
OpenStreetBugs — лёгкий способ сообщить об ошибке в OpenStreetMap
Вы, конечно, знаете о свободной карте OpenStreetMap. Это настоящая народная карта, создаваемая такими же людьми как и вы! Это такой же opensource-проект как Linux и как Википедия.
Конечно же, как и в других картах, в OpenStreetMap имеются ошибки, но в отличие от тех же Яндекс.Карт, где ошибки не исправляются годами из-за сложной бюрократической процедуры (я уже не говорю о намеренных ошибках), в OpenStreetMap всё гораздо проще и лучше для всех нас...
Подробнее..

CloudMade Navigation поддерживает ограничения манёвров
Не так давно CloudMade выделил несколько приоритетных направлений, среди которых оказалась и навигация. Решено было создать специальный проект Navi Studio, который объединял бы в себе несколько более мелких сервисов и позволял пользоваться ими, для создания полноценного навигационного программного обеспечения. В Navi Studio вошли:
Работа закипела и уже появилось несколько приложений использующих данный проект. Но полноценной навигации без соблюдения правил ПДД не существует, а потому данному вопросу было также уделено не мало времени...
Подробнее..

Удали себя из интернет-социума — «Web 2.0 Suicide Machine»
Недавно наткнулся в сети на один занимательный интернет-сервис, именующийся Web 2.0 Suicide machine . Предназначен он для того, чтобы позволить людям, обремененным «социальной жизнью в интернете», в пару кликов удалить свои аккаунты на Facebook (в данный момент сервис блокирован администрацией по IP), Twitter, Linkedin
и Myspace. В общем-то судя по количеству положительных отзывов и «успешных очищений» — пипл хавает зависимые от социальных сетей успешно пользуются сервисом и довольны...
Подробнее..
Добавление статического материала на сайте

В этом уроке мы с Вами научимся добавлять контент в виде статического (неклассифицированного) материала.
Как мы выяснили в предыдущем уроке, контент в виде статей на сайт можно добавлять двумя способами:
Сайт со статическим содержимым - это самый простой способ создания сайта. Обычно неклассифицируемые статьи добавляются при создании очень небольших сайтов, когда нет необходимости загонять статьи в разделы и категории - они и так легко находятся.
Так-же статичные материалы удобно создавать, если страница с этим материалом в дальнейшем не будет постоянно изменяться (например страница Контакты , О нас и т.д.).
1.Итак, приступим к добавлению на сайт страницы, для которой мы не будем создавать разделов и категорий.
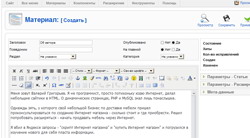
Для этого заходим в административный раздел сайта, в строке меню выбираем Материалы -> Менеджер материалов, и нажимаем кнопку Создать . Попадаем на страницу редактирования материала. Сюда мы также можем попасть, нажав в панели инструментов кнопку Добавить материал .
В окне Заголовок пишем название материала. Во вкладках Раздел и Категория выбираем - не указано.
Затем спускаемся ниже, и в редакторе пишем (или вставляем) наш текст, который будет на странице. Если в редакторе Вы нажмете кнопку html , то Вы попадете в окно, в котором сможете вставить код текста страницы в html. Редактор текста позволяет произвести необходимые операции форматирования.
Что делать, если Вам надо вставить в статью какое-либо изображение? Все изображения Вы должны предварительно скопировать в папку / stories, которая расположена по адресу: ваш сайт/ images/stories. В папке /stories Вы можете создавать другие папки для удобства нахождения нужного файла с изображением.
После того, как Вы закачали в папку /stories изображения для Вашей статьи, в редакторе статьи установите курсор в то место, где будет находиться Ваше изображение, и нажмите на пиктограммку Изображение в самом низу страницы.
Появится окно, где Вы можете выбрать нужное изображение, после чего нажмите кнопку Вставить вверху справа окна. Картинка отобразится в Вашем тексте страницы. После этого Вы можете произвести действия выравнивания изображения (нажать на изображение и затем на значек выравнивания редактора).
Справа, на странице редактирования статьи, Вы можете установить для материала необходимые параметры - автора, дату создания, публикации и т.д.
Зайдя во вкладку Параметры - Расширенные , Вы можете установить параметры непосредственно для данной статии (отличные от глобальных настроек по умолчанию).
После установки необходимых параметров статьи, нажимаем кнопку Сохранить вверху справа. Все, наш статичный материал создан. Теперь мы должны создать для него пункт меню, нажав на который, пользователь будет попадать на страницу с нашей статьей.
2.Переходим в админке по строке меню: Все меню -> Меню. Попадаем в менеджер меню.
Здесь выбираем меню, в котором хотим создать пункт, ведущий на наш материал. У меня это главное меню (mainmenu). Кликаем по пиктограмме Пункты меню , и попадаем на страницу пунктов нашего меню. Нажимаем кнопку Создать .
Попадаем на страницу Выбор типа меню . Выбираем Материалы -> Стандартный шаблон материала.
Попадаем на страницу создания пункта меню. Заполняем заголовок пункта меню. Я пишу - Об авторе. Заголовок будет отображать текст пункта навигации.
Справа во вкладке Параметры-основные , нажимаем кнопку Выбрать , и попадаем в окно выбора материала, для привязки к пункту меню.
Кликаем мышкой на названии нужного нам материала, и опять попадаем на страницу редактирования пункта меню. Нажимаем кнопку сохранить, после чего попадаем в Менеджер меню , где видим созданный нами новый пункт меню Об авторе .
Переходим на главную страницу сайта, перезагружаем ее. В нашем главном меню появился новый пункт, кликая на который мы попадаем на страницу с нашим статичным материалом.
3.В этом уроке я показал, как добавлять статичный материал, на примере Joomla 1.5. Если Вы пользуетеся Joomla линейки 1.0.х, то там в строке меню: Материалы -> Статичные материалы попадаете в Менеджер статичных материалов.
Нажав на кнопку Новый попадаете на страницу редактирования статичного материала. Дальше - то же самое.
И, небольшое отличие при создании пункта меню для статичного материала. После создания нового пункта, откроется страница, где Вы должны выбрать тип меню. Она отличается от одноименной страницы Joomla 1.5.
Здесь Вы должны будете выбрать не Стандартный шаблон материала , как это было в Joomla 1.5, а Ссылка - статичный материал . Все остальное так-же.
| Читайте: |
|---|
 Google открывает Buzz API FirehoseСегодня Google объявила об открытии API для Google Buzz, который даст разработчикам доступ ко всей информации, опубликованной в Buzz в режиме реальн... |
 WebsiteSpark – новые возможности для веб-дизайнеров и разработчиков!Microsoft запускает уникальную программу по предоставлению ПО и поддержки для профессиональных веб-разработчиков и дизайнеров. Компания Microsoft... |
 Microsoft объединит разработчиков на Java и .NETMicrosoft планирует приобрести технологию, которая позволит серверу Visual Studio Team Foundation Server (TFS) выступить в качестве инструмента упра... |
 Google открывает исходный код системы Living StoriesВ течение последних двух месяцев журналисты из New York Times и Washington Post экспериментировали с Living Story, новым форматом представления ново... |
 .NET Framework.NET Framework — программная технология от компании Microsoft, предназначенная для создания обычных программ и веб-приложений. Одной из основных ... |
Партнеры
Уроки с DLE:
Заметки разработчика:
Модули DLE:
Авторизация
Топ технологий:
 Оздана новая система беспроводной связи - она в 10Ученые из Национального тайваньского университета разработали новую систему беспроводной передачи данных, которая позволит передавать инф... |
 Как взломали TwitterВ Интернетах, наряду с iPad, сканерами в аэропортах и войне между Google и Apple, уже второй день подряд активно обсуждается тема взлома и... |
Популярные статьи:
- LiveStreet
- MySQL против PostgreSQL
- MySQL: установка, настройка, описание
- @font-face или назад в будущее
- Препроцессинг CSS на клиенте
- Основы SQL: запросы к базе данных
- WebKit и expression
- 17 рекомендаций по юзабилити для создания отличной CMS
- Проблема с выделением текста в поле формы у Safari и Сhrome
- XML + CSS = счастье







