
OpenStreetBugs — лёгкий способ сообщить об ошибке в OpenStreetMap
Вы, конечно, знаете о свободной карте OpenStreetMap. Это настоящая народная карта, создаваемая такими же людьми как и вы! Это такой же opensource-проект как Linux и как Википедия.
Конечно же, как и в других картах, в OpenStreetMap имеются ошибки, но в отличие от тех же Яндекс.Карт, где ошибки не исправляются годами из-за сложной бюрократической процедуры (я уже не говорю о намеренных ошибках), в OpenStreetMap всё гораздо проще и лучше для всех нас...
Подробнее..

CloudMade Navigation поддерживает ограничения манёвров
Не так давно CloudMade выделил несколько приоритетных направлений, среди которых оказалась и навигация. Решено было создать специальный проект Navi Studio, который объединял бы в себе несколько более мелких сервисов и позволял пользоваться ими, для создания полноценного навигационного программного обеспечения. В Navi Studio вошли:
Работа закипела и уже появилось несколько приложений использующих данный проект. Но полноценной навигации без соблюдения правил ПДД не существует, а потому данному вопросу было также уделено не мало времени...
Подробнее..

Удали себя из интернет-социума — «Web 2.0 Suicide Machine»
Недавно наткнулся в сети на один занимательный интернет-сервис, именующийся Web 2.0 Suicide machine . Предназначен он для того, чтобы позволить людям, обремененным «социальной жизнью в интернете», в пару кликов удалить свои аккаунты на Facebook (в данный момент сервис блокирован администрацией по IP), Twitter, Linkedin
и Myspace. В общем-то судя по количеству положительных отзывов и «успешных очищений» — пипл хавает зависимые от социальных сетей успешно пользуются сервисом и довольны...
Подробнее..
Веб разработка
DLE HellEvil 2.5.2 lineage2 (обновленные)

Cписок изменений:
1. Регистрация с активацией по электронной почте (опционально)
2. Отправка сообщения с логином и паролем об успешной регистрации (опционально)
3. Отображение значков кланов в статистике (опционально)
4
Предварительный одновременный просмотр CSS в Firefox и Internet Explorer

Хотя эта программа существует уже достаточно давно, я удосужился добраться до нее только сегодня. Итак, CSS Vista — легковесная софтина, позволяющая в реальном времени просматривать результат CSS-верстки одновременно в Firefox и IE6, что само по себе является отличной альтернативой запуску трех приложений отдельно.
CSS Vista потребует от вас инсталляции .NET framework, но этот труд компенсируется простотой настройки и понятностью интерфейса
UMI.CMS Freelance, 2.7.3
Веб разработка - Системы управления контентом

UMI.CMS Freelance — недорогая CMS для небольшого или среднего интерактивного сайта. Включает 11 модулей, обеспечивающих расширенный функционал. Любые языки, любые дизайны
Спутниковый Интернет
Веб разработка - Веб технологии

Спутниковый интернет — способ обеспечения доступа к сети Интернет с использованием технологий спутниковой связи – Интернет через спутниковую связь (в стандарте DVB).
Существует 2 способа обмена данными через спутник Интернет: односторонний (one-way) спутник Интернет и двухсторонний (two-way) спутник Интернет.
Двухсторонний спутник Интернет подразумевает приём данных со спутника и отправку их обратно также Интернет через спутник. Двухсторонний спутник Интернет очень качественный, так как позволяет достигать больших скоростей при передаче и отправке, но он является достаточно дорогим и требует получения лицензии на вещание
Секреты контекстных ссылок
Веб разработка - Веб разработка

В этой статье речь пойдет о проблеме юзабилити ссылок. Я придерживаюсь мнения, что везде, где возможно, ссылки не должны выбиваться из контекста. Ссылки типа «Нажмите здесь» снижают скорость и удобство чтения. Если ссылки являются достаточно ясными, то зачем объяснять посетителю где стоит кликнуть?
Легко скопировать статью с другого сайта и поставить ссылку на источник с анкором «Подробнее»
Страница 134 из 202
 Gmail Labs: кто выйдет в свет, а кто уйдет в отставкуМы запустили Gmail Labs более полутора лет назад. Это экспериментальная лаборатория, позволяющая разработчикам предлагать новые функции, а вам – реш... |
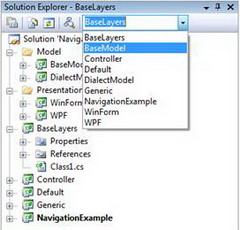
 Новости для разработчиковMicrosoft выпустила обновленную версию своего набора вспомогательных инструментов разработчика под названием Visual Studio 2010 Productivity Power T... |
 Google анонсировал экспериментальную версию Chrome Canary BuildИзвестная медиакорпорация Google продемонстрировала новейшую опытную модификацию веб-обозревателя Chrome – информацию об этом недавно разместила на ... |
 Microsoft спонсирует разработчиков чтобы догнать AppleОтчеты операторов мобильной рекламы и консалтинговых компаний отнюдь не утешительны для Microsoft как компании претендующей на лидерскую позицию в п... |
 Solaris больше не бесплатенOracle постепенно начинает прикрывать «бесплатные лавочки», доставшиеся ей в нагрузку с Sun Microsystems. Первой попала под раздачу операционная сис... |
Партнеры
Уроки с DLE:
Заметки разработчика:
Модули DLE:
Авторизация
Топ технологий:
 Оздана новая система беспроводной связи - она в 10Ученые из Национального тайваньского университета разработали новую систему беспроводной передачи данных, которая позволит передавать инф... |
 Как взломали TwitterВ Интернетах, наряду с iPad, сканерами в аэропортах и войне между Google и Apple, уже второй день подряд активно обсуждается тема взлома и... |
Популярные статьи:
- LiveStreet
- MySQL против PostgreSQL
- MySQL: установка, настройка, описание
- @font-face или назад в будущее
- Препроцессинг CSS на клиенте
- Основы SQL: запросы к базе данных
- WebKit и expression
- 17 рекомендаций по юзабилити для создания отличной CMS
- Проблема с выделением текста в поле формы у Safari и Сhrome
- XML + CSS = счастье







 Веб разработка
Веб разработка