OpenStreetBugs — лёгкий способ сообщить об ошибке в OpenStreetMap
Вы, конечно, знаете о свободной карте OpenStreetMap. Это настоящая народная карта, создаваемая такими же людьми как и вы! Это такой же opensource-проект как Linux и как Википедия.
Конечно же, как и в других картах, в OpenStreetMap имеются ошибки, но в отличие от тех же Яндекс.Карт, где ошибки не исправляются годами из-за сложной бюрократической процедуры (я уже не говорю о намеренных ошибках), в OpenStreetMap всё гораздо проще и лучше для всех нас...
Подробнее..

CloudMade Navigation поддерживает ограничения манёвров
Не так давно CloudMade выделил несколько приоритетных направлений, среди которых оказалась и навигация. Решено было создать специальный проект Navi Studio, который объединял бы в себе несколько более мелких сервисов и позволял пользоваться ими, для создания полноценного навигационного программного обеспечения. В Navi Studio вошли:
Работа закипела и уже появилось несколько приложений использующих данный проект. Но полноценной навигации без соблюдения правил ПДД не существует, а потому данному вопросу было также уделено не мало времени...
Подробнее..

Удали себя из интернет-социума — «Web 2.0 Suicide Machine»
Недавно наткнулся в сети на один занимательный интернет-сервис, именующийся Web 2.0 Suicide machine . Предназначен он для того, чтобы позволить людям, обремененным «социальной жизнью в интернете», в пару кликов удалить свои аккаунты на Facebook (в данный момент сервис блокирован администрацией по IP), Twitter, Linkedin
и Myspace. В общем-то судя по количеству положительных отзывов и «успешных очищений» — пипл хавает зависимые от социальных сетей успешно пользуются сервисом и довольны...
Подробнее..
Как сделать RSS иконку любого цвета, используя одну картинку

В этой статье я расскажу вам как сделать RSS иконку любого цвета, используя всего одну картинку.
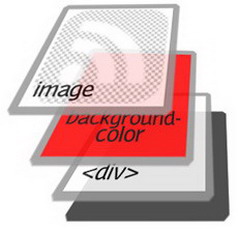
Идея заключается в том, чтобы использовать <a>-элемент, фоном которого будет картинка в формате .png, а цвет фона элемента будет цветом нашей иконки. Мы возьмем именно png изображение, чтобы воспользоваться свойством сохранения прозрачности этого формата.
Наша иконка будет выглядеть так:
Я специально сделала подложку черного цвета, чтобы картинка не сливалась с белым фоном. Оригинал можно взять здесь.
HTML-код:
<a class= rssicon32 ></a>
CSS:
a.rssicon32 {
display:block;
width:32px;
height:32px;
background:#ff6600 url(rss32.png); /*иконка будет оранжевого цвета*/
}
a.rssicon32:hover {
background-color:#0096ff; /*при наведении на иконку, она станет голубой*/
}
Результат можно увидеть здесь
Для корректного отображения в IE6 использован следующий код:
* html a.rssicon32 {
filter:progid:DXImageTransform.Microsoft.AlphaImageLoader (src='rss32.png', sizingMethod='scale');
background-image:none;
}
Несомненно, такое представление RSS иконки привлечет пользователя. Для большего эффекта можно сделать нечто подобное тому, как реализована подсветка логотипа на сайте студии Артемия Лебедева - наведите на логотип- штрихкод в правой части сайта несколько раз.
Однако, в нашей реализации есть минусы: поисковые системы не увидят картинку и у ссылки нет анкора. Давайте это исправим. Для этого будем использовать один из трюков замещения картинки текстом, например, используем свойство text-indent и установим ему отрицательное значение:
text-indent: - 9999px;
Ну вот, теперь поисковик прочтет нашу ссылку с анкором, и внешне, это не навредит нашей иконке.
| Читайте: |
|---|
 Apple заставила разработчиков писать приложения для iPad вслепуюМногие разработчики приложений для Apple iPad остались недовольны возможностями эмулятора устройства, пишет The New York Times. Они ждут поступления... |
 Технология Microsoft портирована на Linux 2Silverlight - технология Microsoft, позволяющая реализовать мультимедийные интерактивные возможности веб-приложений, - будет иметь версию для Linux.... |
 Black Hat: Adobe присоединяется к программе Microsoft по уведомлению оКомпании Adobe и Microsoft объединяют усилия для того, чтобы предоставлять антивирусным компаниям и разработчикам более полную информацию о процессе... |
 Google выпускает тренажер для хакеров JarlsberGoogle объявила о выпуске специализированного микроблоггерского приложения Jarlsberg в рамках Google Labs и Google Code University. Его главное назн... |
 Microsoft Visual StudioMicrosoft Visual Studio — линейка продуктов компании Майкрософт, включающих интегрированную среду разработки программного обеспечения и ряд других и... |
Партнеры
Уроки с DLE:
Заметки разработчика:
Модули DLE:
Авторизация
Топ технологий:
 Оздана новая система беспроводной связи - она в 10Ученые из Национального тайваньского университета разработали новую систему беспроводной передачи данных, которая позволит передавать инф... |
 Как взломали TwitterВ Интернетах, наряду с iPad, сканерами в аэропортах и войне между Google и Apple, уже второй день подряд активно обсуждается тема взлома и... |
Популярные статьи:
- LiveStreet
- MySQL против PostgreSQL
- MySQL: установка, настройка, описание
- @font-face или назад в будущее
- Препроцессинг CSS на клиенте
- Основы SQL: запросы к базе данных
- WebKit и expression
- 17 рекомендаций по юзабилити для создания отличной CMS
- Проблема с выделением текста в поле формы у Safari и Сhrome
- XML + CSS = счастье