использовать плеер для просмотра аудио-ролика) - в папку /images/stories/audio/. Папки videos и audio мы создаем сами, в дистрибутиве joomla 1.5 их нет.
3. Теперь рассмотрим, как вставить видеоплеер в статью. Это происходит путем добавления специальных конструкций тегов в текст статьи. Для каждого формата видео - или аудиофайла существует своя конструкция. Рассмотрю лишь наиболее часто встречающиеся:
При вставке видеоролика в формате .flv (предварительно закаченного в папку /videos) в теле страницы, в месте, где хотим вставить плеер записываем следующий текст:
где video1 - название файла с расширением .flv. Расширение писать не надо, плагин сам находит нужный файл в папке /videos.
Мы можем вписать в текст такую конструкцию: {flv width= 180 height= 150 autostart= true }video1{/flv} где width и height - размеры плеера, которые мы хотим установить в окне сайта, а тег autostart со значением true включает плеер автоматически при загрузке страницы.
Если в папке videos мы создали еще одну подпапку, например: /videos/2009/video2.flv то конструкция будет выглядеть следующим образом:
Для аудиофайлов, с расширением .mp3 (закаченных в папку .../audio) вставка в текст статьи будет выглядеть следующим образом:
Конструкции для других видео и аудиофайлов Вы можете посмотреть в документации к AllVideos Reloaded плееру здесь.
Теги для вставки видео и аудиороликов с популярных видеосайтов Вы можете посмотреть здесь.
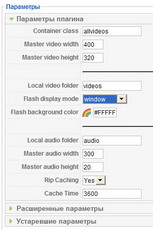
4. Теперь давайте рассмотрим параметры плагина, которые можно задавать на странице редактирования плагина Content - AllVideos Reloaded .
В правой колонке во вкладке Параметры плагина можно задать размеры (длину и высоту) видео и аудио плееров, папки для размещения видео и аудиофайлов (по умолчанию папки /videos и /audio), цвет фона для видеоплеера (по умолчанию черный).
Во вкладке Расширенные параметры можно задать установки для плеера, напримар, какие кнопки будут отображаться на плеере, включить автоматическое включение плеера при загрузке страницы, и многое другое. Если подвести курсор к любому пункту, появляется всплывающая подсказка, поэтому разобраться легко.
Со всеми параметрами плагина Вы можете ознакомиться здесь.
5. Теперь познакомимся с модулем AllVideos Reloaded. Данный модуль позволяет вставлять видео или аудио в позиции модулей, например в левую или правую колонки сайта.
Зайдем в менеджер модулей и откроем страницу редактирования модуля AllVideos Reloaded. Здесь мы можем задать название модуля (или скрыть его).
В правой колонке нажмем на кнопку AVR Media. Откроется поле для редактирования плеера.
Выбираем вкладку Local Media (вкладка Remote Media для импортирования файлов с видеосайтов). В поле Media выбираем видеофайл, который собираемся загрузить в плеер (в нашем случае файл video1.flv).
Устанавливаем ширину и высоту плеера, чтобы он гармонично вписался в позицию модуля (ширину колонки). Нажимаем кнопку Insert, и сохраняем страницу редактирования модуля. При этом не забываем включить модуль.
Смотрим на странице сайта, как плеер вписался в колонку. Если он выходит за границы колонки, идем обратно на страницу редактирования модуля, и уменьшаем ширину плеера.
6. Последнее, о чем я хочу написать, это функция создания плейлистов. Я данную функцию AllVideos Reloaded не изучал, так как мне она была не нужна. Если Вас этот вопрос интересует, в документации об этом подробно написано. Прочитать о создании плейлистов Вы можете здесь и здесь.
 Apple заставила разработчиков писать приложения для iPad вслепуюМногие разработчики приложений для Apple iPad остались недовольны возможностями эмулятора устройства, пишет The New York Times. Они ждут поступления... |
 Google Web Elements: четыре новых элементаОбновилась коллекция Google Web Elements. Напомню, что с помощью Google Web Elements можно легко внедрять сервисы Google, такие как Google Maps или ... |
 Язык C#: от Microsoft для разработчиковВ последнее время внимание сообщества специалистов IT-индустрии приковано к новой инициативе компании Microsoft -- .NET. Однако в своем восприятии э... |
 Native Client: одной ногой в офлайнеВ понедельник в Google Code Blog вышел анонс нового эксперимента веб-гиганта. Технология Native Client призвана ускорить веб-приложения благодаря пр... |
 Adobe Flash Builder 4Программное обеспечение Adobe® Flash® Builder™ 4 (ранее — Flex Builder™) предназначено для быстрой разработки многофункциональных межплатформенных и... |
Партнеры
Уроки с DLE:
Заметки разработчика:
Модули DLE:
Авторизация
Топ технологий:
 Оздана новая система беспроводной связи - она в 10Ученые из Национального тайваньского университета разработали новую систему беспроводной передачи данных, которая позволит передавать инф... |
 Как взломали TwitterВ Интернетах, наряду с iPad, сканерами в аэропортах и войне между Google и Apple, уже второй день подряд активно обсуждается тема взлома и... |
Популярные статьи:
- LiveStreet
- MySQL против PostgreSQL
- MySQL: установка, настройка, описание
- @font-face или назад в будущее
- Препроцессинг CSS на клиенте
- Основы SQL: запросы к базе данных
- WebKit и expression
- 17 рекомендаций по юзабилити для создания отличной CMS
- Проблема с выделением текста в поле формы у Safari и Сhrome
- XML + CSS = счастье







